标签:class 无效 .com 添加 doc 元素 访问 创建 简单的
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
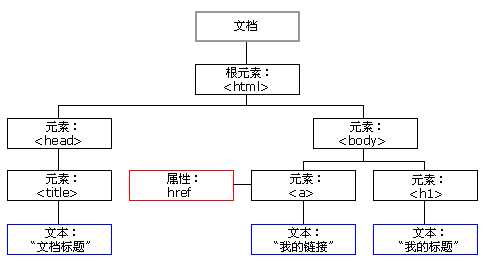
HTML DOM 模型被构造为对象的树。

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id="intro" 元素:
var x=document.getElementById("intro");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
本例查找 id="main" 的元素,然后查找 "main" 中的所有 <p> 元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
在本教程接下来的篇幅中,您将学到:
标签:class 无效 .com 添加 doc 元素 访问 创建 简单的
原文地址:http://www.cnblogs.com/CY001/p/7058772.html