标签:email 子邮件 idt htm blog com gen script rip
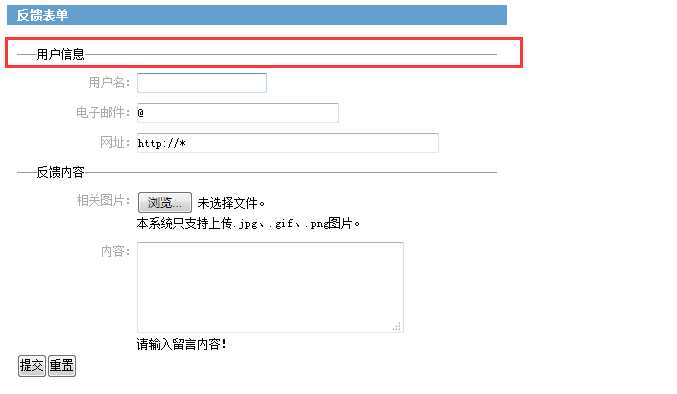
自己编写了CSS,可是红框中的横线比下面的要粗。对比作者的代码,发现可能与上面标题h3的height和line-height有关,但是不知道具体是为什么?


<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style type="text/css"> .feedback { width:500px; } .feedback * { margin:0; padding:0; font:normal 12px/1.5em "宋体", Verdana,Lucida, Arail, Helvetica,sans-serif; } .feedback h3 { padding:1px 10px; font-weight:bold; color:#FFFFFF; background-color:#619FCF; } .feedback .content { padding:10px; } .feedback .content fieldset { margin-top:10px; padding:0 20px; border:0 none; border-top:1px solid #999999; } .feedback .content label { float:left; width:100px; text-align:right; color:#AAAAAA; } .feedback .content .frm_cont { margin-top:10px; } .feedback .content .email input { width:200px; } .feedback .content .url input { width:300px; } .feedback .content .up_file input { width:300px; } .tips { margin-left:100px; } /* .btns { float:left; margin:0 auto; } */ </style> </head> <body> <div id="" class="feedback"> <h3>反馈表单</h3> <div id="" class="content"> <form method="post" action=""> <fieldset class="base_info"> <legend>用户信息</legend> <div id="" class="frm_cont userName"> <label for="userName">用户名:</label><input type="text" name="" id="userName" /> </div> <div id="" class="frm_cont email"> <label for="email">电子邮件:</label><input type="text" name="" id="email" value="@" /> </div> <div id="" class="frm_cont url"> <label for="url">网址:</label><input type="text" name="" id="url" value="http://*" /> </div> </fieldset> <fieldset class="feedback_content"> <legend>反馈内容</legend> <div id="" class="frm_cont up_file"> <label for="up_file">相关图片:</label><input type="file" id="up_file" /> <p class="tips">本系统只支持上传.jpg、.gif、.png图片。</p> </div> <div id="" class="frm_cont msg"> <label for="msg">内容:</label><textarea name="" rows="4" cols="40" id="msg"></textarea> <p class="tips">请输入留言内容!</p> </div> </fieldset> <div id="" class="btns"> <button type="submit">提交</button><button type="reset">重置</button> </div> </form> </div> </div> </body> </html>
标签:email 子邮件 idt htm blog com gen script rip
原文地址:http://www.cnblogs.com/yarightok/p/7058670.html