标签:12px 抽象 打印 math 证明 物理 方向 相对 int

抽象单位:可以根据不同设备关系来变大变小。而物理像素是固定的,不会改变。
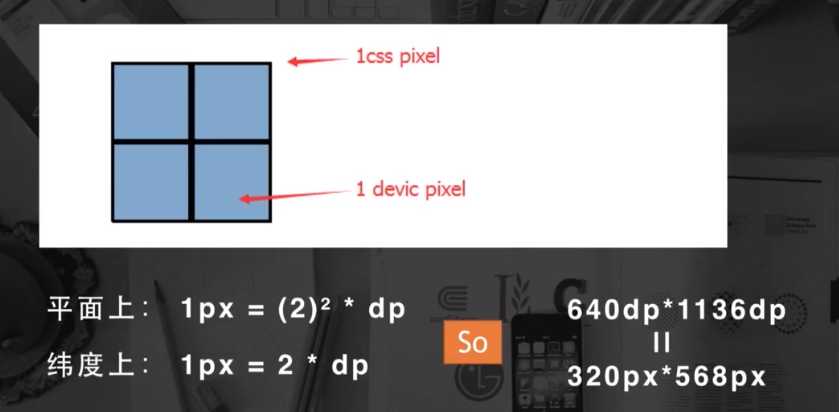
例如:iPhone5

1个css像素 = 4个物理像素

上图中1136和640的单位是dp
window.devicePixelRatio是设备上 物理像素 和 设备独立像素 (dip或dp)(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips 1px = dpr*dpr *dp
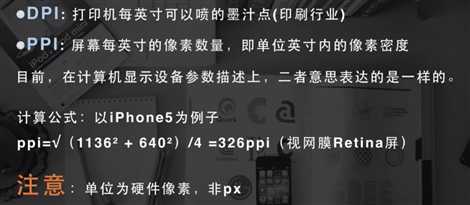
dpi:在显示器上就是清晰度,在鼠标上就表示鼠标移动的精度。
ppi: pixels per inch 每英寸所拥有的像素数目 PPI=√(X^2+Y^2)/ Z (X:长度像素数;Y:宽度像素数;Z:屏幕大小)。
dpi: dots per inch 每英寸的像素,也就是扫描精度。(打印机)
DPI(dot per inch 一英寸多少个像素点) 红米手机DPI计算如下(红米手机分辨率是1280*720): Math.sqrt( Math.pow(1280,2) + Math.pow(720, 2) )/4.7 = 312
物理尺寸的获取公式: Math.sqrt( Math.pow(宽,2) + Math.pow(高, 2) )/DPI = 屏幕物理尺寸
Density=dpi/160(px/inch)



|
术语 |
说明 |
备注 |
|
物理尺寸(screen inches) |
手机实际的物理尺寸。 例如3.5英寸、3.7英寸、4.7英寸、5.0英寸 |
红米手机是4.7英寸 |
|
分辨率(resolution) |
手机屏幕纵、横方向像素个数 |
红米手机是1280*720 |
|
DPI(dot per inch) |
每英寸像素数。 例如160dpi,240dpi,320dpi等。 假设(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 (这里本人认为有一个不成文的规定: 一英寸=160dip。后边会有试验证明) |
红米手机DPI计算如下: Math.sqrt(Math.pow(1280,2)+ Math.pow(720, 2))/4.7 = 312
所以物理尺寸的获取公式: Math.sqrt(Math.pow(宽,2)+ Math.pow(高, 2))/DPI = 屏幕物理尺寸
|
|
密度(Density) |
屏幕里像素值浓度。 计算:Density=dpi/160 |
红米手机的密度: 320/160 = 2
|
PX 像素 属于相对单位,屏幕的分辨率越高可能 PX 看起来就小点!而Pc 是绝对单位。相当于我国新四号铅字的尺寸。
在网页制作时,基本单位都选择px而不是pt,因为pt也是通过浏览器的DPI转换成px显示(比如FireFox的DPI是96,则有9pt = 12px)
在CSS中,度量单位分为两种:
相对单位:px/em/ex/%
绝对单位:cm/pt/in/pc/mm
这些单位的具体解释:
px
相对长度单位。像素(Pixel)。
像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
em
相对长度单位。相对于当前对象内文本的字体尺寸。
如当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
ex
相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
pt
绝对长度单位。点(Point)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
pc
绝对长度单位。派卡(Pica)。相当于我国新四号铅字的尺寸。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
in
绝对长度单位。英寸(Inch)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
mm
绝对长度单位。毫米(Millimeter)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
cm
绝对长度单位。厘米(Centimeter)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
标签:12px 抽象 打印 math 证明 物理 方向 相对 int
原文地址:http://www.cnblogs.com/zuojiayi/p/7262286.html