<script>
//设置根组件
var root = Vue.extend();
//设置局部组件 例子有三个局部组件
var Home = Vue.extend({
template: "<h2>首页</h2>"
});
var About = Vue.extend({
template: "<h2>关于</h2>"
});
var New = Vue.extend({
template: "<h2>新闻</h2>"
});
//实例路由
var router = new VueRouter();
//关联路由
router.map({
"home": {
component: Home
},
"about": {
component: About
},
"new": {
component: New
}
});
//开启路由
router.start(root, "#box");
//配置默认项
router.redirect({
"/": "/home"
})
</script>
现在用vue1的项目很少了 大多都用vue2de项目
//导入vue
import Vue from "vue"
//定义组件
import VueRouter from "vue-router";
//vue调用vue-router插件
Vue.use(VueRouter)
//定义组件
const first={template:"<h2>First</h2>"}
const second={template:"<h2>Second</h2>"}
const third={template:"<h2>Third</h2>"}
//实例路由
const router=new VueRouter({
mode:"history", // 模式
base:__dirname, //相对路径
routes:[
{path:"/first",component:first},
{path:"/second",component:second},
{path:"/third",component:third},
]
})
//实例化
new Vue({
router,
template: //模板字符串
` ------> // 模板字符串 重要重要重要重要重要重要
<div> <--必须加一个容器-->
<h2>导航</h2>
<div>
<ul>
<li><router-link to="/first">first</router-link></li>
<li><router-link to="/second">second</router-link></li>
<li><router-link to="/third">third</router-link></li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</div>
`
}).$mount("#app") <!--这里挂载app-->
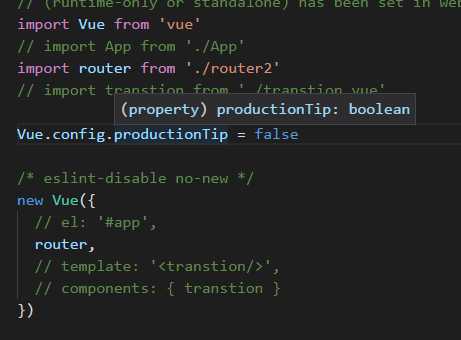
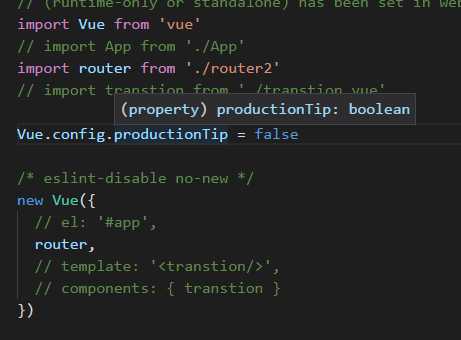
main.js 中这样写

今天写vue1和vue2 想起了vue项目就跟大家 说一说vue项目的创建吧
第一步咱们先把 脚手架安装好 这是前提前提 npm install -g vue-cli 全局的 安装一次就好了
第二步初始化项目 vue init webpack project(这是项目的名字)
第三步进入项目 cd project
第四步安装依赖 这是重要的如果不安装 可能出问题 npm install 如果咱们拷贝别人的项目必须在安装一次项目依赖 因为每台电脑都不一样 需要安装的依赖不一样
第五步 启动项目 npm run dev
最后一步 就是 项目完成了 那就打包(内容有点多就不写了)
启动项目后出现的shi下图 恭喜你创建项目success