标签:mono 路由 实例 tps normal pre 关闭 封装 添加
昨天跟着vue的官网搭建了vue的一个脚手架,我也是第一次用VUE一切都在摸索阶段。
今天试着看下里面脚手架里面有点什么东西
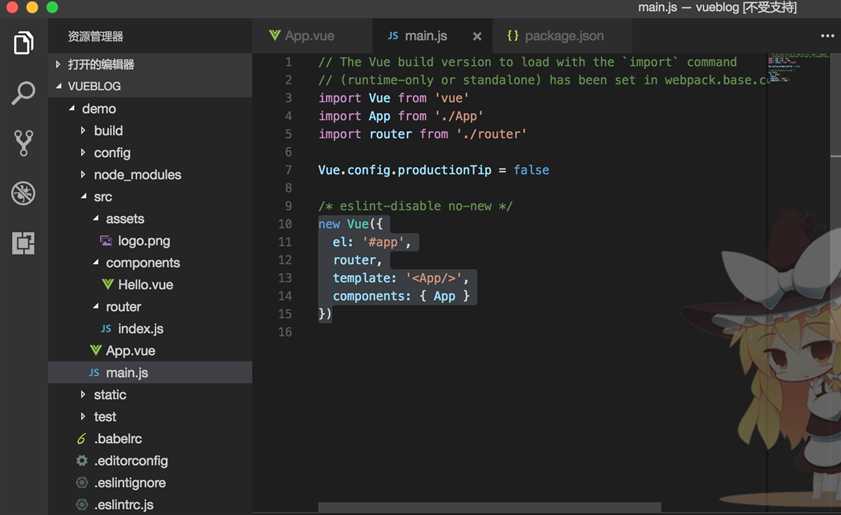
先看看main.js

导入了3个模块 一个vue,一个app,还有router
然后下面这些是做什么的。。
new Vue({ el: ‘#app‘, router, template: ‘<App/>‘, components: { App } })
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
这样就大概理解了main.js
//新建了一个实例
new Vue({ el: ‘#app‘,
//提供挂载元素 router,
//路由 template: ‘<App/>‘,
//模板 components: { App }
//组件 })
标签:mono 路由 实例 tps normal pre 关闭 封装 添加
原文地址:http://www.cnblogs.com/youku/p/7091960.html