标签:问题分析 部分 out nbsp 显示 强制 http 换行 高清
一 前言:
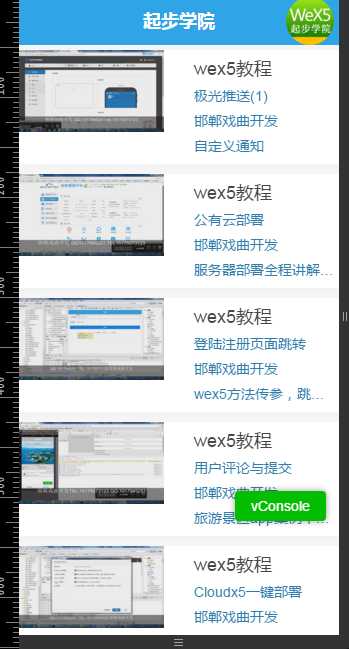
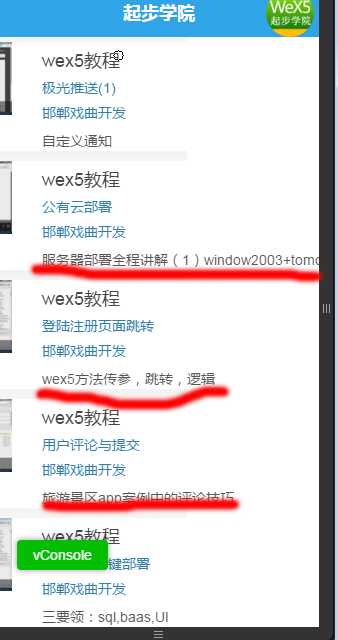
在用wex5制作页面时,会遇到页面左右晃动的问题。如下图:


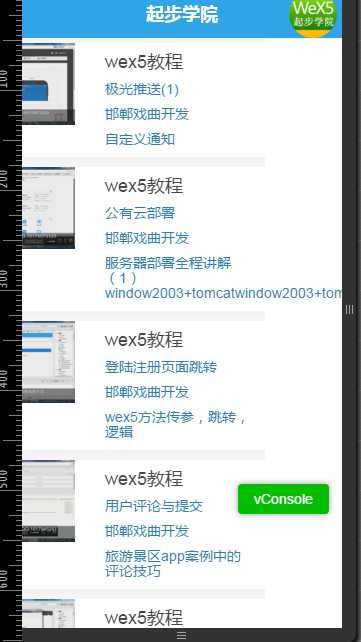
还有字符超过宽度后的问题:

总之页面晃来晃去,会影响手指触摸。下面分析并解决这个问题。
二,问题分析与解决:
页面晃动总的分为两类:
1 boostrap超出页面
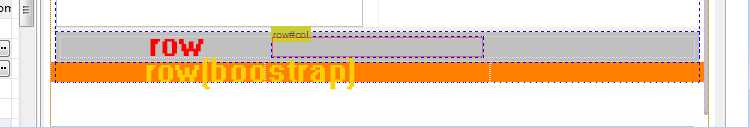
以row和boostrap row为例

经过对比,boostrap row比row要宽一些,且超出页面。
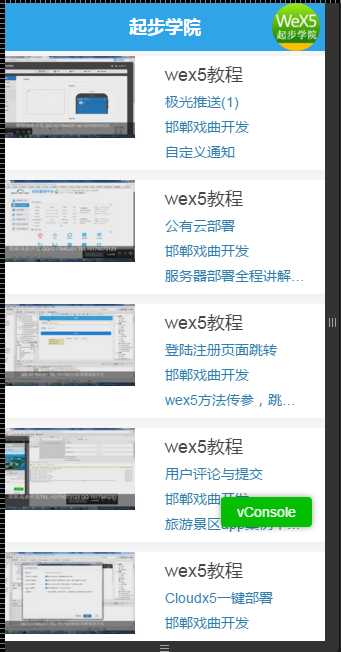
为boostrap row 设置样式margin:0; 页面左右晃动问题解决
.row{
margin:0;
}
2 英文字符超出容器宽度(中文在h标签下都可以自动换行)
span标签在英文字符超出时不能自动换行,如下图,只能单行显示。

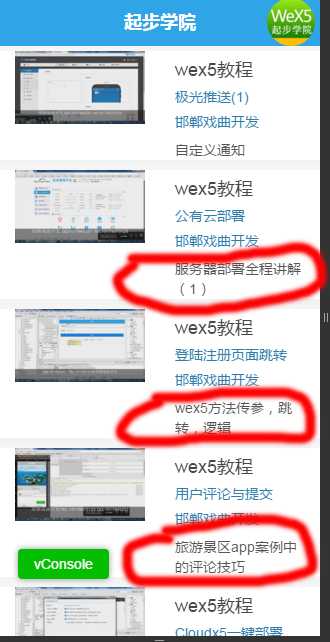
span标签在没有英文字符超出时能自动换行,如下图,可以多行显示。

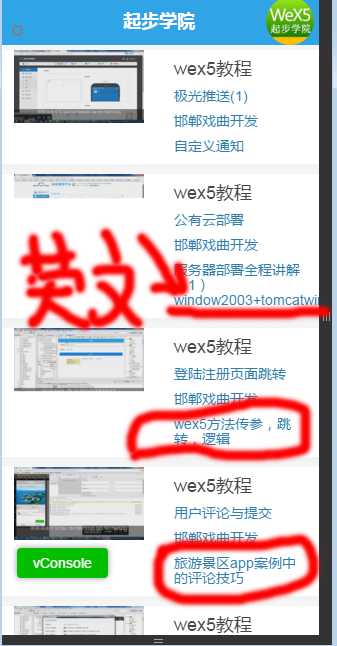
h标签可以换行,英文字符不行,页面仍然会左右晃动。

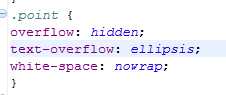
把h标签超出部分用...号代替。给h标签设置如下样式:

注意:...省略字符样式只针对字符标签,在wex5里字符标签只有一种,那就是p标签。output组件也可以,但是经测试在某些手机或浏览器上不起作用。建议全部用p标签处理。
wex5中h标签自带高度,可以用样式magin:0;去掉自带高度。
测试,页面晃动问题完美解决。

三 总结
1 boostrap用样式margin:0强制约束到页面内。
2 有关中英文字符超长,用h标签加...样式解决.
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251

扫描二维码,看高清教学视频。
标签:问题分析 部分 out nbsp 显示 强制 http 换行 高清
原文地址:http://www.cnblogs.com/fangziffff123/p/6947704.html