标签:2016年 image 销售 body min 来源 enable height code
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <title>Highcharts-3D柱状图举例</title> 7 <style type="text/css"> 8 #container { 9 height: 400px; 10 min-width: 400px; 11 max-width: 1200px; 12 margin: 0 auto; 13 } 14 </style> 15 <script src="js/jquery-3.2.1.min.js"></script> 16 <script src="js/highcharts.js"></script> 17 <script src="js/highcharts-3d.js"></script> 18 </head> 19 20 <body> 21 <div id="container"></div> 22 <script language="JavaScript"> 23 Highcharts.chart(‘container‘, { 24 chart: { 25 type: ‘column‘, 26 options3d: { 27 enabled: true, 28 alpha: 10, //俯瞰角度 29 beta: 10, //旋转角度 30 depth: 70 //景深 31 } 32 }, 33 title: { 34 text: ‘<b>‘ + ‘2016年销售额统计表‘ + ‘</b>‘ 35 }, 36 subtitle: { 37 text: ‘来源:万得利公司‘ 38 }, 39 plotOptions: { 40 column: { 41 depth: 25, //柱状体的厚度 42 dataLabels: { 43 enabled: true, //柱状体上显示数额 44 } 45 46 }, 47 }, 48 xAxis: { 49 categories: Highcharts.getOptions().lang.shortMonths //月份缩写数组 50 }, 51 yAxis: { 52 title: { 53 text: ‘万元(¥)‘ 54 } 55 }, 56 series: [{ 57 name: ‘化妆品销售额‘, 58 data: [7, 3, 1, 4, 2, 5, 1, 4, 6, 3, 5, 7] 59 }, 60 { 61 name: ‘保健品销售额‘, 62 data: [null, 1, 2, 8, 9, 5, 1, 6, 4, 5, 3, 6] 63 } 64 ] 65 }); 66 </script> 67 68 </body> 69 70 </html>
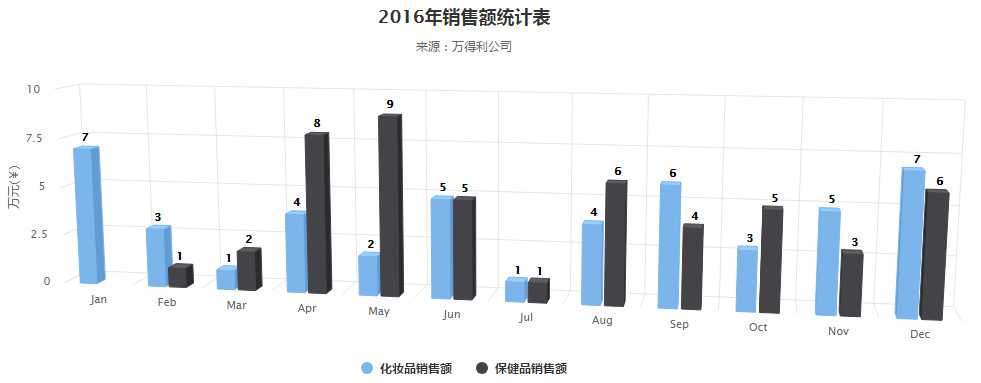
运行截图:

标签:2016年 image 销售 body min 来源 enable height code
原文地址:http://www.cnblogs.com/gongxr/p/7226780.html