标签:rip select ati rom require str round gettime png
CKEditor 富文本编辑器很好用,功能很强大,在加上支持服务端图片上传的CKFinder更是方便,
最近在使用CKFinder的时候发现存在很多问题,比如上传图片的时候,图片不能按时间降序排列,另外CKFinder是也是收费的,所以自己想实现一个简单的类似CKFinder的功能,
本节只讲在CKEditor实现服务器图片的插入插件实现方法。
CKEditor版本是 ## CKEditor 4.4.4
1.在ckeditor\plugins文件夹下,新建serverimg文件夹,
2.在serverimg下新建plugin.js 文件,
CKEDITOR.plugins.add(
"serverimg",
{
requires: ["dialog"],
lang: ["en"],
init: function (editor) {
editor.addCommand("serverimg", new CKEDITOR.dialogCommand("serverimg"));
editor.ui.addButton(
"serverimg",
{
label: "插入服务端图片",
command: "serverimg",
icon: this.path + "images/pic.png",
toolbar: ‘insert‘
});
CKEDITOR.dialog.add("serverimg", this.path + "dialogs/code.js");
}
}
);
3.在serverimg下新建image,里面存放图标使用的图片pic.png

1.在serverimg中新建dialogs文件夹,
2.在dialogs文件内,分别创建code.js (用于执行弹出对话框执行的js代码)和PicPreview.html(用于浏览服务器图片)
3.code.js 代码如下
CKEDITOR.dialog.add(
"serverimg",
function (editor) {
var timestamp = Math.round(new Date().getTime() / 1000);
var ckeditorPage = ‘../../ImgMgr/ImgBrowser.aspx?from=ckeditor×tamp=‘ + timestamp;
return {
title: "插入代码",
minWidth: 800,
minHeight: 600,
contents:
[
{
id: "tab1",
label: "",
title: "",
expand: true,
padding: 0,
elements:
[
{
type: "html",
html: "<iframe id=‘img_browser‘name=‘img_browser‘ src=‘" + ckeditorPage + "‘></iframe>",
style: "width:100%;height:600px;padding:0;"// style=‘width:800px;height:600px‘
}
]
}
],
onOk: function () {
//插入富文本编辑器内容 window.frames["img_browser"].document.getElementById("hf_imgsrc");//
var hf = document.getElementById(‘img_browser‘).contentWindow.document.getElementById("hf_imgsrc");
if (hf != null) {
var imgSrc = hf.value;
editor.insertHtml("<img src=‘" + imgSrc + "‘ />"); //将select插入编辑器
} else {
alert("hf is null");
}
},
//onHide: function () { document.getElementById(‘img_browser‘).contentDocument.location.reload(); },
//resizable: CKEDITOR.DIALOG_RESIZE_HEIGHT
};
}
);
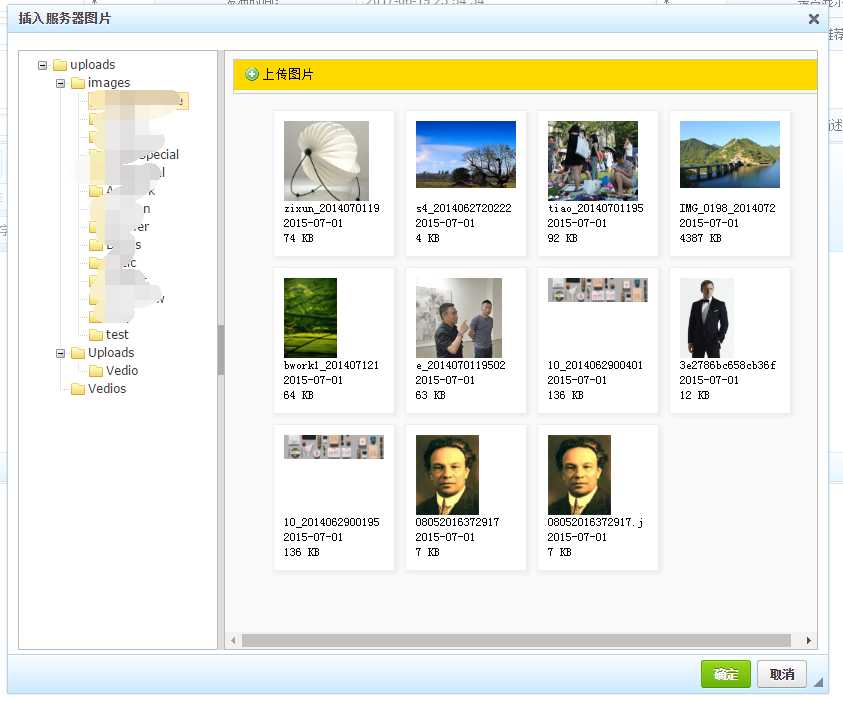
4.说明,由于我在弹出的对话框中插入的是一个iframe,src正好是我自己做的一个浏览服务器图片的页面,当选中图片后,点击对话框中的确定按钮,即可获取图片路径,
最终包装成img ,插入到富文本编辑器里面 ,当然你可以做的更好,允许图片设置宽度和高度,这里就不在讲了。
上面的插件开发完成后,页面上并不会显示我们开发的插件,还需要配置下config.js
找到ckeditor文件下的config.js 打开
在配置里面增加
config.extraPlugins = ‘serverimg‘;


标签:rip select ati rom require str round gettime png
原文地址:http://www.cnblogs.com/clc2008/p/7051226.html