标签:展开 json 使用 ext 定义数据 select 省市县 定义 市值

1、如图:制作一个三级城市联动
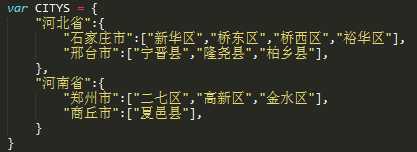
2、步骤:①定义数据,数据肯定是一个大的json对象{key,value}形式的,只要明确了这一点就可以一级级的把省、市、县展开了。如图:

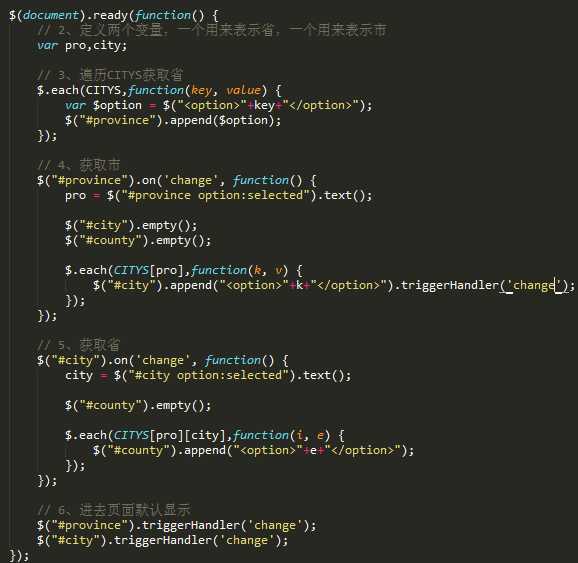
②待页面加载完毕,定义两个变量:一个用来接收当前选定的省,一个用来接收选定的市,var pro, city;
③遍历CITYS数据,获取省,使用$.each(遍历对象,function(index,el){});
④当省发生改变时,市也跟着改变,$("#province").on("change",function(){}); 先得到选定的省值,pro = $("#province option:selected").text(); 再清空市县的值,$("#city").empty(); $("#county").empty(); 然后使用$.each(CITYS[pro],function(k,v){}); 遍历CITYS[pro]并获取市,最后获取完市值,需要出发市的change事件,即使用triggerHandler(‘change‘)
⑤获取县值,步骤同④
⑥在进入页面不手动改变省市时需要系统出发省市的change,即获取省市县的默认值。$("#province").triggerHandler(‘change‘); $("#city").triggerHandler(‘change‘);

标签:展开 json 使用 ext 定义数据 select 省市县 定义 市值
原文地址:http://www.cnblogs.com/carriezhao/p/7095737.html