标签:tin over turn nim tom tor ide 默认 min

由于recyclerview默认是没有分割线的,需要显示分割线的话,可以在布局里添加一条有背景色的View标签,或者通过ItemDecoration来实现,本文以后者为例。
ItemDecoration里有2个重要的方法,onDraw和getItemOffsets。
class MyItemDecoration extends RecyclerView.ItemDecoration {
private int mOrientation = LinearLayout.VERTICAL;
private Drawable mDivider;
MyItemDecoration(Context context) {
int[] rids = new int[]{android.R.attr.listDivider};//系统自带的属性,宽高各2dp
TypedArray typedArray = context.obtainStyledAttributes(rids);
mDivider = typedArray.getDrawable(0);
typedArray.recycle();
}
void setOrientation(int orientation) {
mOrientation = orientation;
}
int getOrientation() {
return mOrientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
((LinearLayoutManager) parent.getLayoutManager()).setOrientation(mOrientation);
if (mDivider != null) {
//需要传入画布和当前recyclerview
if (mOrientation == LinearLayout.HORIZONTAL) {
drawHorizontal(c, parent);
} else {
drawVertical(c, parent);
}
}
}
//绘制竖直方向的横线
private void drawVertical(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();//横线左右随父容器
int right = parent.getWidth() - parent.getPaddingRight();
for (int i = 0; i < parent.getChildCount(); i++) {
//遍历recyclerview的每个子view
View child = parent.getChildAt(i);
//分割线的top,left,right,bottom
int top = child.getBottom();
int bottom = child.getBottom() + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);//设置分割线的区域
mDivider.draw(c);//绘制到画布
}
}
//绘制水平方向的竖线
private void drawHorizontal(Canvas c, RecyclerView parent) {
int top = parent.getPaddingTop();//竖线上下随父容器
int bottom = parent.getBottom();
for (int i = 0; i < parent.getChildCount(); i++) {
//遍历recyclerview的每个子view
View child = parent.getChildAt(i);
//分割线的top,left,right,bottom
int left = child.getRight();
Log.d("TAG", "LEFT:" + left);
int right = left + mDivider.getIntrinsicWidth();
mDivider.setBounds(left, top, right, bottom);//设置分割线的区域
mDivider.draw(c);//绘制到画布
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State
state) {
super.getItemOffsets(outRect, view, parent, state);
//item之间的位移量
if (mOrientation == LinearLayout.HORIZONTAL) {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
} else {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
}
}
}
布局文件activity_main
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.jogger.animatorpathdemo.MainActivity">
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
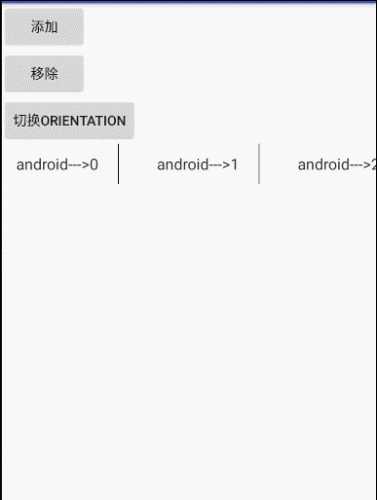
android:text="添加"/>
<Button
android:id="@+id/btn_reduce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="移除"/>
<Button
android:id="@+id/btn_change"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换orientation"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private RecyclerView rv_content;
private MyAdapter mAdapter;
private Button btn_add;
private Button btn_reduce;
private Button btn_change;
private int mPos;
private MyItemDecoration mMyItemDecoration;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv_content = (RecyclerView) findViewById(R.id.rv_content);
mAdapter = new MyAdapter(this);
rv_content.setLayoutManager(new LinearLayoutManager(this));
rv_content.setAdapter(mAdapter);
rv_content.setItemAnimator(new DefaultItemAnimator());//默认添加动画
mMyItemDecoration = new MyItemDecoration(this);
mMyItemDecoration.setOrientation(LinearLayout.HORIZONTAL);//设置方向
rv_content.addItemDecoration(mMyItemDecoration);
btn_add = (Button) findViewById(R.id.btn_add);
btn_reduce = (Button) findViewById(R.id.btn_reduce);
btn_change = (Button) findViewById(R.id.btn_change);
btn_add.setOnClickListener(this);
btn_reduce.setOnClickListener(this);
btn_change.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_add:
mAdapter.addItem(mPos);
mPos++;
if (mPos > 50) {
mPos = 50;
}
break;
case R.id.btn_reduce:
mPos--;
if (mPos < 0) {
mPos = 0;
}
mAdapter.removeItem(mPos);
break;
case R.id.btn_change:
if (mMyItemDecoration.getOrientation() == LinearLayout.HORIZONTAL) {
mMyItemDecoration.setOrientation(LinearLayout.VERTICAL);//设置方向
} else {
mMyItemDecoration.setOrientation(LinearLayout.HORIZONTAL);//设置方向
}
rv_content.addItemDecoration(mMyItemDecoration);
break;
}
}
}
适配器MyAdapter
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private Context mContext;
private List<String> mList;
public MyAdapter(Context context) {
mContext = context;
mList = new ArrayList<>();
}
public void addItem(int pos) {
mList.add(pos, "android--->" + pos);
notifyItemInserted(pos);
}
public void removeItem(int pos) {
mList.remove(pos);
notifyItemChanged(pos);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(mContext).inflate(R.layout.rv_item, parent,
false));
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv_content.setText(mList.get(position));
}
@Override
public int getItemCount() {
return mList.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv_content;
MyViewHolder(View itemView) {
super(itemView);
tv_content = (TextView) itemView.findViewById(R.id.tv_content);
}
}
}
标签:tin over turn nim tom tor ide 默认 min
原文地址:http://www.cnblogs.com/epilogue/p/7198316.html