标签:技术 ges onload first htm 运行 tle jin input
1.节点的属性
节点的属性主要分为nodeType,nodeValue,nodeName
每个节点都有这三个属性。
2.元素的节点属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var bjNode=document.getElementById("bj"); 9 //nodetype,nodename,nodeValue 10 alert("type: "+bjNode.nodeType+",name: "+bjNode.nodeName+ 11 ",value: "+bjNode.nodeValue); 12 } 13 </script> 14 </head> 15 <body> 16 <p>你喜欢哪个城市?</p> 17 <ul id="city"> 18 <li id="bj" name="BeiJing">北京</li> 19 <li>上海</li> 20 <li>东京</li> 21 <li>首尔</li> 22 </ul> 23 24 <br> 25 26 <p>你喜欢哪款单机游戏?</p> 27 <ul id="game"> 28 <li id="rl">红警</li> 29 <li>实况</li> 30 <li>极品飞车</li> 31 <li>魔兽</li> 32 </ul> 33 34 <br> 35 name: <input type="text" name="username" id="user" value="CJ"/> 36 </body> 37 </html>
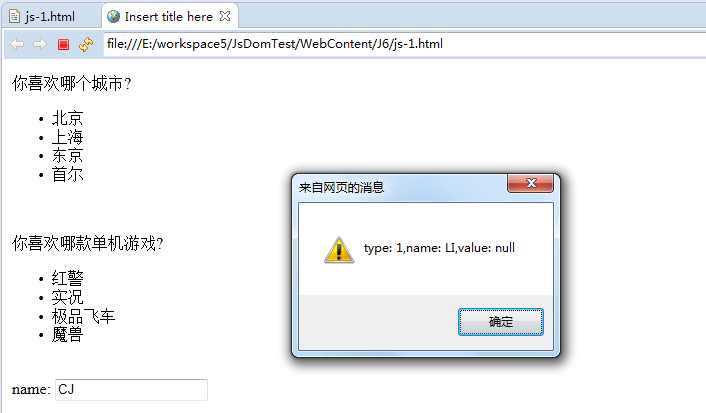
3.结果

4.属性节点的属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var userNode=document.getElementById("user").getAttributeNode("name"); 9 //nodetype,nodename,nodeValue 10 alert("type: "+userNode.nodeType+",name: "+userNode.nodeName+ 11 ",value: "+userNode.nodeValue); 12 } 13 </script> 14 </head> 15 <body> 16 <p>你喜欢哪个城市?</p> 17 <ul id="city"> 18 <li id="bj" name="BeiJing">北京</li> 19 <li>上海</li> 20 <li>东京</li> 21 <li>首尔</li> 22 </ul> 23 24 <br> 25 26 <p>你喜欢哪款单机游戏?</p> 27 <ul id="game"> 28 <li id="rl">红警</li> 29 <li>实况</li> 30 <li>极品飞车</li> 31 <li>魔兽</li> 32 </ul> 33 34 <br> 35 name: <input type="text" name="username" id="user" value="CJ"/> 36 </body> 37 </html>
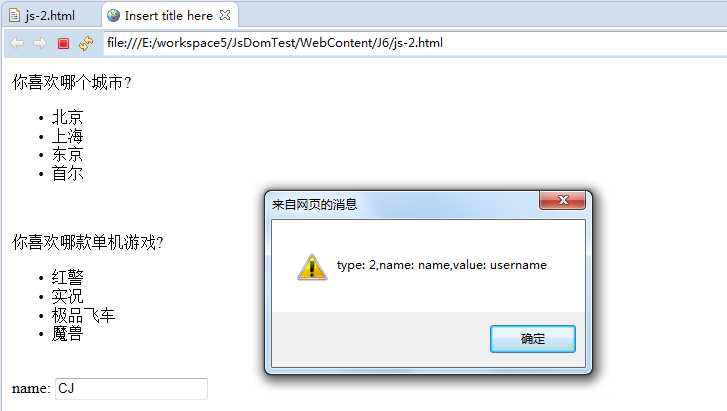
5.结果

6.文本节点的属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var bjNode=document.getElementById("bj"); 9 var bjTextNode=bjNode.firstChild; 10 //nodetype,nodename,nodeValue 11 alert("type: "+bjTextNode.nodeType+",name: "+bjTextNode.nodeName+ 12 ",value: "+bjTextNode.nodeValue); 13 } 14 </script> 15 </head> 16 <body> 17 <p>你喜欢哪个城市?</p> 18 <ul id="city"> 19 <li id="bj" name="BeiJing">北京</li> 20 <li>上海</li> 21 <li>东京</li> 22 <li>首尔</li> 23 </ul> 24 25 <br> 26 27 <p>你喜欢哪款单机游戏?</p> 28 <ul id="game"> 29 <li id="rl">红警</li> 30 <li>实况</li> 31 <li>极品飞车</li> 32 <li>魔兽</li> 33 </ul> 34 35 <br> 36 name: <input type="text" name="username" id="user" value="CJ"/> 37 </body> 38 </html>
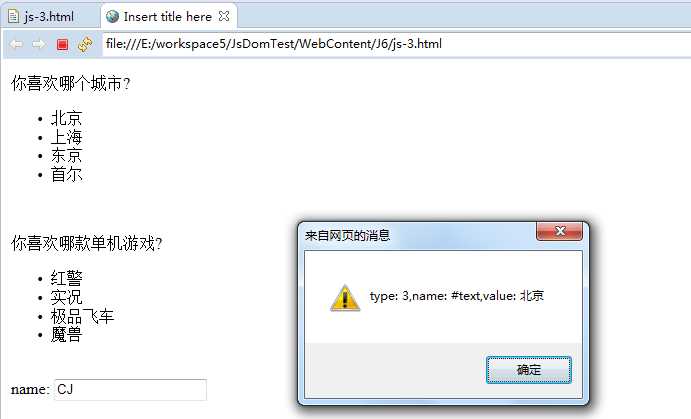
7.运行结果

标签:技术 ges onload first htm 运行 tle jin input
原文地址:http://www.cnblogs.com/juncaoit/p/7161769.html