标签:view 引用 服务器端 ack 执行 res ext star alt
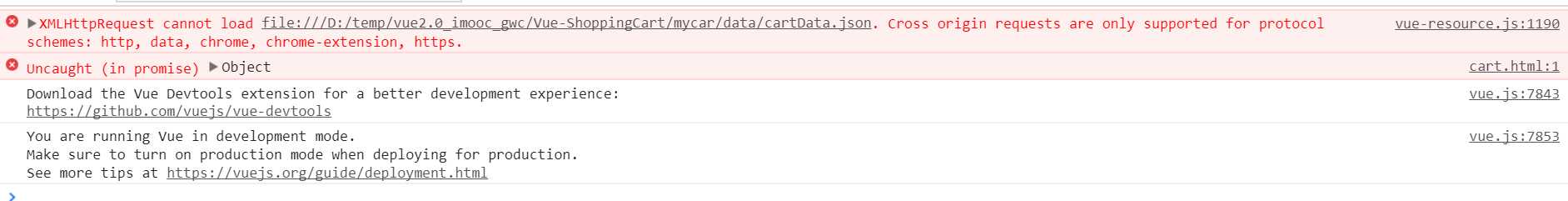
1. 遇到问题:如下代码第17行,获取本地json文件,如果直接在浏览器中打开引用该文件的.html文件,在chrme浏览器中并不能读取到json文件。
1 var vm=new Vue({ 2 el:"#app", 3 data:{ 4 totalMoney:0, 5 productList:[] 6 }, 7 filters:{ 8 9 }, 10 mounted:function () { 11 this.cartview(); 12 }, 13 methods:{ 14 15 cartview:function(){ 16 var _this=this; 17 this.$http.get("data/cartData.json").then(function(res){ 18 _this.productList=res.data.result.list; 19 _this.totalMoney=res.data.result.totalMoney; 20 }); 21 } 22 } 23 24 25 });
浏览器错误提示:

2. 原因:chrome浏览器为了安全性考虑,默认对跨域访问禁止。
3. 解决方案:运用SublimeServer
(1)安装:
sublime编辑器:perferences——packageControl——输入:Install Package——SublimeServer——进行安装。
(2)在Tools下可以查看到:SublimeServer——start SublimeServer
(3)到相应的页面——右键——view in sublimeServer
注意:
这时可能会出现问题:
eg: File cart.html not in sublilme Project Folder!
这是因为SublimeServer要求代码文件必须添加到Sublime Text的项目里:Porject——Add Folder to Project ——选择你的项目文件夹。
(4)再次执行步骤(3)

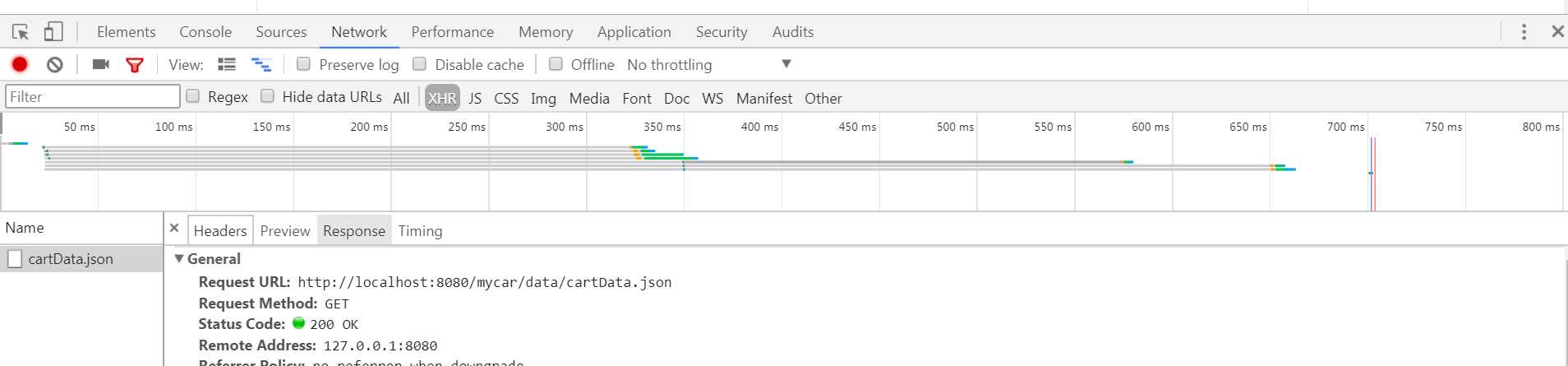
此时在控制台看到可以正常加载json文件。
另:
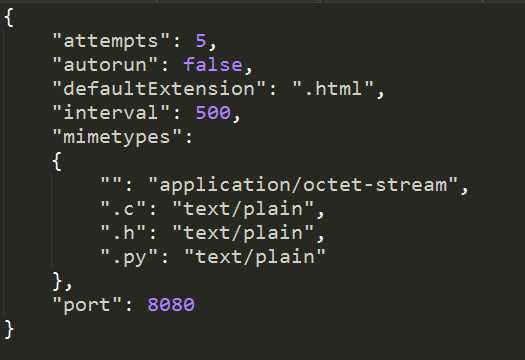
在Tools——SublimeServe——settings——查看SublimeServer的基本配置,可以设置修改服务器端口,文件扩展名等。

标签:view 引用 服务器端 ack 执行 res ext star alt
原文地址:http://www.cnblogs.com/LinSL/p/7213818.html