标签:vertica fill rip osx 没有 htm normal embed symbol
原来会使用阿里图标的,现在居然忘了,哎呀,这个脑子也是不适合前端(或者编程)了也是,今天特地研究了一下~包括本地下载的,和线上引用,
首先第一步,打开阿里图标 http://www.iconfont.cn/ 完事之后,

点击加入购物车

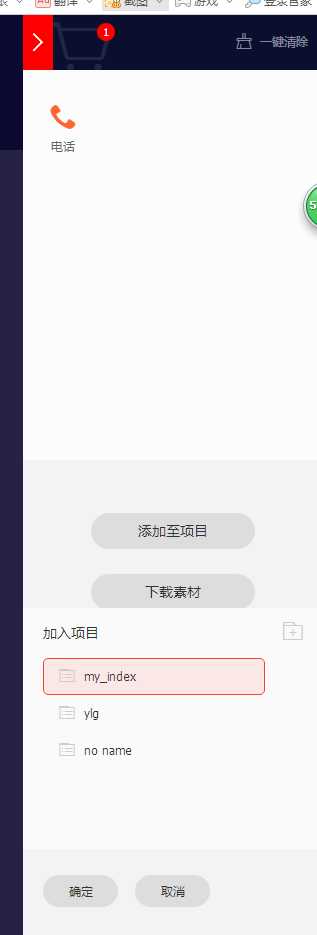
点击购物车后,添加至项目,

这里我新建了一个项目,命名为my_index

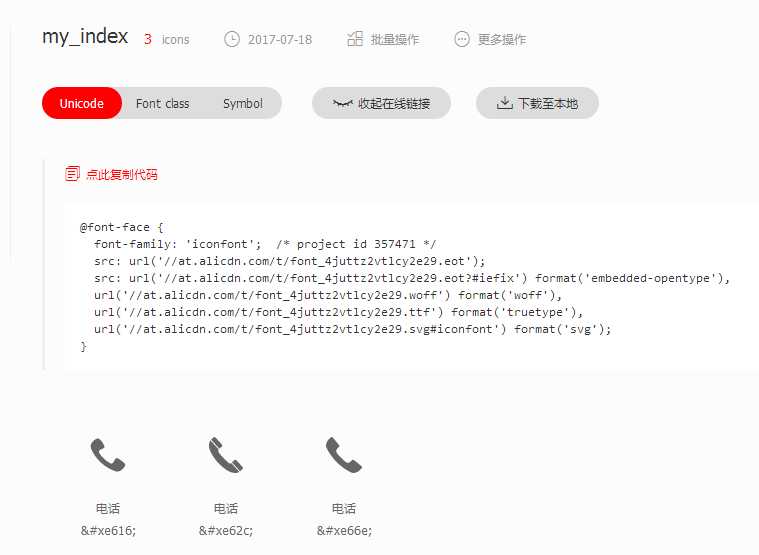
接下来,可以使用本地下载和在线引用,两个都分为Unicode,Font class ,Symbol三种引用方式,下面一一列举

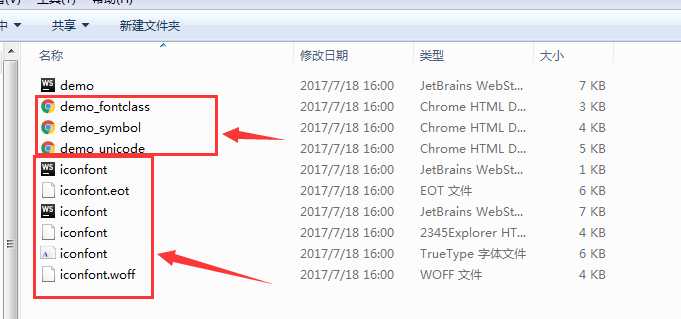
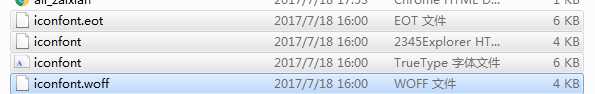
上面红色方框里的文件是每种使用的说明,下面的是我们要使用的,其中四个使我们需要的依赖环境,为了不引起错误,还是把四个文件都放到你要使用的项目中,所需要的是下面的四个

这四个是必须的
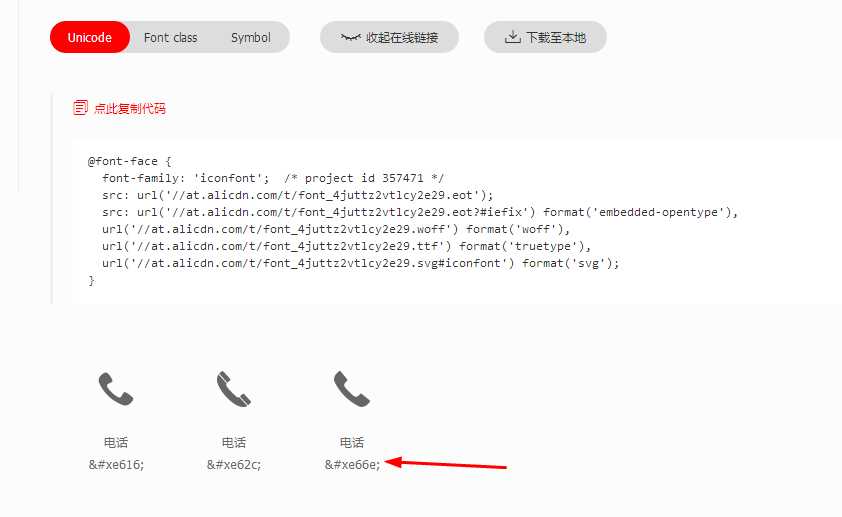
1. Unicode的引用,如下,直接引入代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标的使用 unicode</title>
<style>
@font-face {
font-family: ‘iconfont‘;
src: url(‘iconfont.eot‘);
src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘),
url(‘iconfont.woff‘) format(‘woff‘),
url(‘iconfont.ttf‘) format(‘truetype‘),
url(‘iconfont.svg#iconfont‘) format(‘svg‘);
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<i class="iconfont"></i>
</body>
</html>
<i class="iconfont"></i>

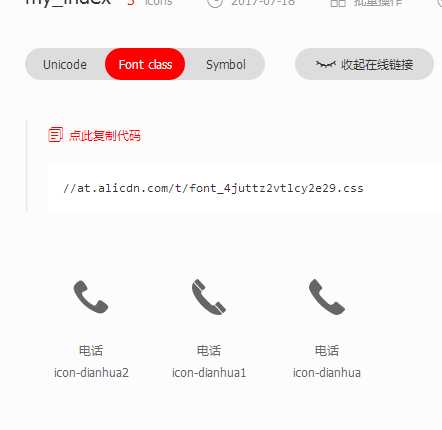
2. Font class的引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阿里图标 font-class引用</title> <style> </style> <link rel="stylesheet" type="text/css" href="../css1/iconfont.css"> </head> <body> <i class="iconfont icon-dianhua1"></i> </body> </html>
<i class="iconfont icon-XXXX"></i>
类名:
iconfont 这个是统一的,后面跟你生成的

需要引入css文件,别忘记了上面说的那四个依赖文件哦~~~~~
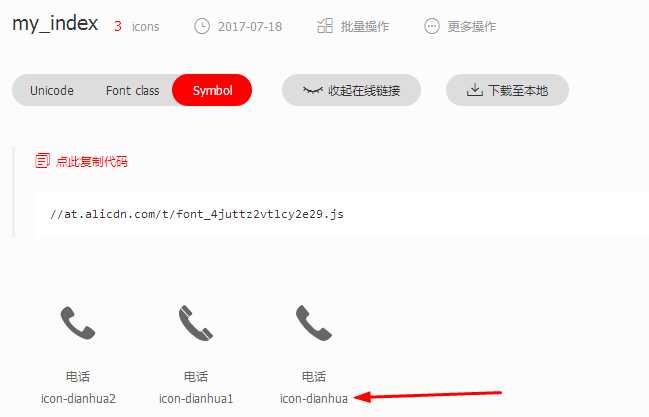
3:Symbol的引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标的使用 symbol引用 </title>
<style>
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<script src=‘../css/iconfont.js‘></script>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianhua1"></use>
</svg>
</body>
</html>

看清楚~是#,
上面说的是下载到本地的使用方法~如果没有出来的话,请在控制台里看是不是缺少了什么文件
下面说一下在线引用的方法,跟本地引用的方法其实是差不多的
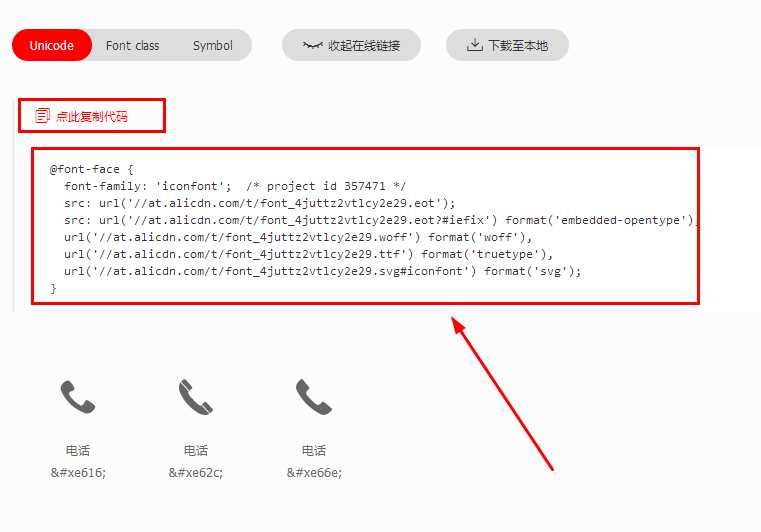
1:Unicode

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标的使用 unicode</title>
<style>
@font-face {
font-family: ‘iconfont‘; /* project id 357471 */
src: url(‘https://at.alicdn.com/t/font_4juttz2vtlcy2e29.eot‘);
src: url(‘https://at.alicdn.com/t/font_4juttz2vtlcy2e29.eot?#iefix‘) format(‘embedded-opentype‘),
url(‘https://at.alicdn.com/t/font_4juttz2vtlcy2e29.woff‘) format(‘woff‘),
url(‘https://at.alicdn.com/t/font_4juttz2vtlcy2e29.ttf‘) format(‘truetype‘),
url(‘https://at.alicdn.com/t/font_4juttz2vtlcy2e29.svg#iconfont‘) format(‘svg‘);
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<i class="iconfont"></i>
</body>
</html>
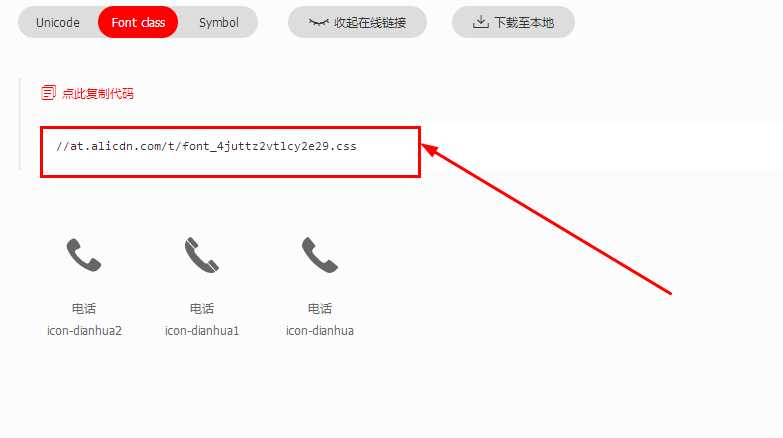
2:Font class

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阿里图标 font-class引用</title> <style> </style> <link rel="stylesheet" href="https://at.alicdn.com/t/font_4juttz2vtlcy2e29.css"> </head> <body> <i class="iconfont icon-dianhua1"></i> </body> </html>
注意:如果出不来效果的话,尝试一下,复制的代码前面加上 https:
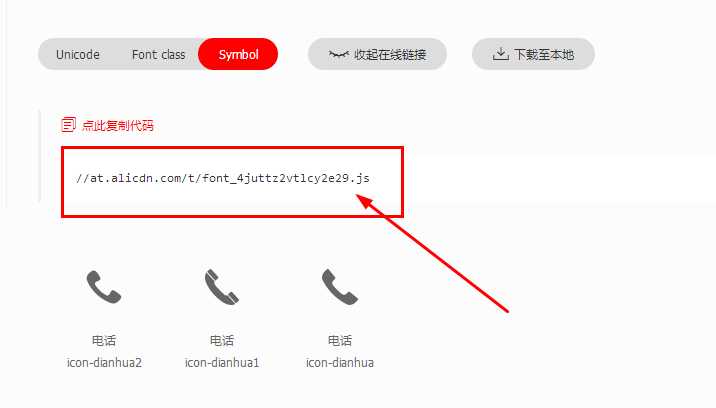
3 Symbol

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标的使用 symbol引用 </title>
<script src="https://at.alicdn.com/t/font_4juttz2vtlcy2e29.js"></script>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dianhua1"></use>
</svg>
</body>
</html>
注意复制的代码前加上 https:
标签:vertica fill rip osx 没有 htm normal embed symbol
原文地址:http://www.cnblogs.com/wfqjcq/p/7202185.html