标签:加载 _for height 图形 for www post htm 如何
| 一、ECharts介绍 |
实现对统计数据的图形分析之前用过JFreeChar,但它是用纯java实现编码繁琐且效果不佳,后来又使用过Fusioncharts 报表工具,它是基于Flash的图表组件、以XML为数据、提供丰富的Flash动画作为图标模板,实现简单效果不错但flash是老东西了且浏览器需要flash插件的支持,更关键的是手机端浏览器基本上不支持。最近看到百度提供一套ECharts(Enterprise Charts)商业产品图表库,它是基于ZReader(一个全新的轻量级canvas类库),可在pc和移动端流畅的运行,支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)等12类图表。
| 二、实现应用案例 |
下面就结合应用看看ECharts的使用
案例效果:
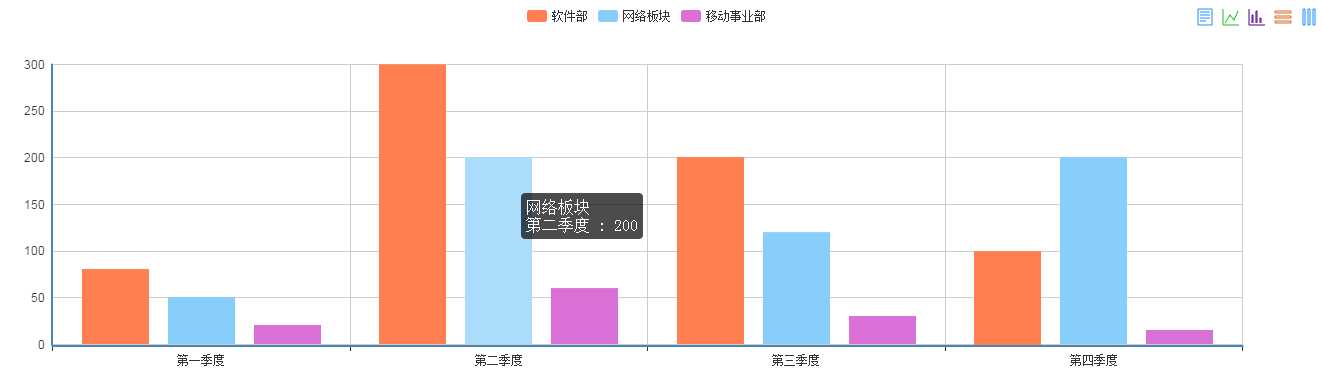
条形图

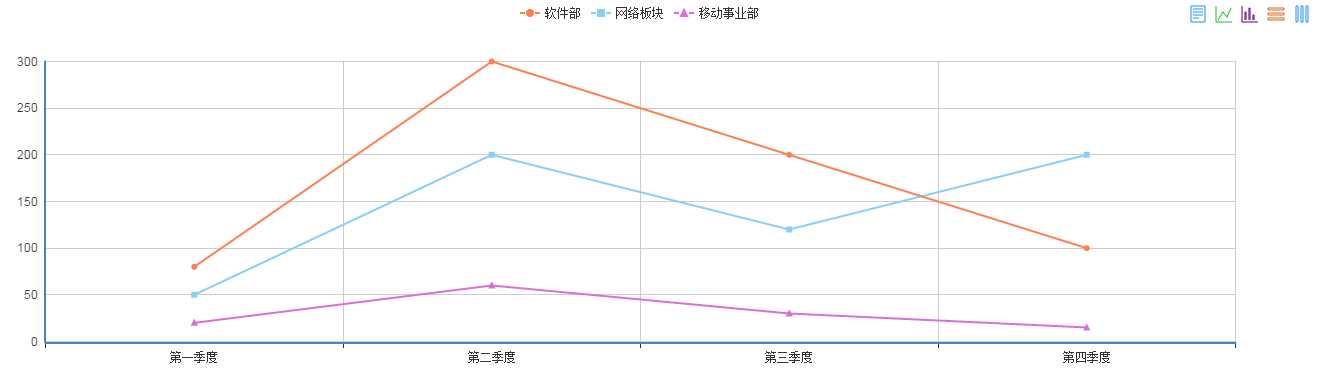
切换折线图

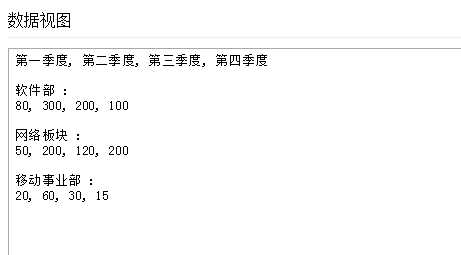
查看图形数据

| 三、如何使用ECharts |
下载echarts-2.2.2,官网地址:http://echarts.baidu.com/

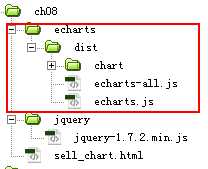
将build\dist目录下的内容拷贝到项目中 如图所示:

chart目录下存放了12种图形的js文件,可根据需要引入,这也是官方推荐的导入方式(模块化单文件引入)
<head>
<script src="echarts/dist/echarts.js"></script>
<script src="jquery/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){//jquery的文档就绪函数
// 路径配置
require.config({
paths: {
echarts: ‘echarts/dist‘
} });
require(
[
‘echarts‘,//代指echarts设置的路径,即‘echarts/dist‘
‘echarts/chart/bar‘, // 使用柱状图加载bar模块,引入bar.js
‘echarts/chart/line‘//加载折线图,引入line.js文件, 按需加载
],
function (ec) {
var myChart = ec.init(document.getElementById(‘sell_data‘));
var option = { //配置选项,使用echarts的关键部分
...
}
myChart.setOption(option);
});
</script>
</head>
<!-- 为ECharts准备一个具备大小的区域,必须指定高度 -->
<div id="sell_data" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts/dist/echarts.js"></script>
<script src="jquery/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
//获得后台数据
var category_data;//类型信息
var soft_data;//软件部销售数据
var net_data;//网络部销售数据
var mobile_data;//移动事业部销售数据
$.ajax({
url:‘/21-sun/echarts/EChartsDataServelt‘,
async:false,
success: function(data){
category_data=data.category;
soft_data=data.soft_data;
net_data=data.net_data;
mobile_data=data.mobile_data;}
})
// 路径配置
require.config({
paths: {
echarts: ‘echarts/dist‘
}
});
require(
[
‘echarts‘,
‘echarts/chart/bar‘, // 使用柱状图就加载bar模块,按需加载
‘echarts/chart/line‘
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById(‘sell_data‘));
var option = {
tooltip: {//提示框,鼠标悬浮交互时的信息提示
show: true
},
toolbox:{//定义工具按钮
show : true,
feature : {
dataView : {show: true, readOnly: false},//数据信息按钮
magicType : {show: true, //显示折线、柱状图等切换按钮
type: [‘line‘, ‘bar‘,‘stack‘, ‘tiled‘]}
}
},
legend: {//图例
data:[‘软件部‘,‘网络板块‘,‘移动事业部‘]
},
xAxis : [//x轴设置
{
type : ‘category‘,//x轴显示类别
data : category_data //["第一季度","第二季度","第三季度","第四季度"]
}
],
yAxis : [//y轴设置
{
type : ‘value‘ //y轴显示数据值
}
],
series : [
{
"name":"软件部",
"type":"bar",
"data":soft_data //[80, 300, 200, 100]
},
{
"name":"网络板块",
"type":"bar",
"data":net_data //[50, 200, 120, 200]
},
{
"name":"移动事业部",
"type":"bar",
"data":mobile_data //[20, 60, 30, 15]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
});
</script>
</head>
<body>
<div id="sell_data" style="height:400px"></div>
<!-- ECharts单文件引入 -->
</body>
</html>
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/json; charset=utf-8");
JSONObject jsonObj=new JSONObject();
//后台数据,这里给定数据就不从数据库获取了
Map map=new HashMap();
map.put("category", new String[]{"第一季度","第二季度","第三季度","第四季度"});
map.put("soft_data", new int[]{80, 300, 200, 100} );
map.put("net_data", new int[]{50, 200, 120, 200});
map.put("mobile_data",new int[]{20, 60, 30, 15});
jsonObj.putAll(map);
response.getWriter().println(jsonObj.toString());
}
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
标签:加载 _for height 图形 for www post htm 如何
原文地址:http://www.cnblogs.com/123hll/p/6956913.html