标签:底部 foo carousel 结合 line UI 定位 多重 img
Bootstrap开发前端 进阶(优化与接口分析) chang_jw
通过使用bootstrap3.3.7,html5, CSS3进行购票系统网站前端开发。
实现index,film. Cinema, certain,login, success页面并可形成关联性跳转逻辑。
一,使用Google Fonts 插件进行字体优化
文字是网页中很重要的组成部分。为文字选择一个合适的字体,能够更好的展现一个网站的个性,表达所要传递的信息。
对于font理解首先是从CSS中,如:

浏览器自动按照顺序,先查找ARIAL字体,找不到则找HELVETICA。还找不到,则找sans-serif(一定能够实现)完成文字渲染。
由于各浏览器以及系统字体中所存在的是不同的,因此进行实现时需注意字体需特殊实现部分的多重字体要求实现。
为何选用Google Fonts
Google fonts提供选中字体进行预览实现,有三种字体链接方式:
<1>基本方式:

<2>@import方式:

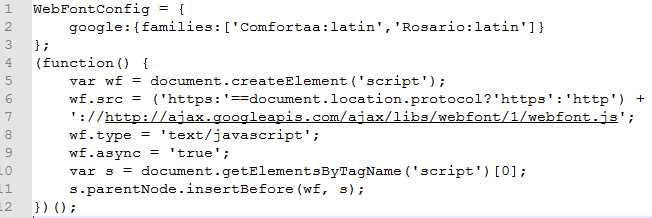
<3>js方式:
通过添加动态脚本并执行来导入字体。

实现

选用<1>方式


二.布局划分
由于在bootstrap中遵循极简布局风格,
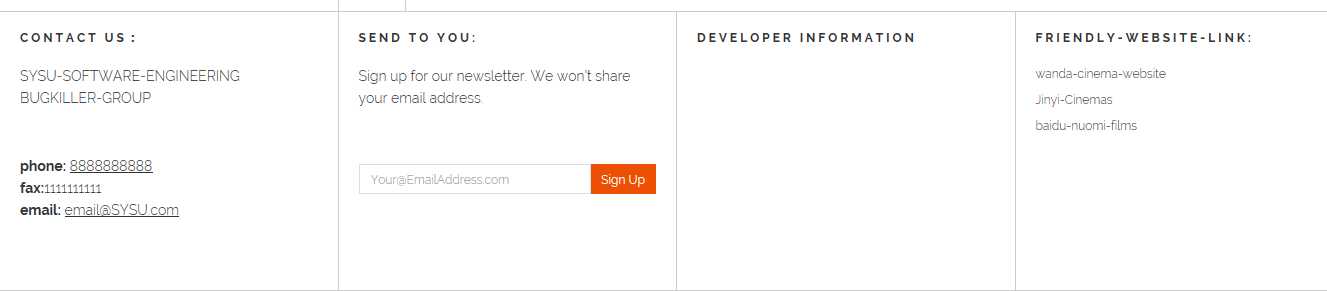
<1>footer格局:
将网站其他信息直接在页面下方进行footer四划分布局。
(主模块划分代码如下:)
具体实现phone, fax等的href属性
Sign-up邮件可发送属性(输入框内可输入邮件地址)
Website-line中对外网站进行链接


#为使得footer能够固定在页面底部采取些措施:
(1)设置body的高度至少充满整个屏幕,并且body作为footer绝对定位的参考节点;
(2)设置main(footer前一个兄弟元素)的padding-bottom值大于等于footer的height值,以保证main的内容能够全部显示出来而不被footer遮盖;
(3)设置footer绝对定位,并设置height为固定高度值。
必须在css文件中将main的padding-bottom值要等于或大于footer的height值
<2>侧边栏navigator布局
使用role="navigation"标签,进行主导航划分。
并在电影院栏和电影栏中添加下属链接,由于组内实现最后未使用。

<3>link入包装器和支持样式
通过link入carousel 和sidewaze_columns.css 和 sidewaze_base.css来实现,使得页面显示能够更好。
对于页面显示,实现等待整体加载,对于自动高度要求进行初始化,对于包装后各属性进行要求。
<4>添加底部锚,进行跳转
为解决第一页面页面太长的缘故。

<5>进行响应式布局
三.对于后端进行接口
<1>采用post方法,进行提交

<2>Cinema页面中在选择各个电影院时进行form形式。Post方法,使得server通过调用database
(1)来直接对于我当前的空的按钮的value值进行更改,则页面上的按钮显示字样就能够显示每个当前电影的名字。
(2)Server会对于每一个action的路径进行更改,如此处的
/cinema?id=wanda_Cinema

# 对于film中同样使用此方法,并且为了后端更改方便,路径作为
/film?id=…
<3>在certain.html中使用Container-fluid,,Container-fluid,类的百分百宽度是指在固有的15px的padding前提下宽度总是当前下宽度当前视口的宽度。
(注:)关于container 和Container-fluid比较见
http://blog.csdn.net/sinat_27088253/article/details/50985432
同样,对于certain中的提价,server进行数据更换并进行操作上的记录。
对于用户选择的电影和电影院能够在页面上显示出来信息。
对于certain点击确定后,会跳转到最后已生成订单的页面success,html,标志已完成购买。
完成前端后端的结合。
四,login实现
在登录中,使用checkbox标签,完成对于之前信息的记录。
Bootstrap开发前端 进阶(优化及与后端结合接口)总结
标签:底部 foo carousel 结合 line UI 定位 多重 img
原文地址:http://www.cnblogs.com/changjw3/p/6984604.html