标签:文本 bsp round 今天 wrap text 地方 head 汽车
之前在写页面的时候用的都是单行文字溢出隐藏,今天遇到了多行文字溢出隐藏,溢出部分用省略号。我通过查阅一些资料整理了一下,拿出来与大家分享一下。
单行文本的溢出隐藏
对于单行文本溢出 隐藏,text-overflow: ellipsis 就能完美的解决,不过在使用他时,一定要结合 overflow: hidden和 white-space: nowrap;,我有时就忘记写了,导致效果出不来,还让我找了半天。
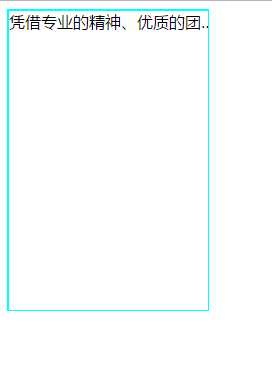
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>单行文本溢出隐藏</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 300px; 10 border: 1px solid cyan; 11 overflow: hidden;/*溢出隐藏*/ 12 white-space: nowrap;/*文字不换行*/ 13 text-overflow: ellipsis;/*溢出用省略号代替*/ 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 <div>凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。</div> 20 21 </div> 22 </body> 23 </html>
效果:

多行文本的溢出隐藏
我是用伪类标签
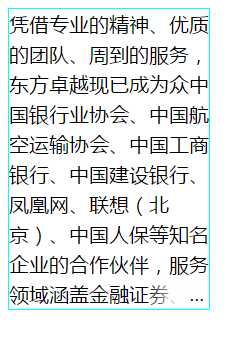
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多行文本溢出隐藏</title> 6 <style> 7 div{ 8 position: relative; 9 overflow: hidden; 10 width: 200px; 11 height: 300px; 12 line-height: 30px; 13 font-size: 20px; 14 border: 1px solid cyan; 15 } 16 div:after{ 17 position: absolute; 18 bottom: 0; 19 right: 0; 20 padding:0 5px 1px 45px; 21 content: ‘...‘;/*结尾内容换为 ... */ 22 background:url("http://css88.b0.upaiyun.com/css88/2014/09/ellipsis_bg.png") repeat-y; /*背景是一个半白半透明的图片*/ 23 } 24 </style> 25 </head> 26 <body> 27 <div> 28 凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。凭借专业的精神、优质的团队、周到的服务,东方卓越现已成为众中国银行业协会、中国航空运输协会、中国工商银行、中国建设银行、凤凰网、联想(北京)、中国人保等知名企业的合作伙伴,服务领域涵盖金融证券、汽车产业、时尚传媒、互联网、地产家居、旅游娱乐等重点领域。 29 </div> 30 </body> 31 </html>
效果:

小伙伴们你们有没有更好地方法呢,快拿出来分享分享吧!
标签:文本 bsp round 今天 wrap text 地方 head 汽车
原文地址:http://www.cnblogs.com/yhyanjin/p/7071489.html