标签:结束 sub oca 测试 开始时间 mon pre class 获取
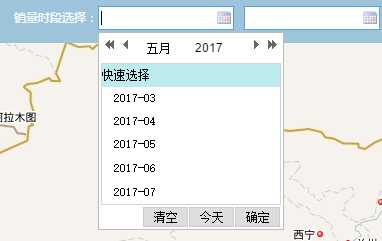
不得不说H5的input date属性真的好用,之前我写的http://www.cnblogs.com/tu-0718/p/6729274.html 这篇博客里面也有提到,不过虽然移动端对H5的支持还是很好的,但是PC端浏览器对H5的支持就很让人无奈了。然后最近遇到一个需求:需要一个开始时间和结束时间,默认显示年月,如下图:

第一反应想到的是H5的input date属性,因为兼容性问题无奈放弃,然后发现了一个挺好用的插件:DatePicker,
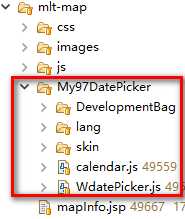
注:在使用此插件时需要注意,DatePicker插件需要的不仅仅是js文件,而是整个文件夹都需要,如下图:

如果你把里面的js文件单独提出来引入的话是没有效果的,控制台会提示找不到此js文件,这个文件的路径是不能改的,能改的只有文件夹的名字。

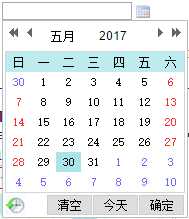
此插件调用WdatePicker() 方法默认显示年月日如下图:

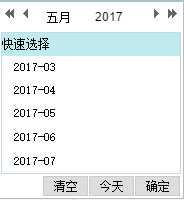
如果你只想显示年月,onclick="WdatePicker({dateFmt:‘yyyy-MM‘})" 即可,如下图

本来到这里就应该结束了,不过后面需求又加了一个,说是要给开始时间和结束时间设置一个默认时间,经测试,此插件并没有相应的方法可以办到。
然后我就想到了一个方法,用jquery获取到开始时间和结束时间元素的值,然后调用原生JS new Date()方法,在用toLocaleDateString()转一次
代码如下:


$("#beginDate").val(GetDateStr().substr(0,7));
$("#endDate").val(GetDateStr().substr(0,7));
function GetDateStr(AddYear,AddMonth,AddDay) { //此参数为新增年月日,可以设置,也可以不设置
AddYear?AddYear:AddYear=0;
AddMonth?AddMonth:AddMonth=0;
AddDay?AddDay:AddDay=0;
var dd = new Date();
dd.setFullYear(dd.getFullYear()+AddYear);
dd.setMonth(dd.getMonth()+AddMonth);
dd.setDate(dd.getDate()+AddDay);
var y = dd.getFullYear();
var m = dd.getMonth()+1;
var d = dd.getDate();
return y+"-"+m;
}

附: 我就一条龙服务做到底吧,在附上一段代码,主要用于判断日期(起始时间不能大于结束时间 / 不能直接选择结束时间,需要先选择起始时间)
$(document).ready(function(){ var createDateBegin = $("#beginDate"); var createDateEnd = $("#endDate"); $(createDateEnd).blur(function(){ if(createDateEnd.val()!="" && createDateBegin.val()!=""&&createDateEnd.val()<createDateBegin.val()){ alert(‘开始时间不能大于结束时间!‘); $(createDateEnd).val(""); return; } if((createDateBegin).val()==""){ alert(‘请选择起始时间!‘); $(createDateEnd).val(""); return; } if((createDateBegin).val()!=""){ return; } }); $(createDateBegin).blur(function(){ if(createDateEnd.val()!="" && createDateBegin.val()!=""&&createDateEnd.val()<createDateBegin.val()){ alert(‘开始时间不能大于结束时间!‘); $(createDateEnd).val(""); return; } if($(createDateEnd).val()!=""){ return; } }); });
HTML5 input date属性引起的探索——DatePicker(日期选择插件)
标签:结束 sub oca 测试 开始时间 mon pre class 获取
原文地址:http://www.cnblogs.com/tu-0718/p/6920408.html