标签:注意 test and 成功 rem success 参数 技术分享 图标
符合web标准, 语义化html, 结构、表现、行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度.
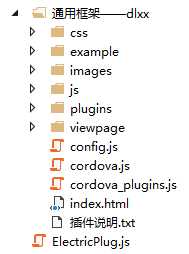
html, css, js, image文件均放在约定的目录中,基本目录结构如2.1图,并且目录与文件名中不能包含中文。其中style放css文件,plugins放平台的cordova插件,index.html为应用的首页面,icon.png为应用的图标。(cordova.js和cordova_plugins.js为与平台交互的js文件,必须放在根目录下)

图2.1
1. 文档类型声明及编码: 统一声明为html5,meta属性让网页宽度默认等于屏幕宽度,原始缩放比例为1.0,即100%显示。编码统一为utf-8, 书写时利用IDE实现层次分明的缩进
2. css和js文件外链尽量放置在至<head>...</head>之间
3.移动端需要在title上面加上meta,设置width=device-width, initial-scale=1, user-scalable=no 等比例窗口代码。
例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/>
<title>首页</title>
<meta charset="utf-8" />
</head>
<body>
这里是内容
</body>
</html>
由于国网使用的是crodova,为了使各个手机系统使用同一套代码,所以,在建立移动APPWeb项目的时候,必须先引用cordova.js,而后再引用你的其他js和css。
(友情说明:cordova_plugins.js 不需要引用,需放在跟目录,再调用cordova.js,会自动去读取配置,所以大家不必去在意cordova_plugins.js。)
mam.navigator.loadconfig.getUserInfo(1,function login(v) {
//getUserInfo 如果是苹果,则不需要参数1 ,直接新版本
中,不需要参数,直接一个回调函数即可。mam.navigator.loadconfig.getUserInfo(callback)
});
获取数据分为get,post,getJSON,postJSON插件,推荐使用postJSON mam.navigator.ajax.postJSON(appcode,params,appservercode, successCallbac); /** 参数说明: appcode:应用部署的环境地址(例如”DLSH”对应:http://pubtest.js.sgcc.com.cn) params: 要发送给服务器的数据,以 Key/value 的键值对形式表示。如果不需要传参数,传递””即可。 appservercode:具体的接口资源(例如”API”对应:/dlsh_web/ajax/api.do) successCallback:成功回调 **/
一般来说,每个应用都有返回至上一页或者至指定的页面,也可以直接退出当前应用,而这个js是每个应用都用到的,下面的代码示例可应用到所有的移动h5页面中。
代码示例:
var devicePlatform;//获取当前的设备 function onDeviceReady() { devicePlatform = device.platform; if ("iOS"== devicePlatform) { mam.navigator.appmenu.setBackButton(null, null, "1");//这里是设置苹果手机的返回按钮 } document.addEventListener(‘backbutton‘, hback); } function hback() { if ("iOS" == devicePlatform) { mam.navigator.appmenu.setBackButton(null, null, "0"); } document.removeEventListener(‘backbutton‘, hback); //第一种:直接退出 mam.navigator.appmenu.exitApp(); //第二种:直接跳转到相对应的页面 window.location.href = "../index.html"; //第三种:直接跳转至上一页 History.back(-1); }
注释:还有其他各种插件未讲解的,请参考移动交互动平台JavaScript接口设计文档
|
报错信息 |
报错例子 |
解决方法 |
|
andriod可以访问页面 |
Index.html |
苹果区分大小写,所以,必须要 |
|
访问不了插件(未获取到插件方 |
苹果,安卓都不可以 |
1:看cordova.js和public.js是否引用 |
|
安卓可以显示折线图,苹果不显示 |
测试时间写死了。写成这样: |
如果是测试的时候,时间格式有5种,严格按照时间格式来,才可避免 苹果不显示数据的问题 或者使用public.js里面的formatDate()方法。 |
|
后台传的Json字符串,前台使用Json.Parse |
Json.Parse(v),安卓可进入,苹果不行 |
本平台不支持Json.Parse,解决方法:eval("("+v+")") ,最新版本已经支持,如果使用旧版本cordova,请使用eval(虽然eval特么的很浪费内存,但是你也只能使用这个) |
|
苹果手机弹出未加载插件 |
把cordova.js和cordova_plugins.js 放在 |
把cordova.js和cordova_plugins.js 放在根目录就可以了 |
|
苹果不加载下拉框信息 |
$("下拉框").attr("selected",true); |
写成$("下拉框").prop("selected",true); |
应用发布时应当填写相应的表格,见《业务应用发布操作说明_模板.xlsx》,如果需要绑定应用账号,则必须填写正确的账号认证地址,具体的,可以找平台组姚飞索要模板。
标签:注意 test and 成功 rem success 参数 技术分享 图标
原文地址:http://www.cnblogs.com/dinghouchuanqi/p/7243288.html