标签:ext jpg div console date extends his object val
Main.jsx
export default class Main extends PureComponent { constructor(props) { super(props); this.state = { list: [ { key: 0, value: 1 }, { key: 1, value: 2 }, { key: 2, value: 3 } ] } this.setKey = ::this.setKey; } componentWillMount() { console.log(‘main will mount‘); } componentDidMount() { console.log(‘main did mount‘); } componentWillUpdate() { console.log(‘main will update‘); } componentDidUpdate() { console.log(‘main did update‘); } componentWillUnmount() { console.log(‘main will unmount‘); } setKey() { const { list } = this.state; this.setState({ list: Array.from(list, item => { return Object.assign(item, { key: item.key + 1 }); }) }); } render() { const { list } = this.state; return ( <div> {list.map(item => <List key={item.key} value={item.value} />)} <button onClick={this.setKey}>key</button> </div> ) } }
List.jsx
export default class List extends PureComponent { constructor(props) { super(props); } componentWillMount() { console.log(`list${this.props.value} will mount`); } componentDidMount() { console.log(`list${this.props.value} did mount`); } componentWillUpdate() { console.log(`list${this.props.value} will update`); } componentDidUpdate() { console.log(`list${this.props.value} did update`); } componentWillUnmount() { console.log(`list${this.props.value} will unmount`); } render() { const { value } = this.props; return( <div> list{value} </div> ) } }
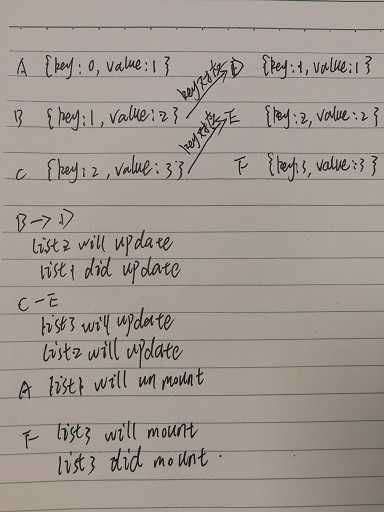
当点击key按钮后会发生什么呢?先分析一下

标签:ext jpg div console date extends his object val
原文地址:http://www.cnblogs.com/hefenghefeng/p/7008495.html