标签:blog http os io ar 数据 2014 art cti
继续来说编辑器的需求, 前面介绍了拖拽创建节点、以及连线的方法,并加入到了其后的 Qunee 类库,实际应用中需要更多功能,Qunee 的拓扑图编辑器也在逐渐完善,一方面增加多种编辑交互,一方面提供数据导入导出,同时也在摸索编辑器的整体界面设计和前端开发框架


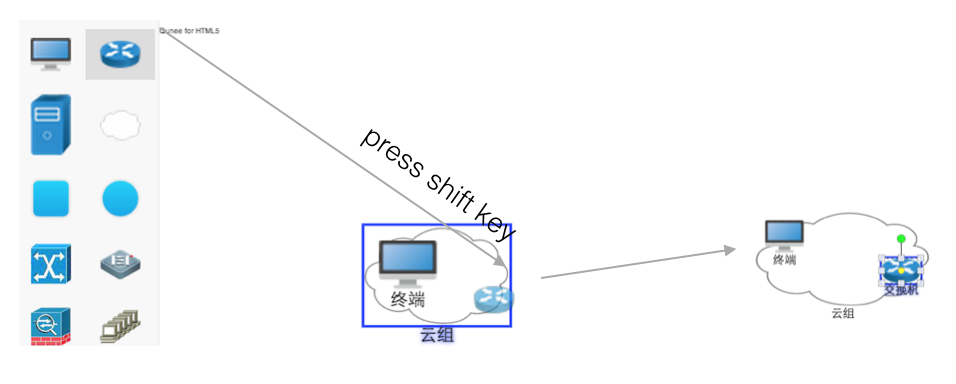
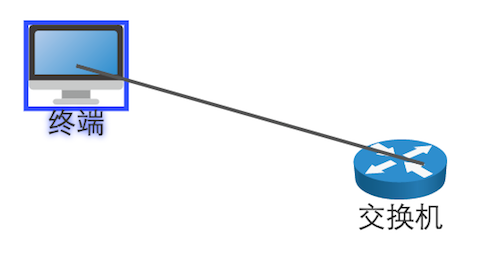
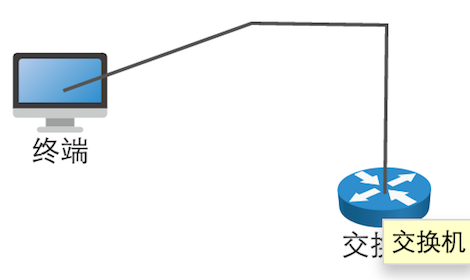
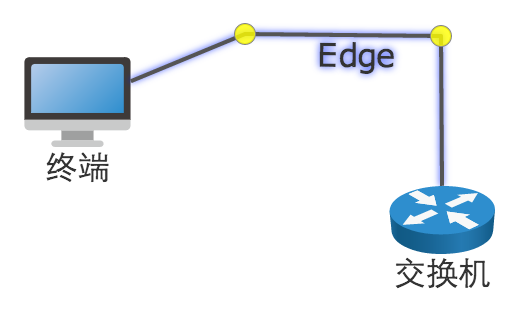
Q.Consts.INTERACTION_MODE_CREATE_SIMPLE_EDGE = "create.simple.edge"; Q.Consts.INTERACTION_MODE_CREATE_EDGE = "create.edge"; Q.Consts.INTERACTION_MODE_CREATE_SHAPE = "create.shape"; Q.Consts.INTERACTION_MODE_CREATE_LINE = "create.line";可以直接从一个节点拖拽连接到另一个节点,也可以创建中间拐点的连线
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_EDGE;


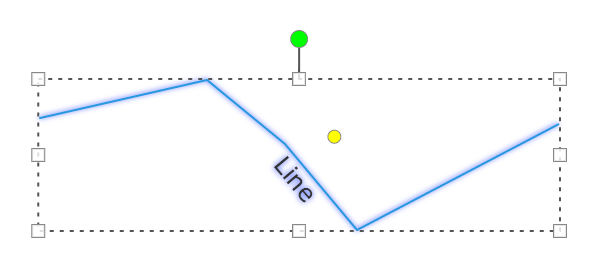
graph.editable = true; graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;

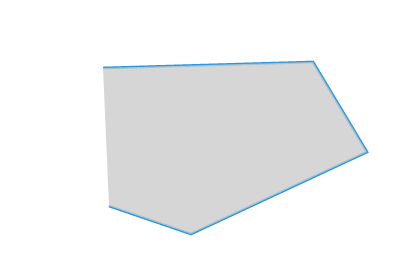
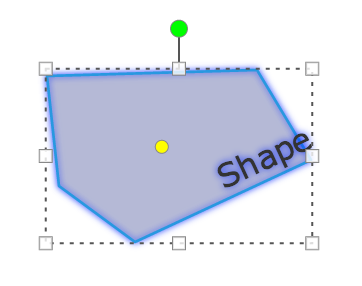
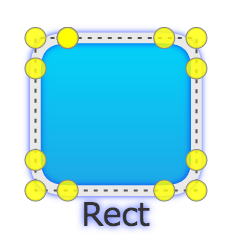
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_SHAPE;

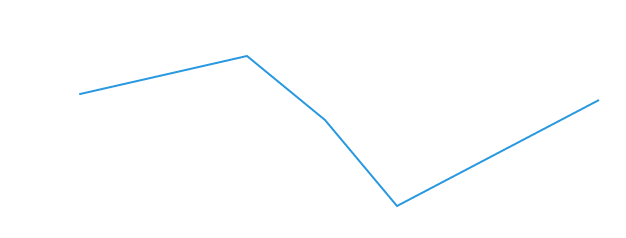
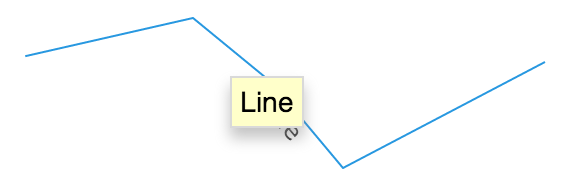
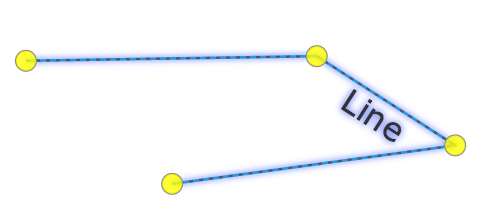
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_LINE;


graph.editable = true; graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;




graph.html.oncontextmenu = function(evt){
Q.stopEvent(evt);
showMenu(evt, graph);
}
graph.addCustomInteraction({
onstart: function (evt) {
menu.hide();
}
});




标签:blog http os io ar 数据 2014 art cti
原文地址:http://my.oschina.net/nosand/blog/308609