标签:ima range yellow abs 元素 pad 运行 文字 title
1.span和div的区别
div是块元素(block),span是行内元素(inline);
span什么事也不会做,它存在的目的在与为开发者给它所围绕的元素指定样式。div类似,不过它引入了行分隔(其实实质是同第一点)
块元素是指另起一行开始渲染的元素,行内元素是指不需另起一行渲染的元素
示例代码:
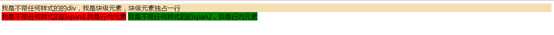
<div style="background-color: wheat;">我是不带任何样式的的div,我是块级元素,块级元素独占一行</div> <span style="background-color: red;">我是不带任何样式的的span1,我是行内元素</span> <span style="background-color: green;">我是不带任何样式的的span2,我是行内元素</span>
显示结果:

2.display:block,display:inline和display:inline-block的区别
1) display:block
把元素定义为块级元素;独占一行,width默认是auto;
可以设置width和height属性,但即使设置了width属性,块级元素还是独占一行,可以设置margin和padding属性。
示例代码:
<span style="display:block;background-color: blue;">我是块级的span</span> <span style="display:block;background-color: wheat;width="100px">我是块级的span,并设置了width属性为100px,但是width并不生效</span> <div style="background-color: red;width="100px">我是div,我设置了width为100px,但是它并不生效</div>
结果:

2) display:inline
把元素定义为行内元素;不会独占一行,多个相邻的行内元素会排在一行,直到一行排列不下;
inline元素设置width、heigth无效;
可以设置margin和padding
示例代码:
<div style="display: inline;background-color: wheat">我是设置了inline的div,没有设置宽和高</div> <div style="display: inline;background-color: yellow;width:100px;height:30px">我是设置了inline的div,设置了宽100px,高30px,但是没生效</div> <div style="display: inline;background-color: blue;margin:5px;padding:5px">我是设置了inline的div,设置了marging 5px,padding5px</div>
运行结果:
3) display:inline-block 把对象呈现为inline对象,但是将对象的内容呈现为块级对象。就是说,inline-block的元素不会独占一行(inline元素),同时可以使该元素具有块级元素可以设置height和width的能力,设置padding和margin也有效。
示例代码:
<div style="display: inline-block;background-color: wheat">我是设置了inline-block的div,没有设置宽和高</div> <div style="display: inline-block;background-color: yellow;width:400px;height:30px">我是设置了inline-block的div,设置了宽300px,高30px,设置生效了</div> <div style="display: inline-block;background-color: blue;margin:5px;padding:5px">我是设置了inline-block的div,设置了marging 5px,padding5px</div>
显示结果:

3.position:relative和position:absolute的区别以及float
relative:相对于自己原本的位置偏移,未脱离文档流和文本流
absolute:相对于最近的position不是static的父级元素的位置偏移,脱离文档流和文本流
float和fixed会脱离文档流,但不脱离文本流
示例代码:
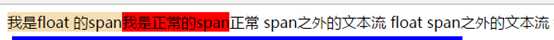
<span>我是正常的span</span>正常 span之外的文本流 <span style="float: left">我是float 的span</span>float span之外的文本流

名词解释:
文档流:normal flow,传统html文档的文本布局,相对于盒子模型
文本流:相对于文字段落
4.什么时候该用relative,什么时候该用absolute?
一般是两个组合起来使用,一个页面先排出大的块用relative(如left,center,right这种大的版面),大块中的内容再用absolute来排版,也可以用relative;或者一个大的块里面元素比较多时也可以再用relative划分一次
附一段练习的代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span>我是正常的span</span>正常 span之外的文本流 <span style="float: left">我是float 的span</span>float span之外的文本流 <div style="display: inline-block;background-color: wheat">我是设置了inline-block的div,没有设置宽和高</div> <div style="display: inline-block;background-color: yellow;width:400px;height:30px">我是设置了inline-block的div,设置了宽300px,高30px,设置生效了</div> <div style="display: inline-block;background-color: blue;margin:5px;padding:5px">我是设置了inline-block的div,设置了marging 5px,padding5px</div> <div style="display: inline;background-color: wheat">我是设置了inline的div,没有设置宽和高</div> <div style="display: inline;background-color: yellow;width:100px;height:30px">我是设置了inline的div,设置了宽100px,高30px,但是没生效</div> <div style="display: inline;background-color: blue;margin:5px;padding:5px">我是设置了inline的div,设置了marging 5px,padding5px</div> <div style="background-color: wheat;">我是不带任何样式的的div,我是块级元素,块级元素独占一行</div> <span style="background-color: red;">我是不带任何样式的的span1,我是行内元素</span> <span style="background-color: green;">我是不带任何样式的的span2,我是行内元素</span> <span style="display:block;background-color: blue;">我是块级的span</span> <span style="display:block;background-color: wheat;width="100px">我是块级的span,并设置了width属性为100px,但是width并不生效</span> <div style="background-color: red;width="100px">我是div,我设置了width为100px,但是它并不生效</div> <div style="display: block;background-color: orange;">我是block的div,display:block块的 width 属性的默认值是 auto 就是自动 撑满整行</div> <div style="display: block;background-color: green;float:left">我是前一个div加了float left属性</div> <div style="background-color: blue;height: 30px;position:relative;top:15px;">我是relative的div,我在文档流中是存在的,我的位置是相对于我应该在的文档流中的位置</div> <div style="background-color: red;float:left;position:relative">我是relative float left 的div,跟absolute一样我具有inline-block的属性</div> <div style="background-color: yellow;height: 30px;position:absolute;border:1px red;">我是absolute的div,我在文档流中不占位置,我的位置是相对于我最靠近的那个非static的父级元素的位置,我后面的元素可以当我不存在,而且我的display属性自动变成inline-block了</div> <span style="background-color: blue;height: 30px;">我是一般的span,我被前面的absolute div给挡住了,大家看不见我看不见我</span> <div style="background-color: blue;height: 30px"><span style="background-color: grey;height: 30px">我是包含在div里面的span,span一般height不生效</span></div> <div style="background-color: red;height: 30px"><span style="background-color: grey;display:inline-block; height: 30px">我是包含在div里面的span,display设置为inline-block后height生效</span></div> </body> </html>
显示结果:

页面布局排版-block,inline,float,relative,absolute等
标签:ima range yellow abs 元素 pad 运行 文字 title
原文地址:http://www.cnblogs.com/cici20166/p/6942559.html