标签:bsp aging dia example gen cti bind show smis
1.引用js插件:bootstrap.js 和 bootstrap.min.js 都包含了所有插件,你在使用时,只需选择一个引入页面就可以了。
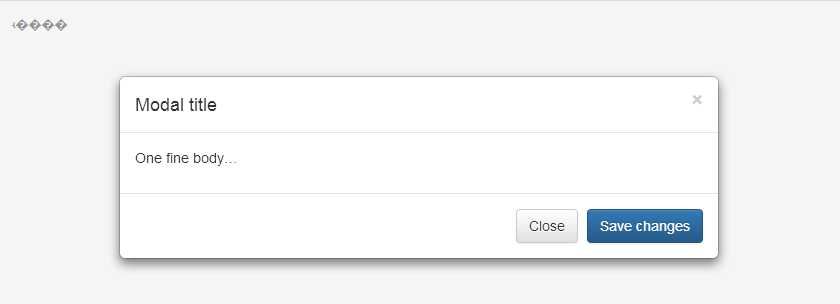
2.模态框:引用模态框需加上:
$(‘#myModal‘).on(‘shown.bs.modal‘, function () { $(‘#myInput‘).focus() })
实现模态框代码:
<div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> <p>One fine body…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->

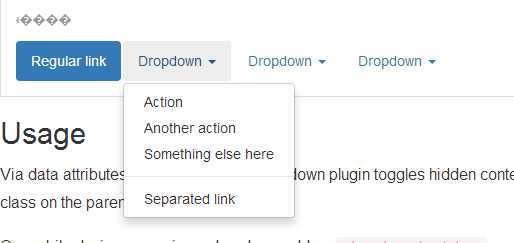
3.下拉菜单:
例子:
<div class="dropdown">
<a id="dLabel" data-target="#" href="http://example.com" data-toggle="dropdown" aria-haspopup="true" role="button" aria-expanded="false">
Dropdown trigger
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
...
</ul>
</div>
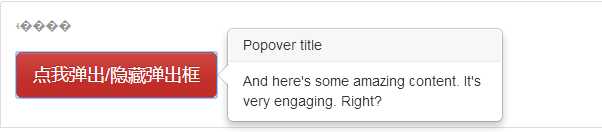
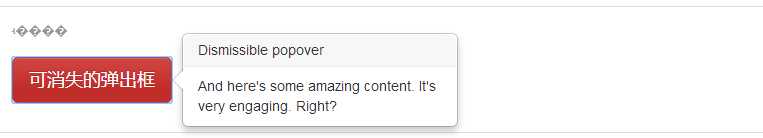
6.弹出框:引用时需加上:
$(function () {
$(‘[data-toggle="popover"]‘).popover()
})
例子:<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here‘s some amazing content. It‘s very engaging. Right?">点我弹出/隐藏弹出框</button> 
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here‘s some amazing content. It‘s very engaging. Right?">可消失的弹出框</a>
7,。轮播效果:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
标签:bsp aging dia example gen cti bind show smis
原文地址:http://www.cnblogs.com/waitingforbb/p/7067043.html