标签:size .com com length tin code sep efi join
JavaScript Array 对象
1.数组创建:
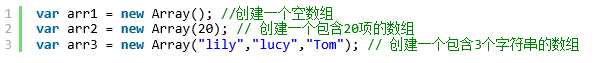
(1)使用Array构造函数

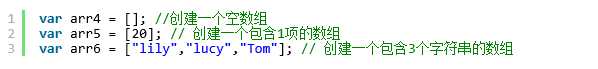
(2)数组字面量表示法

2.数组方法:
下面是几个重要的数组原型方法:
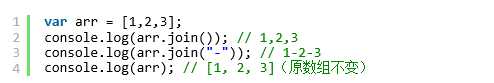
1)join()
join(separator):将数组的元素组起一个字符串,以separator为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符。

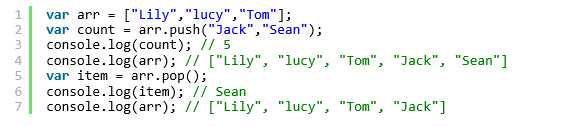
2)push()和pop()
push():可以接受任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后的数组的长度。
pop():数组末尾移除最后一项,减少数组的length值,然后返回移除的项。4

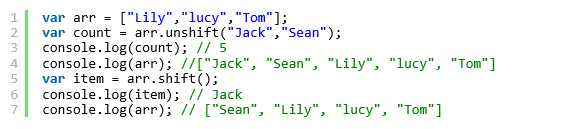
3)shift()和unshift()
shift():删除原数组的第一项,并返回删除的元素;如果数组为空则返回undefined.
unshift():将参数添加到原数组的开头,返回数组的的长度。

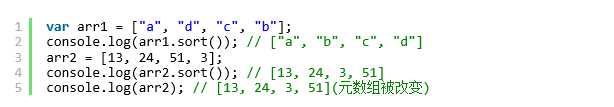
4)sort()
sort():按升序排列数组项-最小的在最前面,最大值在最后面。
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。

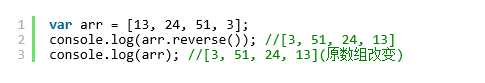
5)reverse()
reverse():反转数组项的顺序。

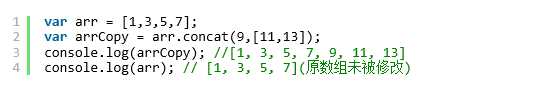
6)concat()
concat():将参数添加到原数组中,这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本。

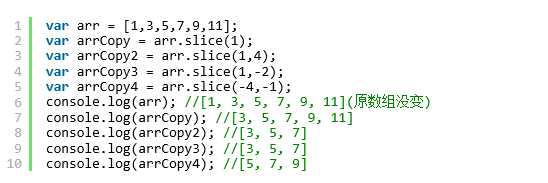
7)slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。

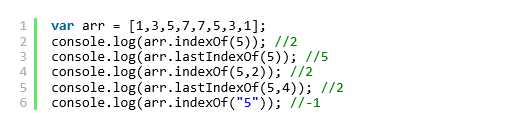
8)indexOf()和lastIndexOf()
indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。
lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回?1。在比较第一个参数与数组中的每一项时,会使用全等操作符。

未完,待续.......
标签:size .com com length tin code sep efi join
原文地址:http://www.cnblogs.com/kingmin/p/6921809.html