标签:ges 技术 nbsp isp png sha 通过 rar padding
左边label随着右边自适应

近期项目中,有表单需求
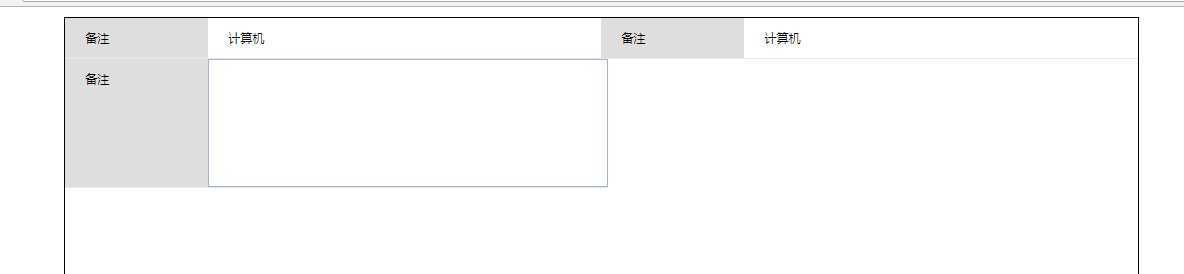
默认展示两列,当内容多的时候,可以展示一列
左边列
<div>
<label>备注</label>
<span>计算机</span>
</div>
右边列
<div>
<label>备注</label>
<span>计算机</span>
</div>
当右边有textarea的时候,让textarea高度随着内容自适应
同时左边的标题label有灰色背景,也随着右边一起自适应高度
刚开始思考 费解
最后 通过 正负数值撑开
.box div label{
display: inline-block;
padding-bottom:1000px; /* new */
margin-bottom:-1000px; /* new */
background: #dedede;
}
padding-bottom:正最大 , margin-bottom:负最大
即可抵消 自适应高度
详情可见附件:http://files.cnblogs.com/files/leshao/%E5%B7%A6%E8%BE%B9label%E9%9A%8F%E7%9D%80%E5%8F%B3%E8%BE%B9%E8%87%AA%E9%80%82%E5%BA%94.rar
感谢 一棵树!哈
标签:ges 技术 nbsp isp png sha 通过 rar padding
原文地址:http://www.cnblogs.com/leshao/p/7154888.html