标签:style blog http color os 使用 io java ar
1、另外一种更常用的js表达方式:
var user = { inintEvent: function(){ $("input[name=‘user.User_LogName‘]").unbind("blur"); /*移动开输入框的时候就会响应,user.User_LogName为输入框的名字*/ $("input[name=‘user.User_LogName‘]").bind("blur", function(){ user.checkUser($(this).val()); }); }, checkUser:function(logname){ var parameter = { logname:logname/*入参,为什么用这样表示,形参:实参?*/ };
$.ajax({
url:"userJSON_checkname.action",//这里写你提交的action
type:"post",
data:{"logname":logname,"pid":5},//这里是你提交的参数,可以写很多
dataType:"text",//数据格式
cache: false,
async: false,
success:function(data){//这里是你返回的数据
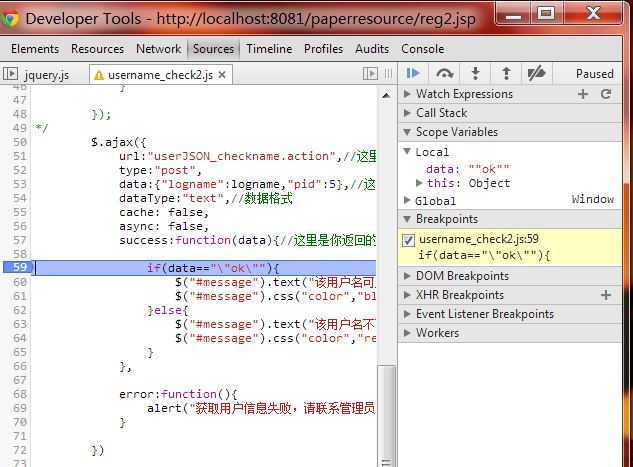
if(data=="\"ok\""){ /*注意这里的双引号写法*/
$("#message").text("该用户名可用");
$("#message").css("color","blue");
}else{
$("#message").text("该用户名不可用");
$("#message").css("color","red");
}
},
error:function(){
alert("获取用户信息失败,请联系管理员!");
}
})
} }; /*启动页面的时候绑定动作绑定*/ $(document).ready(function(){ user.inintEvent(); /*绑定到用户名输入框*/ });
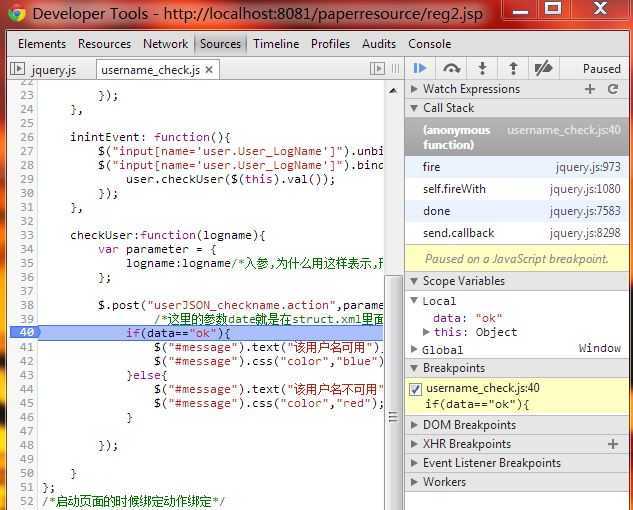
这里要注意的是返回值data的格式,在chrome设置Javascript断点观察到的返回值明显不同


2、传参数中的datatype尤其需要注意,有以下几种格式
•"xml": 返回 XML 文档,可用 jQuery 处理。
•"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
•"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
•"json": 返回 JSON 数据 。
•"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
•"text": 返回纯文本字符串
详细说明参考文档:http://www.w3school.com.cn/jquery/ajax_ajax.asp
标签:style blog http color os 使用 io java ar
原文地址:http://www.cnblogs.com/mingziday/p/3946133.html