<div id="main"></div>
引用Echart
<script src="js/echarts.common.min.js"></script>
var myChart = echarts.init(document.getElementById(‘main‘));
option={
...配置项
}
myChart.setOption(option);
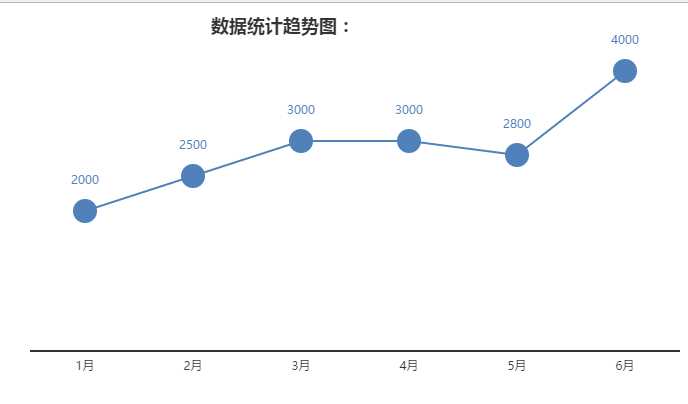
配置项设置:
//两边留白:
boundaryGap:[‘30%‘, ‘30%‘]
//不要刻度线:
axisTick:{
show:false
},
//设置轴线线宽:
axisLine:{
lineStyle:{
width:2
}
}
//不要网格:
grid:{
show:false,
}
//Y轴轴线不显示
yAxis : [
{
show:false,
}
//数据结果设置
series : [
{
type:‘line‘,
symbol:‘circle‘,//拐点的形状 实心圆
symbolSize:24,//拐点的形状的大小
label:{
normal:{
show:true,
// offset:[0,-10],
textStyle:{
color:"#5181bb",//提示值的字体颜色设置
}
}
},
itemStyle:{
normal:{
color:"#5181bb"
}
},
data:[10, 50, 80, 100, 150, 60],//数据
}
]
]