标签:http log black width alt images res style 技术

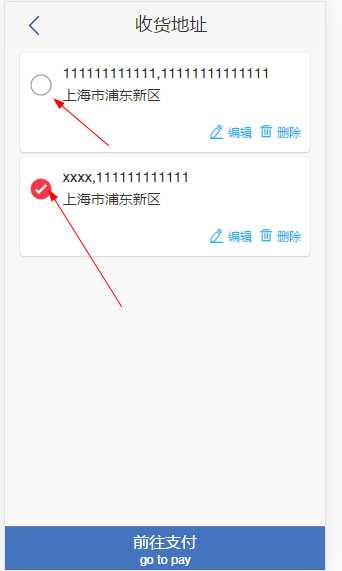
实现手机端radio样式修改
http://www.iconfont.cn/搜索对勾图片和圆圈图,分别命名为radio.png 和 select.png

填写自己要的颜色,点击下载png,一般人都会
<span class="address-radio checked"></span>
<input type="radio" name="address" class="hide">
.address-radio { display: block; width: 2rem; height: 2rem; margin: 0 auto; background: url(../../assets/images/radio.png) no-repeat 0px 1px; background-size: 100% 100% } .address-radio.checked { background: url(../../assets/images/select.png) no-repeat 0px 1px; background-size: 100% 100% } .hide { display:hidden }
$(".address-radio").click(function () {
$(".address-radio").removeClass("checked");
$(this).toggleClass("checked");
$(this).next().prop(‘checked‘, ‘true‘);
});
代码很简单
标签:http log black width alt images res style 技术
原文地址:http://www.cnblogs.com/silences/p/7049835.html