标签:this 注意 extend 自定义 技术分享 tty mil 文件 scroll
保持饥饿,保持愚蠢,我们对待事情本来应该就是这样的
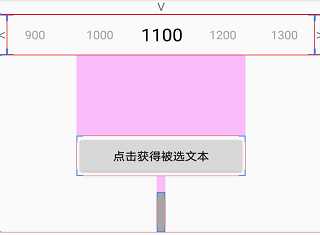
接下来我要写一个水平滑动的自写义,实现效果

水平滑动我们有很多种实现方法,recyceryView,HorizontalScrollView都可以,在做过的项目中基本都会用到, 我会把它例出来,一一归位,学习本应该如此,总结,总结,总结!!!
1.自定义首先要extend一个View,实现里面的四个方法,当然第四个一般不会用到
写构造方法的时候要是有要求的
1.this(context,null);
this(context, attrs,0);
super(context, attrs, defStyleAttr);
2.直接在每个构造方法里调用 (切记!!!)
2.调用HintTypedArray.obtainStyleAttributs()来设置一系列的属性
文字大小,排列数量等等
注意这里 写的时候要加上上一个节点的名字,用_作连接符。Android中把控件都是这样,有调理性 在这里又踩坑了,!!!
TintTypedArray tintType = TintTypedArray.obtainStyledAttributes(getContext(), attrs, R.styleable.HorizontalSelectedView);
R.Styleable中的文件必须和自定义的类名是一样的,这样保证下面正确的用到 (注意)
attrs.xml中
<resources>
<declare-styleable name="HorizontalselectedView">
<attr name="HorizontalselectedViewSeesize" format="integer"></attr>
//在代码中用这样的方式得到 R.styleable.HorizontalselectedView_HorizontalselectedViewSeesize
在属性中经常会遇到画笔这个属性,paint,Textpaint
3.在onDraw()方法中开始画控件的大小了
1.首先考虑件的宽高 getWith();getHeight()
2.拿到整个数据用画笔画出来
标签:this 注意 extend 自定义 技术分享 tty mil 文件 scroll
原文地址:http://www.cnblogs.com/dubo-/p/7061400.html