标签:style htm ima font com 工程 views 文件中 标识
(view)视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web
services.
此软件的视图为用户提供可视化的界面及操作。使用户能清楚明白的使用软件的功能。view 通过controler的调用呈现给用户;
设计视图之前来看一下视图要放在哪个功能之内:

视图放在工程文件夹的views文件中。生成视图前是需要先设计controler,在这里 ,我们先设计视图。之后再由controler添加视图;
主视图由home控制器呈现。
视图最终效果:

记分员界面:

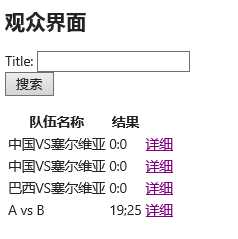
观众界面:

三个主页面就是这个样子,之后会具体说明控制器和视图中的代码控制。
标签:style htm ima font com 工程 views 文件中 标识
原文地址:http://www.cnblogs.com/150902yt/p/7072866.html