标签:images http log 文字 strong text 垂直 水平 bottom
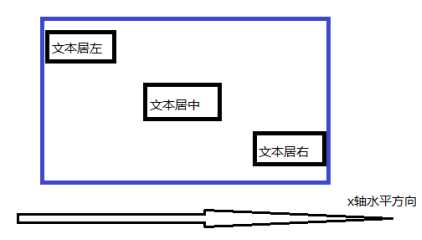
1.text-align属性设置元素在水平方向(x轴)的位置
text-align:left;//文本居左
text-align:center;//文本居中
text-align:right; //文本居右

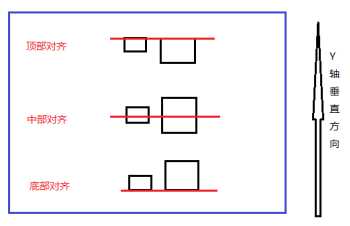
2.vertical-align属性设置元素的垂直方向(Y轴)对齐方式
vertical-align:top //顶部对齐
vertical-align:middle //中部对齐
vertical-align:bottom //底部对齐

3.行高line-height
文字在垂直方向居中的主要css属性是line-height,只要设置该标签的line-height的值=该标签的height值即可
text-align与vertical-align属性的区别
标签:images http log 文字 strong text 垂直 水平 bottom
原文地址:http://www.cnblogs.com/yongshaoye/p/7295118.html