标签:learning span http r.js style 引用 height 新版本 版本
学习参考原文:https://segmentfault.com/a/1190000000349555
1. 安装
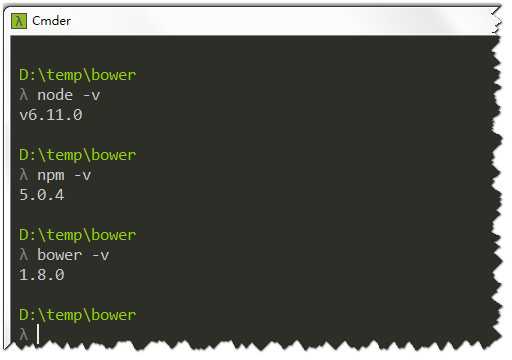
(1)安装node.js和npm
(2)安装bower:$ npm install -g bower(-g:全局安装)

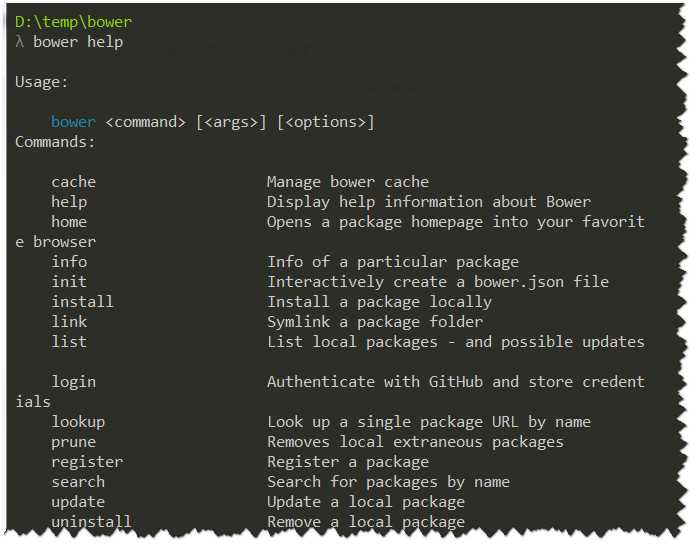
2. 查看命令:bower help

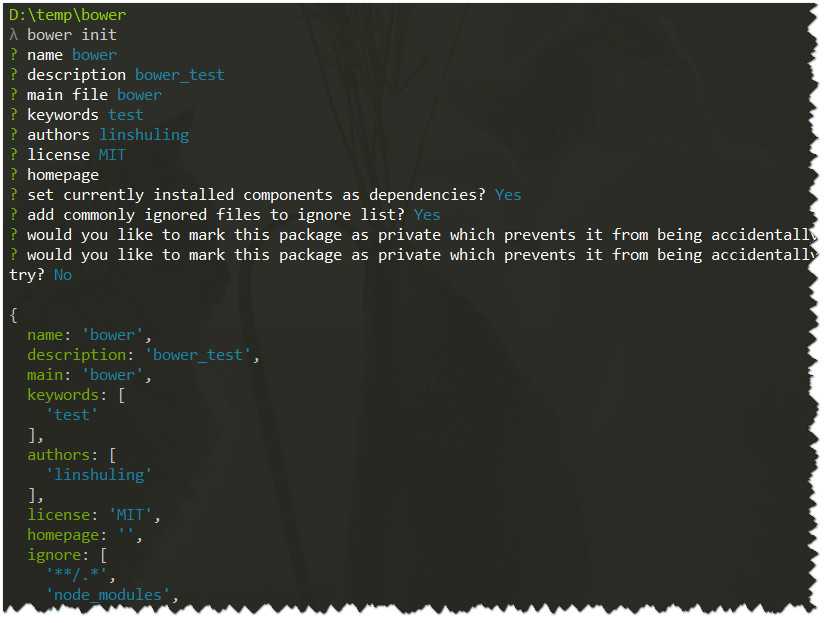
3. bower 初始化,项目文件夹下执行:bower init ,输入相关的项目信息,生成bower.json文件,用来保存该项目的配置信息。

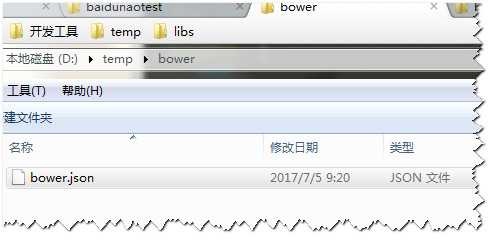
执行完毕项目文件下会生成一个bower.json文件,如下图所示。(注意:在Git Bash 下执行bower init会报错,在windown cmd下面使用不会。?)

4. 包的安装:bower install jquery --save (--save是为了保存配置到bower.json文件中,如果不加该参数,bower.json中就没有相关的jquery版本安装信息。),执行该语句,bower就会从远程下载jquery最新版本到bower_components中。



4. 包的使用,在项目文件下新建index.html文件,内容如下:
1 <!doctype html> 2 <html> 3 <head> 4 <title>Learning Bower</title> 5 </head> 6 <body> 7 8 <button>Animate Me!!</button> 9 <div style="background:red;height:100px;width:100px;position:absolute;"> 10 </div> 11 12 <script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script> 13 <script type="text/javascript"> 14 15 $(document).ready(function(){ 16 $("button").click(function(){ 17 $("div").animate({left:‘250px‘}); 18 }); 19 }); 20 </script> 21 </body> 22 </html>
注意:在script标签中引用了下载的jquery文件,可以正常使用。
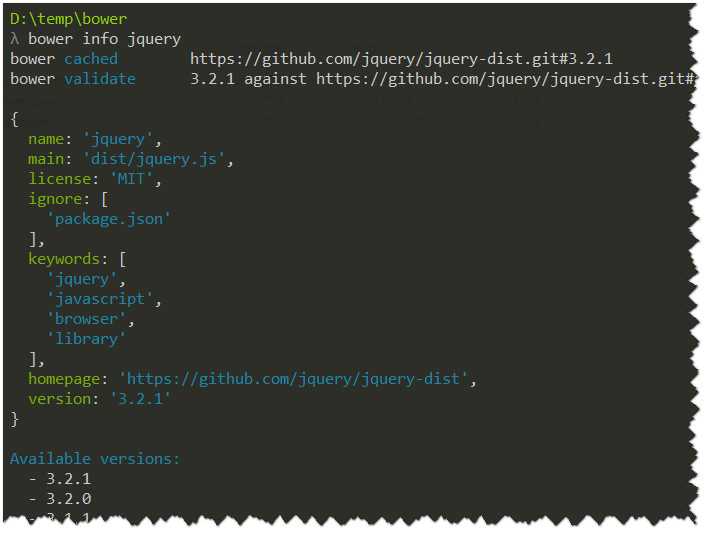
5. 查看包的信息:bower info jquery (可以看到jquery的bower.json)

6. 包的版本的更改:可以直接更改bower.json文件中相应的包的版本号。然后执行:bower update——会切换到更改的jquery版本。
7. 包查询:eg: bower search bootstrap
8. 包卸载:eg:bower uninstall jquery
9. 查询所有安装在应用程序中的包:bower list
10. 查询单个包的信息:eg:bower info jquery#1.12.4
标签:learning span http r.js style 引用 height 新版本 版本
原文地址:http://www.cnblogs.com/LinSL/p/7119773.html