标签:ret init 思路 org turn bar src and gif
在项目开始之后,才发现自己有很多不会的,有时候很长一段时间都没有什么想法。但是吧自己还不喜欢仿,还想着原创,结果弄得乱七八糟的,速度也很慢。模块之间的融合经常弄得比较尴尬,漏洞也比较多一些,需要不断地调试,更改。即便如此我也感觉原创好一些,虽然这样速度慢,问题多,样式有些也不好看,可是我感觉这样可以发现自己的最大的兴趣点.但是不可避免的这样的问题就是网站很不规整。今天下午基本完成项目,整合完成,然后整理一些在这次或者以后项目可以用到的样式,有些介绍性的网页自己做,总是做的不好,没有思路,也不能做的很美观,还是自己做的见过的网站少。还有就是一些学过的标签样式运用不熟练。在做项目期间也学到了不少自己不会的东西,收获颇多。
3D翻转样式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title> DHTML特效,非常酷的3D翻转相册展示特效</title> <meta http-equiv="imagetoolbar" content="no"> <style type="text/css"> html { overflow: hidden; } body { position: absolute; margin: 0px; padding: 0px; background: #fff; width: 100%; height: 100%; } #screen { position: absolute; left: 10%; top: 10%; width: 80%; height: 80%; background: #fff; } #screen img { position: absolute; cursor: pointer; width: 0px; height: 0px; -ms-interpolation-mode:nearest-neighbor; } #bankImages { visibility: hidden; } #FPS { position: absolute; right: 5px; bottom: 5px; font-size: 10px; color: #666; font-family: verdana; } </style> <script type="text/javascript"> /* ==== Easing function ==== */ var Library = {}; Library.ease = function () { this.target = 0; this.position = 0; this.move = function (target, speed) { this.position += (target - this.position) * speed; } } var tv = { /* ==== variables ==== */ O : [], fps : 0, screen : {}, angle : { x : new Library.ease(), y : new Library.ease() }, camera : { x : new Library.ease(), y : new Library.ease() }, create3DHTML : function (i, x, y, z, sw, sh) { /* ==== create HTML image element ==== */ var o = document.createElement(‘img‘); o.src = i.src; tv.screen.obj.appendChild(o); /* ==== 3D coordinates ==== */ o.point3D = { x : x, y : y, z : new Library.ease(), sw : sw, sh : sh, w : i.width, h : i.height }; o.point3D.z.target = z; /* ==== push object ==== */ o.point2D = {}; tv.O.push(o); /* ==== on mouse over event ==== */ o.onmouseover = function () { if (this != tv.o) { this.point3D.z.target = tv.mouseZ; tv.camera.x.target = this.point3D.x; tv.camera.y.target = this.point3D.y; if (tv.o) tv.o.point3D.z.target = 0; tv.o = this; } return false; } /* ==== on mousedown event ==== */ o.onmousedown = function () { if (this == tv.o) { if (this.point3D.z.target == tv.mouseZ) this.point3D.z.target = 0; else { tv.o = false; this.onmouseover(); } } } /* ==== main 3D function ==== */ o.animate = function () { /* ==== 3D coordinates ==== */ var x = this.point3D.x - tv.camera.x.position; var y = this.point3D.y - tv.camera.y.position; this.point3D.z.move(this.point3D.z.target, this.point3D.z.target ? .15 : .08); /* ==== rotations ==== */ var xy = tv.angle.cx * y - tv.angle.sx * this.point3D.z.position; var xz = tv.angle.sx * y + tv.angle.cx * this.point3D.z.position; var yz = tv.angle.cy * xz - tv.angle.sy * x; var yx = tv.angle.sy * xz + tv.angle.cy * x; /* ==== 2D transform ==== */ var scale = tv.camera.focalLength / (tv.camera.focalLength + yz); x = yx * scale; y = xy * scale; var w = Math.round(Math.max(0, this.point3D.w * scale * this.point3D.sw)); var h = Math.round(Math.max(0, this.point3D.h * scale * this.point3D.sh)); /* ==== HTML rendering ==== */ var o = this.style; o.left = Math.round(x + tv.screen.w - w * .5) + ‘px‘; o.top = Math.round(y + tv.screen.h - h * .5) + ‘px‘; o.width = w + ‘px‘; o.height = h + ‘px‘; o.zIndex = 10000 + Math.round(scale * 1000); } }, /* ==== init script ==== */ init : function (structure, FL, mouseZ, rx, ry) { this.screen.obj = document.getElementById(‘screen‘); this.screen.obj.onselectstart = function () { return false; } this.screen.obj.ondrag = function () { return false; } this.mouseZ = mouseZ; this.camera.focalLength = FL; this.angle.rx = rx; this.angle.ry = ry; /* ==== create objects ==== */ var i = 0, o; while( o = structure[i++] ) this.create3DHTML(o.img, o.x, o.y, o.z, o.sw, o.sh); /* ==== start script ==== */ this.resize(); mouse.y = this.screen.y + this.screen.h; mouse.x = this.screen.x + this.screen.w; /* ==== loop ==== */ setInterval(tv.run, 16); setInterval(tv.dFPS, 1000); }, /* ==== resize window ==== */ resize : function () { var o = tv.screen.obj; if (o) { tv.screen.w = o.offsetWidth / 2; tv.screen.h = o.offsetHeight / 2; for (tv.screen.x = 0, tv.screen.y = 0; o != null; o = o.offsetParent) { tv.screen.x += o.offsetLeft; tv.screen.y += o.offsetTop; } } }, /* ==== main loop ==== */ run : function () { tv.fps++; /* ==== motion ease ==== */ tv.angle.x.move(-(mouse.y - tv.screen.h - tv.screen.y) * tv.angle.rx, .1); tv.angle.y.move( (mouse.x - tv.screen.w - tv.screen.x) * tv.angle.ry, .1); tv.camera.x.move(tv.camera.x.target, .025); tv.camera.y.move(tv.camera.y.target, .025); /* ==== angles sin and cos ==== */ tv.angle.cx = Math.cos(tv.angle.x.position); tv.angle.sx = Math.sin(tv.angle.x.position); tv.angle.cy = Math.cos(tv.angle.y.position); tv.angle.sy = Math.sin(tv.angle.y.position); /* ==== loop through images ==== */ var i = 0, o; while( o = tv.O[i++] ) o.animate(); }, /* ==== trace frames per seconds ==== */ dFPS : function () { document.getElementById(‘FPS‘).innerHTML = tv.fps + ‘ FPS‘; tv.fps = 0; } } /* ==== global mouse position ==== */ var mouse = { x : 0, y : 0 } document.onmousemove = function(e) { if (window.event) e = window.event; mouse.x = e.clientX; mouse.y = e.clientY; return false; } /* ==== starting script ==== */ onload = function() { onresize = tv.resize; /* ==== build grid ==== */ var img = document.getElementById(‘bankImages‘).getElementsByTagName(‘img‘); var structure = []; for (var i = -300; i <= 300; i += 120) for (var j = -300; j <= 300; j += 120) structure.push({ img:img[0], x:i, y:j, z:0, sw:.5, sh:.5 }); /* ==== let‘s go ==== */ tv.init(structure, 350, -200, .005, .0025); } </script> </head> <body> <div id="screen"></div> <div id="bankImages"> <img alt="" src="http://www.alixixi.cn/skins/GRAY2010/logo3.gif"> </div> <div id="FPS"></div> </body> </html>

鼠标移上图片放大
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div> <img src="../图片/20120808114607_yhVUJ.jpeg" width="360px" height="160px" onmouseover="l(this)" onmouseout="w(this)"/> </div> </body> <script> function l(b){ b.style.width="400px"; b.style.height="200px"; b.style.marginLeft = "-10px"; b.style.marginTop = "-10px"; } function w(b){ b.style.width="360px"; b.style.height="160px"; b.style.marginLeft = "0px"; b.style.marginTop = "0px"; } </script> </html>


用css样式的鼠标移上图片变大
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
img{transition: all 1s;}
img:hover{transform: scale(1.3);}
</style>
<body>
<img src="try/t01ab7a9225899effde.jpg" alt="" />
</body>
</html>


鼠标移上字体划上显示
<div class="neirongzi1" style="font-size:18px ; "> <div style="width: 100%;height: 650px;position: relative;overflow: hidden;"> <img style="width: 100%;height: 400px;" src="../图片/333.jpg" alt="" /> <p id="show" style=" color:white;height: 215px;width: 96%;position: absolute;bottom: 0;transform: translateY(200px);transition: all 1s;padding: 2%;";>对于主流传感器对比,我们可以从以下几方面来描述: </p></div> <script type="text/javascript"> var a1 = document.getElementsByClassName("neirongzi1")[0]; var showp = document.getElementById("show"); console.log(a1) a1.onmouseover = function(){ showp.style.transform = "translateY(0)"; }; a1.onmouseout = function(){ showp.style.transform = "translateY(300px)"; } </script>


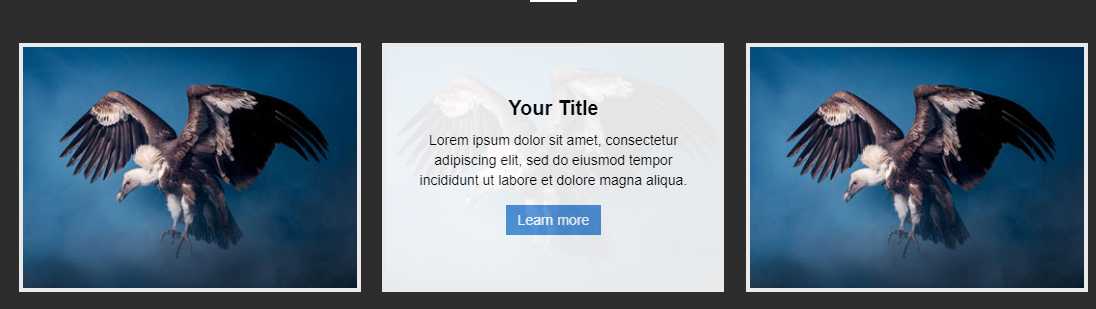
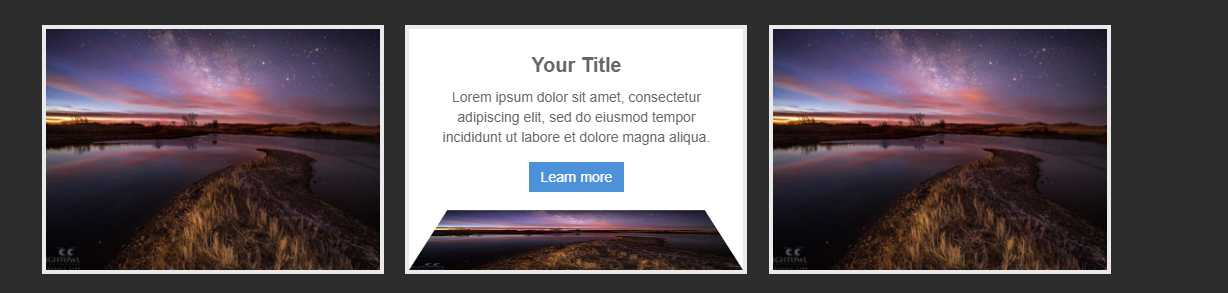
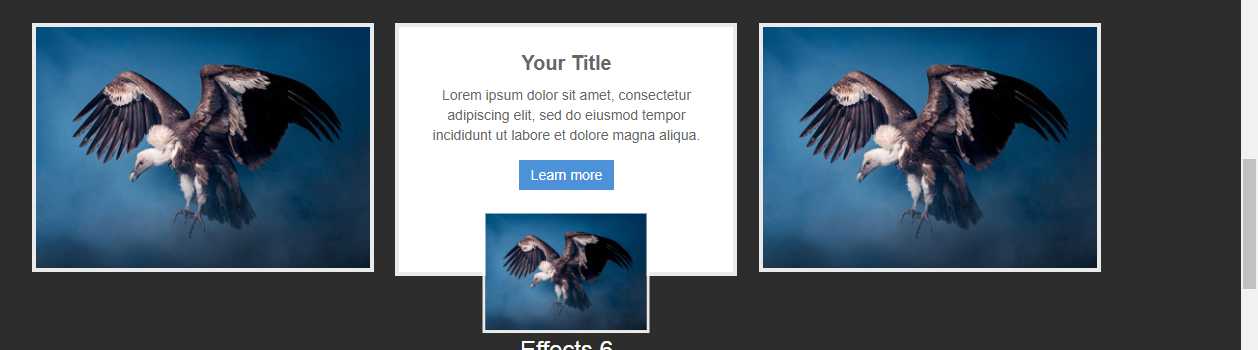
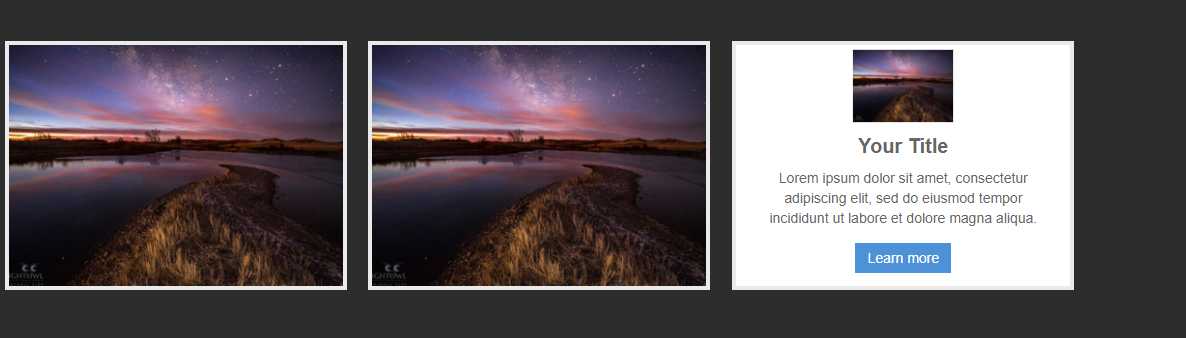
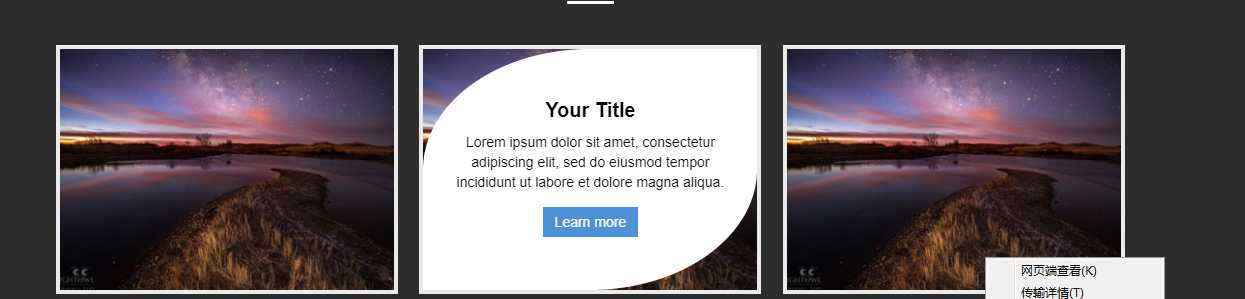
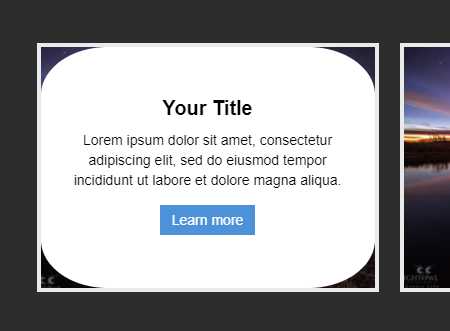
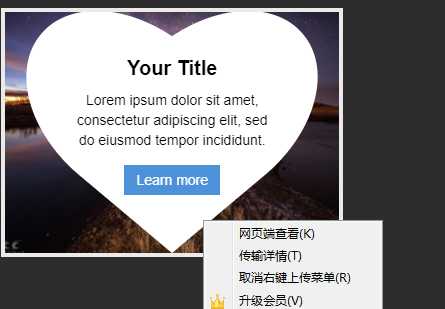
多种样式的图片滑动字体显示
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>多款炫酷鼠标悬停图文动画效果</title> <link rel="stylesheet" type="text/css" href="css/lanren.css"> </head> <body> <!-- 代码部分begin --> <div class="lanren"> <div class="full-length"> <div class="container"> <!-- Effect-1 -->显示图片透明度变暗,文字面显示 <h2><span>Effects 1</span></h2> <ul> <li> <div class="port-1 effect-1"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <!-- Effect-1 End --> <!-- Effect-2 -->图片页滑下显示在文字页上 <h2><span>Effects 2</span></h2> <ul> <li> <div class="port-2 effect-1"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <!-- Effect-2 End --> <!-- Effect-3 -->文字页直接将图片页覆盖 <h2><span>Effects 3</span></h2> <ul> <li> <div class="port-3 effect-1"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <!-- Effect-3 End --> <!-- Effect-4 -->图片页旋转换成文字页 <h2><span>Effects 4</span></h2> <ul> <li> <div class="port-4 effect-1"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-4 effect-2"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-2"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-4 effect-3"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-3"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> </ul> <!-- Effect-4 End --> <!-- Effect-5 -->图片页变小到文字页上,图片页超出文字页 <h2><span>Effects 5</span></h2> <ul> <li> <div class="port-5 effect-1"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-5 effect-2"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-2"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-5 effect-3"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-3"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> </ul> <!-- Effect-5 End --> <!-- Effect-6 -->图片页变小到文字页上 <h2><span>Effects 6</span></h2> <ul> <li> <div class="port-6 effect-1"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-6 effect-2"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-2"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-6 effect-3"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-3"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> </ul> <!-- Effect-6 End --> <!-- Effect-7 --> <h2><span>Effects 7</span></h2> <ul> <li> <div class="port-7 effect-1"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-7 effect-2"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-2"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-7 effect-3"> <div class="image-box"> <img src="images/img-1.jpg" alt="Image-3"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> </ul> <!-- Effect-7 End --> <!-- Effect-8 --> <h2><span>Effects 8</span></h2> <ul> <li> <div class="port-8 effect-1"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-1"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-8 effect-2"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-2"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> <li> <div class="port-8 effect-3"> <div class="image-box"> <img src="images/img-2.jpg" alt="Image-3"> </div> <div class="text-desc"> <h3>Your Title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p> <a href="#" class="btn">Learn more</a> </div> </div> </li> </ul> <!-- Effect-8 End --> </div>
</div>
</div>
<!-- 代码部分end -->
</html>








标签:ret init 思路 org turn bar src and gif
原文地址:http://www.cnblogs.com/NCL--/p/7132256.html