标签:sage ack 第一个 png 利用 图标 art 标签 blog
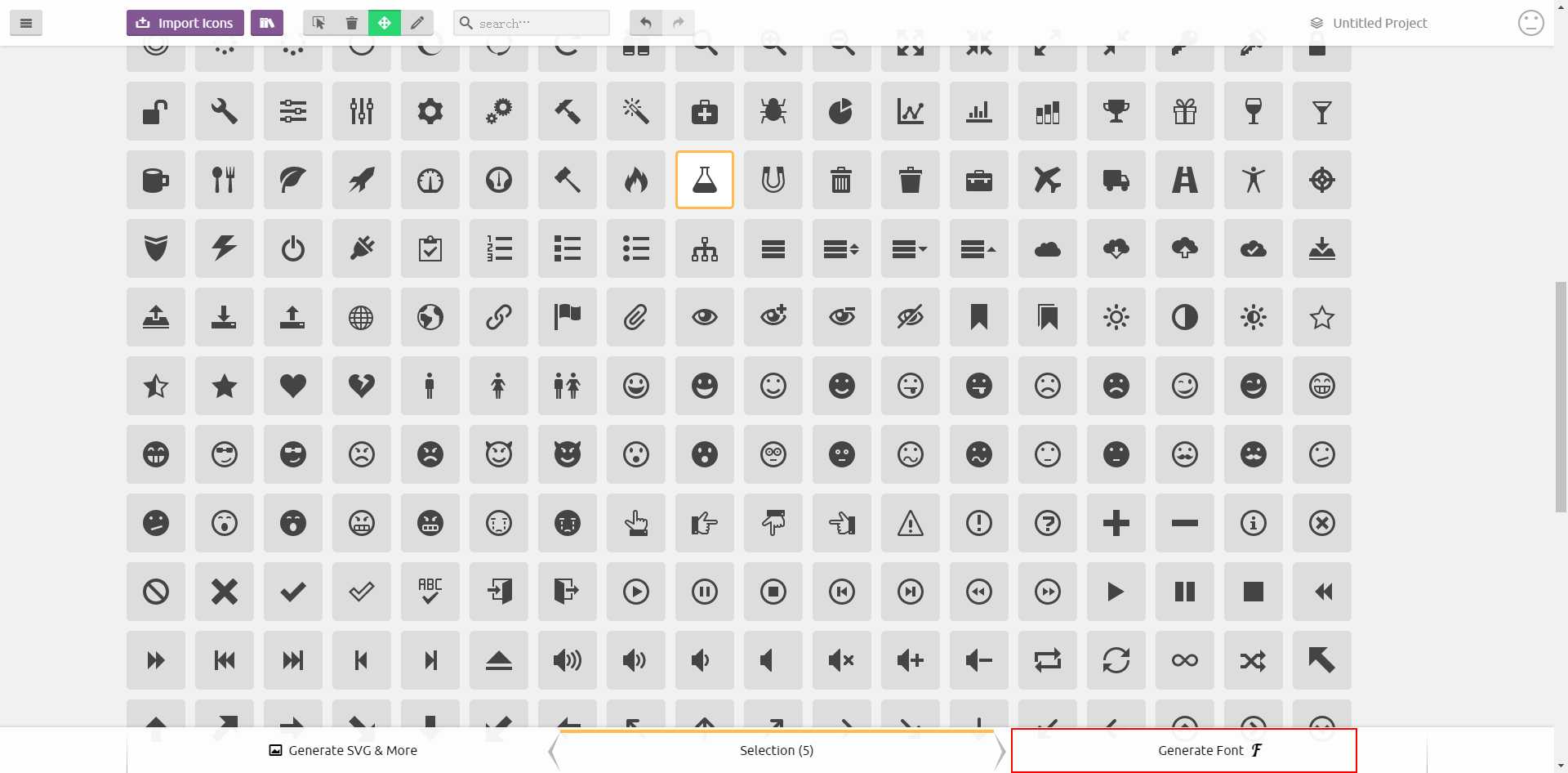
https://icomoon.io/app/#/select
http://www.iconfont.cn/
http://www.bootcss.com/
http://www.bootcss.com/p/cikonss/
以第一个链接网站里的字体为例




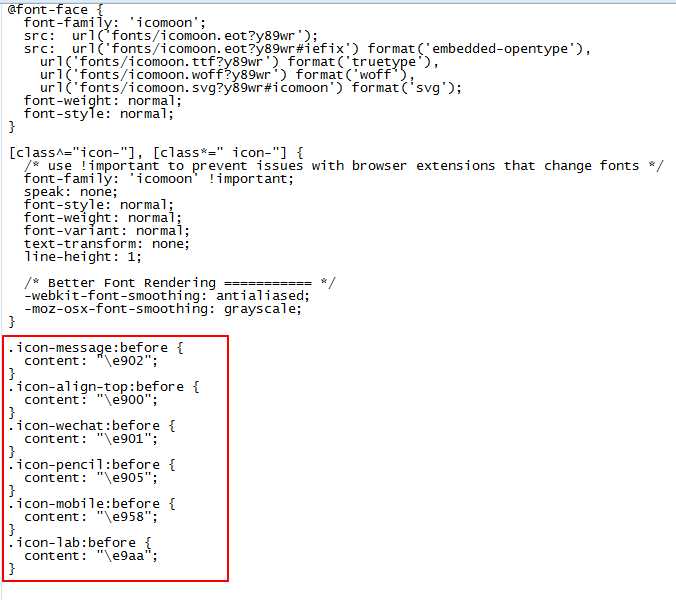
打开css文件

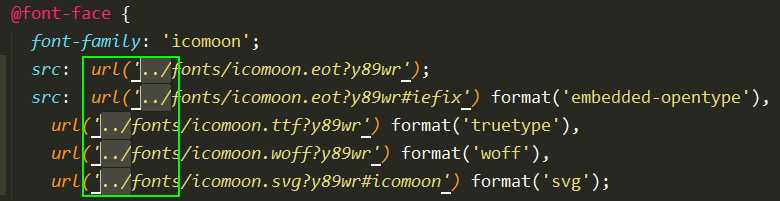
把代码复制到自己的某个css文件中,然后html引用,重点注意红笔圈的地方,可以分别引用到单独html对应的css中


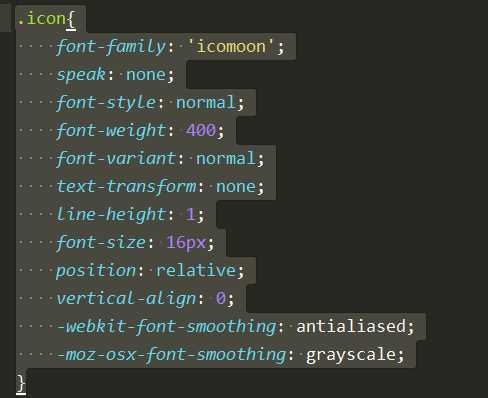
类样式可以根据自己的项目写一些公共的
我这里直接复制的腾讯课堂的代码过来都可以用,所以说代码这里大同小异,具体不同的可以利用图标的名字,设置不同的类名,再细调

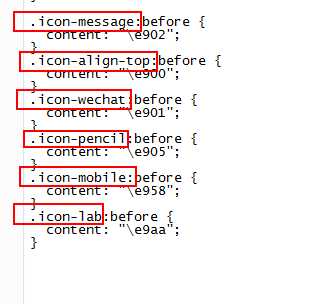
对应的图标类名,引到html图标标签的class处即可

例如:
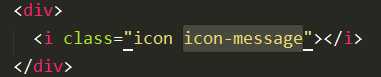
我这里要用第一个message的图标,我在html中这样引用:

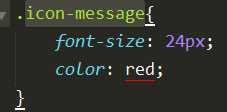
另外我在css中设置其单独样式:

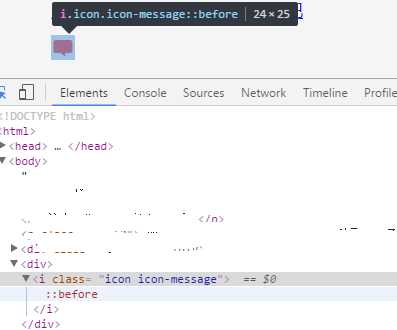
好了,大功告成!

标签:sage ack 第一个 png 利用 图标 art 标签 blog
原文地址:http://www.cnblogs.com/padding1015/p/7264940.html