标签:tap href local developer 代码 lips path img 新建
Eclipse:http://www.eclipse.org/downloads/packages/eclipse-ide-java-ee-developers/neonr
Spring Tool Suite:https://spring.io/tools/sts/all
2.使用版本为:
Eclipse:eclipse-jee-neon-R-win32-x86_64.zip
Spring Tool Suite:springsource-tool-suite-3.9.0.RELEASE-e4.6.3-updatesite.zip
采用离线安装,安装方式类似svn的安装。

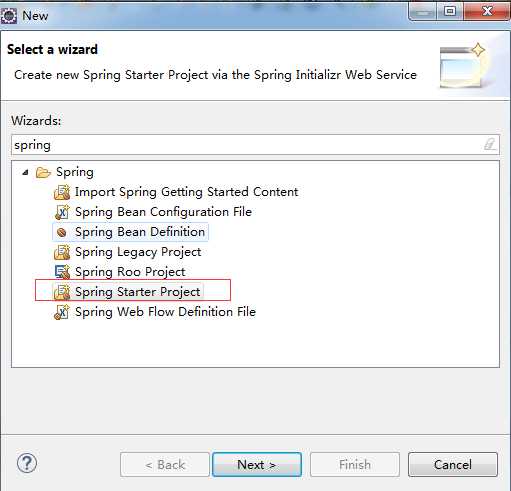
注意,过程中选择相应的组件,如web,mybatis,redis 等。
共两个类。
类1:
package com.example.first; import org.springframework.boot.autoconfigure.EnableAutoConfiguration; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController @EnableAutoConfiguration public class Example { @RequestMapping("/") String home() { return "Hello World!"; } @RequestMapping("/hello/{myName}") String index(@PathVariable String myName) { return "Hello "+myName+"!!!"; } }
类 2:
@SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }
右键项目名称,run as application ,选择上面的Application 类。
浏览器输入 http://localhost:8080/ 即可看到 Hello World!
标签:tap href local developer 代码 lips path img 新建
原文地址:http://www.cnblogs.com/xzzq/p/7225470.html