标签:全局变量 原因 .com ges 轮播 function com html 部分

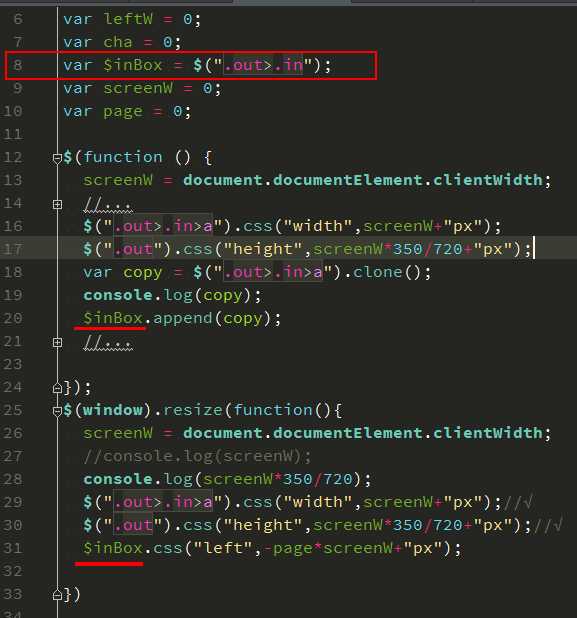
如上代码(实现轮播图的部分代码),若以内联形式写在html里,就不会出现异常。但是如果放在外部js文件中,并在html的head中调用,就会出现异常(不报错,但是轮播逻辑出现异常)。
解决:不使用全局变量$inBox,而直接使用$(".out>.in")。即将第20行、31行的$inBox替换成$(".out>.in")。逻辑就正确了。
其实我现在也还没太懂为什么,对于$(function () {} 之类的还是一头雾水。希望有很清楚这方面的大神们给我解释一下上面出问题的原因,感谢感谢!
标签:全局变量 原因 .com ges 轮播 function com html 部分
原文地址:http://www.cnblogs.com/ivuu/p/7136408.html