标签:排序 方向 end 弹性 效果 sel tar 分享 asi
弹性布局
Flexible Box, 处理某元素内子元素的排列方式
页面中任何一个元素都可以指定为 弹性布局
优点,布局快
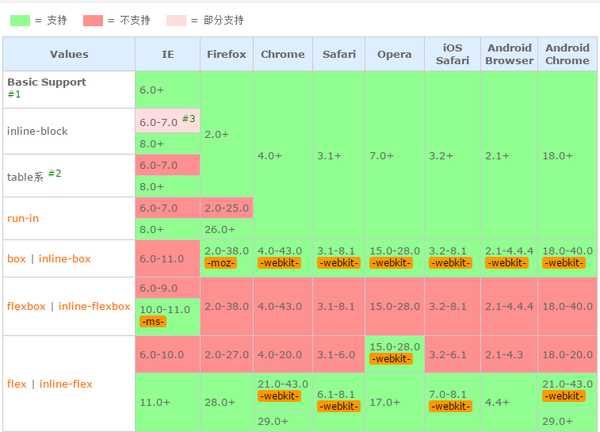
缺点,兼容性差
图片来自=》http://www.cnblogs.com/yangjie-space/p/4856109.html(如有侵权,立即删除)。
属性:display
取值:
1、flex
将块级元素变为弹性布局容器
2、inline-flex
将行内元素变为弹性布局容器
兼容性:
display:-webkit-flex;
.......
注意:将元素设置为flex后,子元素的float,clear以及vertical-align属性将失效
1、基本概念
采用flex布局的元素称为flex容器(flex Container)
他的子元素称为 flex 项目(flex Item)
Main axsis:主轴,默认为横向轴
Cross axsis:交叉轴,默认为纵向轴
2、容器属性
改组属性要设置在容器元素上,用于统一控制子元素排列方式
1、flex-direction
作用:指定主轴的方向(决定项目的排列方式)
取值:
1、row
默认值,主轴为横轴,起点在左端
2、row-reverse
主轴为横轴,起点在右端
3、column
主轴为交叉轴(纵向排列的轴) , 起点在顶端
4、column-reverse
主轴为交叉轴(纵向交叉的轴),起点在底端
2、flex-wrap
作用:一行内显示不下所有项目时,如何换行
取值:
1、nowrap
默认值,不换行,会将项目等比缩放
2、wrap
换行
3、wrap-reverse
换行,第一行在下方
3、flex-flow
作用:该属性是 flex-direction 和 flex-wrap 的缩写
取值:
1、默认值
row nowrap
2、direction wrap
4、justify-content
作用:该项目定义了项目在主轴上的对齐方式
注意:根据主轴的方向来决定效果
取值:
1、flex-start
主轴的起点对齐
2、flex-end
主轴的终点对齐
3、center
主轴的居中对齐
4、space-between (用的最多)
两端对齐,每两个项目之间的间隔相等
5、space-around
每个项目两侧的间隔距离是相等的
5、align-items
作用:定义项目在交叉轴上是如何排列对齐的(主要针对一行项目)
取值:
1、flex-start
交叉轴起点对齐
2、flex-end
3、flex-center
4、baseline
基线对齐,第一行文本的基线(下方)
5、stretch
默认值,如果项目未设置高度或者高度为auto时,
那么将占满整个容器的高度
6、align-content
作用:容器具备多根轴线时(自动换行时),项目的对齐方式
取值:
1、flex-start
项目在交叉轴起点对齐
2、flex-end
项目在交叉轴终点对齐
3、center
项目在交叉轴中间对齐
4、space-between
与交叉轴两端对齐,轴线之间的间隔相等
5、space-around
每个轴线两端的间隔相等,轴线间的间隔比轴线与父元素边框间隔大一倍
6、stretch
默认值,在不指定项目高度时,占满整个交叉轴
3、项目属性
1、order
作用:排序,定义项目的排列顺序。值越小,越靠前
取值:
默认为0,自定义数值
2、flex-grow(重点一点)
作用:定义放大比例,如果当前排列轴有空余空间,项目将如何放大
取值:正数数字
默认值为 0 ,不做任何放大处理
只有取值为1的元素,再有剩余空间时候,将占满剩余的空间
有多个元素取值为1的时候,有剩余空间时候,大家评分剩余空间
3、flex-shrink
作用:该属性定义了项目的缩小比例,默认为1,就是空间不足时候,等比缩小
取值:
数字 ,
如果取值为 0 , 空间不足时不缩小
如果取值为 1 , 空间不够时等比缩小
4、flex-basis
作用:指定项目所占空间的大小
取值:
1、auto
默认值 项目本身大小
2、length
指定宽或高(取决于主轴的方向)
5、flex
作用:该属性是, flex-grow,flex-shrink,flex-basis的简写模式
取值:
1 auto
相当于:1 1 auto
2、none
相当于:0 0 auto
3、flex-grow(必写),flex-shrink,flex-basis
6、align-self
作用:单独定义当前元素与其他元素不一样的交叉轴对齐方式
可以覆盖 align-items 的值。默认为 auto 即继承父元素的 align-items
取值:
1 auto
自动,继承父元素align-items
2、flex-start
交叉轴起点
3、flex-end
4、center
5、baseline
6、streth
标签:排序 方向 end 弹性 效果 sel tar 分享 asi
原文地址:http://www.cnblogs.com/nameless-212/p/7045329.html