标签:工作 alter session turn 控制 内容 应用 oct sel
一、XSS
XSS:跨站脚本攻击(也称为XSS)指利用网站漏洞从用户那里恶意盗取信息。
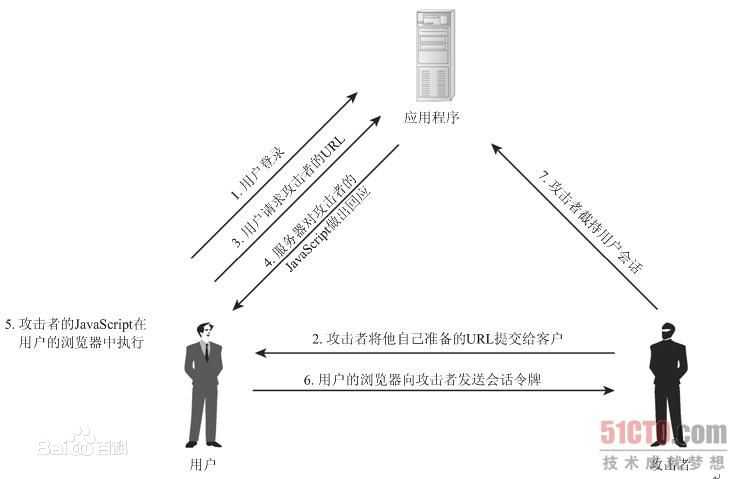
1.工作流程图

2.实例

1 pinglu = [] # 评论列表 2 3 #提交表单 4 def commit(request): 5 if request.method == ‘GET‘: 6 return render(request, ‘commit.html‘) 7 else: 8 com = request.POST.get(‘commit‘) 9 pinglu.append(com) 10 return redirect(‘/index.html/‘) 11 12 13 #查看评论页面 14 def index(request): 15 return render(request, ‘index.html‘, {‘commit‘: pinglu}) 16 17 view.py

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>评论</h1> 9 <form action="/commit.html/" method="post"> 10 <input type="text" name="commit"> 11 <input type="submit" value="sumbit"> {{ error }} 12 </form> 13 </body> 14 </html> 15 16 commit.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>评论</h1> 9 {% for item in commit %} 10 <div>{{ item|safe }}</div> 11 {# item后加safe,默认数据安全,django不会做特殊处理#} 12 {% endfor %} 13 </body> 14 </html> 15 16 index.html
当攻击者在commit.html页面内容输入如下代码即可达成攻击效果
1 <script> alert(‘恶意脚本‘) </script>
3.预防措施
{# <div>{{ item|safe }}</div>#}
<div>{{ item }}</div>
例如:alter等

1 def make_safe(request): 2 from django.utils.safestring import mark_safe 3 temp = "<a href=‘http://www.baidu.com‘>百度</a>" 4 #temp = mark_safe(temp) 5 return render(request, ‘make_safe.html‘, {‘temp‘: temp})
二、CSRF
1.CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
2.防止方式
全局
局部
注:from django.views.decorators.csrf import csrf_exempt,csrf_protect
3.应用方法
form表单中添加{% csrf_token %}
全站禁用
# ‘django.middleware.csrf.CsrfViewMiddleware‘,
1 ‘django.middleware.csrf.CsrfViewMiddleware‘, 2 3 from django.views.decorators.csrf import csrf_exempt 4 5 @csrf_exempt 6 def csrf1(request): 7 8 if request.method == ‘GET‘: 9 return render(request,‘csrf1.html‘) 10 else: 11 return HttpResponse(‘ok‘)
1 # ‘django.middleware.csrf.CsrfViewMiddleware‘, 2 3 from django.views.decorators.csrf import csrf_exempt,csrf_protect 4 5 @csrf_protect 6 def csrf1(request): 7 8 if request.method == ‘GET‘: 9 return render(request,‘csrf1.html‘) 10 else: 11 return HttpResponse(‘ok‘)
1 from django.views import View 2 from django.utils.decorators import method_decorator 3 4 @method_decorator(csrf_protect,name=‘dispatch‘) 5 class Foo(View): 6 7 def get(self,request): 8 pass 9 10 def post(self,request): 11 pass
a.放置在data中携带
1 <form method="POST" action="/csrf1.html"> 2 {% csrf_token %} 3 <input id="user" type="text" name="user" /> 4 <input type="submit" value="提交"/> 5 <a onclick="submitForm();">Ajax提交</a> 6 </form> 7 <script src="/static/jquery-1.12.4.js"></script> 8 <script> 9 function submitForm(){ 10 var csrf = $(‘input[name="csrfmiddlewaretoken"]‘).val(); 11 var user = $(‘#user‘).val(); 12 $.ajax({ 13 url: ‘/csrf1.html‘, 14 type: ‘POST‘, 15 data: { "user":user,‘csrfmiddlewaretoken‘: csrf}, 16 success:function(arg){ 17 console.log(arg); 18 } 19 }) 20 } 21 22 </script>
b.放在请求头中
1 <form method="POST" action="/csrf1.html"> 2 {% csrf_token %} 3 <input id="user" type="text" name="user" /> 4 <input type="submit" value="提交"/> 5 <a onclick="submitForm();">Ajax提交</a> 6 </form> 7 <script src="/static/jquery-1.12.4.js"></script> 8 <script src="/static/jquery.cookie.js"></script> 9 10 <script> 11 function submitForm(){ 12 var token = $.cookie(‘csrftoken‘); 13 var user = $(‘#user‘).val(); 14 $.ajax({ 15 url: ‘/csrf1.html‘, 16 type: ‘POST‘, 17 headers:{‘X-CSRFToken‘: token}, 18 data: { "user":user}, 19 success:function(arg){ 20 console.log(arg); 21 } 22 }) 23 } 24 </script> 25
标签:工作 alter session turn 控制 内容 应用 oct sel
原文地址:http://www.cnblogs.com/panyouming/p/7105806.html