标签:encoding 隐藏 sde 注意 参考资料 www 基础 csdn wds


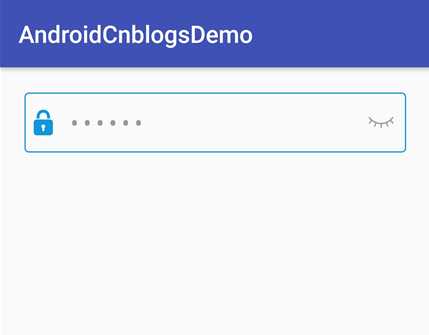
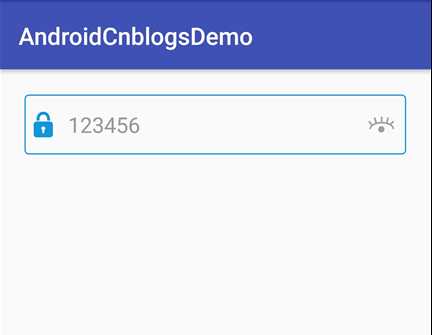
<?xml version="1.0" encoding="utf-8"?> <!-- Android中EditText显示明文与密文的两种方式 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.why.project.androidcnblogsdemo.MainActivity"> <!-- 输入密码区域 --> <EditText android:id="@+id/edt_password" android:layout_width="match_parent" android:layout_height="50dp" android:background="@drawable/comm_input_selector" android:hint="请输入密码" android:textSize="18sp" android:imeOptions="actionGo" android:inputType="textPassword" android:text="" android:textColor="#999999" android:textColorHint="#999999" android:drawableLeft="@drawable/pwd_img" android:drawablePadding="10dp" android:layout_margin="5dp" /> <!-- 显示隐藏密码图标 --> <ImageView android:id="@+id/img_pwdshow" android:layout_width="wrap_content" android:layout_height="50dp" android:src="@drawable/pwd_hidden" android:scaleType="fitCenter" android:contentDescription="控制密码明文密文显示" android:layout_alignRight="@id/edt_password" android:layout_alignTop="@id/edt_password" android:paddingLeft="10dp" android:paddingRight="10dp" android:focusable="true" android:clickable="true"/> </RelativeLayout>
comm_input_selector文件

<?xml version="1.0" encoding="utf-8"?> <!-- 输入框背景图 --> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <!--选中时效果--> <!-- <item android:state_focused="true" android:drawable="@drawable/input_box_focused" /> --> <!--disable效果 windows焦点在前时 注意写法--> <!-- <item android:state_window_focused="true" android:state_enabled="false" android:drawable="@drawable/input_box_focused" /> --> <!--默认时效果--> <!-- <item android:drawable="@drawable/input_box_unfocused" /> --> <!-- 选中时效果 --> <item android:state_focused="true"> <shape android:shape="rectangle"> <!-- 圆角 --> <corners android:radius="3dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#1296db" /> <!-- 内边距 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> <!-- 填充 --> <solid android:color="@android:color/transparent" /> </shape> </item> <!-- disable效果 windows焦点在前时 注意写法 --> <item android:state_enabled="false" android:state_window_focused="true"> <shape android:shape="rectangle"> <!-- 圆角 --> <corners android:radius="3dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#1296db" /> <!-- 内边距 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> <!-- 填充 --> <solid android:color="@android:color/transparent" /> </shape> </item> <!-- 默认时效果 --> <item> <shape android:shape="rectangle"> <!-- 圆角 --> <corners android:radius="3dp" /> <!-- 描边 --> <stroke android:width="1dp" android:color="#9f9f9f" /> <!-- 内边距 --> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> <!-- 填充 --> <solid android:color="@android:color/transparent" /> </shape> </item> </selector>



/**方式一:*/ private void showOrHiddenPwd(){ if(! showPwd){ showPwd = true; img_pwdshow.setImageResource(R.drawable.pwd_show); //显示密码 edt_password.setTransformationMethod(HideReturnsTransformationMethod.getInstance()); }else{ showPwd = false; img_pwdshow.setImageResource(R.drawable.pwd_hidden); //隐藏密码 edt_password.setTransformationMethod(PasswordTransformationMethod.getInstance()); } }
/**方式二:*/ private void showOrHiddenPwdWithInputType(){ if(! showPwd){ showPwd = true; img_pwdshow.setImageResource(R.drawable.pwd_show); //显示密码 edt_password.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD); }else{ showPwd = false; img_pwdshow.setImageResource(R.drawable.pwd_hidden); //隐藏密码 edt_password.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD); } }
package com.why.project.androidcnblogsdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.InputType; import android.text.method.HideReturnsTransformationMethod; import android.text.method.PasswordTransformationMethod; import android.view.View; import android.widget.EditText; import android.widget.ImageView; /** * Android中EditText显示明文与密文的两种方式*/ public class MainActivity extends AppCompatActivity { private EditText edt_password; private ImageView img_pwdshow; private boolean showPwd = false;//默认不显示密码 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initEvents(); } private void initViews() { edt_password = (EditText) findViewById(R.id.edt_password); img_pwdshow = (ImageView) findViewById(R.id.img_pwdshow); } private void initEvents() { img_pwdshow.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { showOrHiddenPwdWithInputType(); } }); } /**方式一:*/ private void showOrHiddenPwd(){ if(! showPwd){ showPwd = true; img_pwdshow.setImageResource(R.drawable.pwd_show); //显示密码 edt_password.setTransformationMethod(HideReturnsTransformationMethod.getInstance()); }else{ showPwd = false; img_pwdshow.setImageResource(R.drawable.pwd_hidden); //隐藏密码 edt_password.setTransformationMethod(PasswordTransformationMethod.getInstance()); } } /**方式二:*/ private void showOrHiddenPwdWithInputType(){ if(! showPwd){ showPwd = true; img_pwdshow.setImageResource(R.drawable.pwd_show); //显示密码 edt_password.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD); }else{ showPwd = false; img_pwdshow.setImageResource(R.drawable.pwd_hidden); //隐藏密码 edt_password.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD); } } }
标签:encoding 隐藏 sde 注意 参考资料 www 基础 csdn wds
原文地址:http://www.cnblogs.com/whycxb/p/7264420.html