标签:不同 实现 png 元素 doc over log bsp repeat
需求:1、需要实现响应式,在各种手机浏览器和在PC上正常显示;2、长条图图片响应式,手机上和PC上分别使用不同大小的长条图。
分析:首先要让长条图居中自适应,有两种方式,①让长条图作为div的背景图,自适应;②将长条图banner以<img>插入div中,自适应;
我们一步一步的完成:
step1:这里我们先使用背景图的方式处理
<div id="header"></div> #header{ height: 350px; background-image: url(‘../images/banner@1920x350.jpg‘); background-position: center center; // 让背景居中垂直水平居中显示 background-repeat: no-repeat; background-size: cover; // 按照较小边对图片进行缩放 }
单现在的问题是当屏幕宽度缩放到移动设备的时候banner的内容展示不全,我们希望当我们缩小到快要展示不全时使用banner小图进行展示。这就需要使用图片响应式。
step2:使用图片响应式,我们不能在background-image: url()中将图片写死,需要让JS去判断该使用什么图片,并且将图片src作为data属性的值从html中传递给js。
<div id="header" data-image-lg="images/banner@1920x350.jpg" data-image-sm="images/banner@750x325.jpg"></div> #header{ height: 350px; // background-image: url(‘../images/banner@1920x350.jpg‘); background-position: center center; background-repeat: no-repeat; background-size: cover; }
js:
$(document).ready(function(){ resize(); $(window).on(‘resize‘, resize); }) function resize() { //屏幕宽度发生变化改变banner var windowWidth = $(window).width(); var isSmall = windowWidth < 840; //当前屏幕宽度是否小于840px var imgSrc = isSmall ? $(‘#header‘).data(‘image-sm‘) : $(‘#header‘).data(‘image-lg‘) $(‘#header‘).css(‘backgroundImage‘, ‘url(‘+imgSrc+‘)‘); }
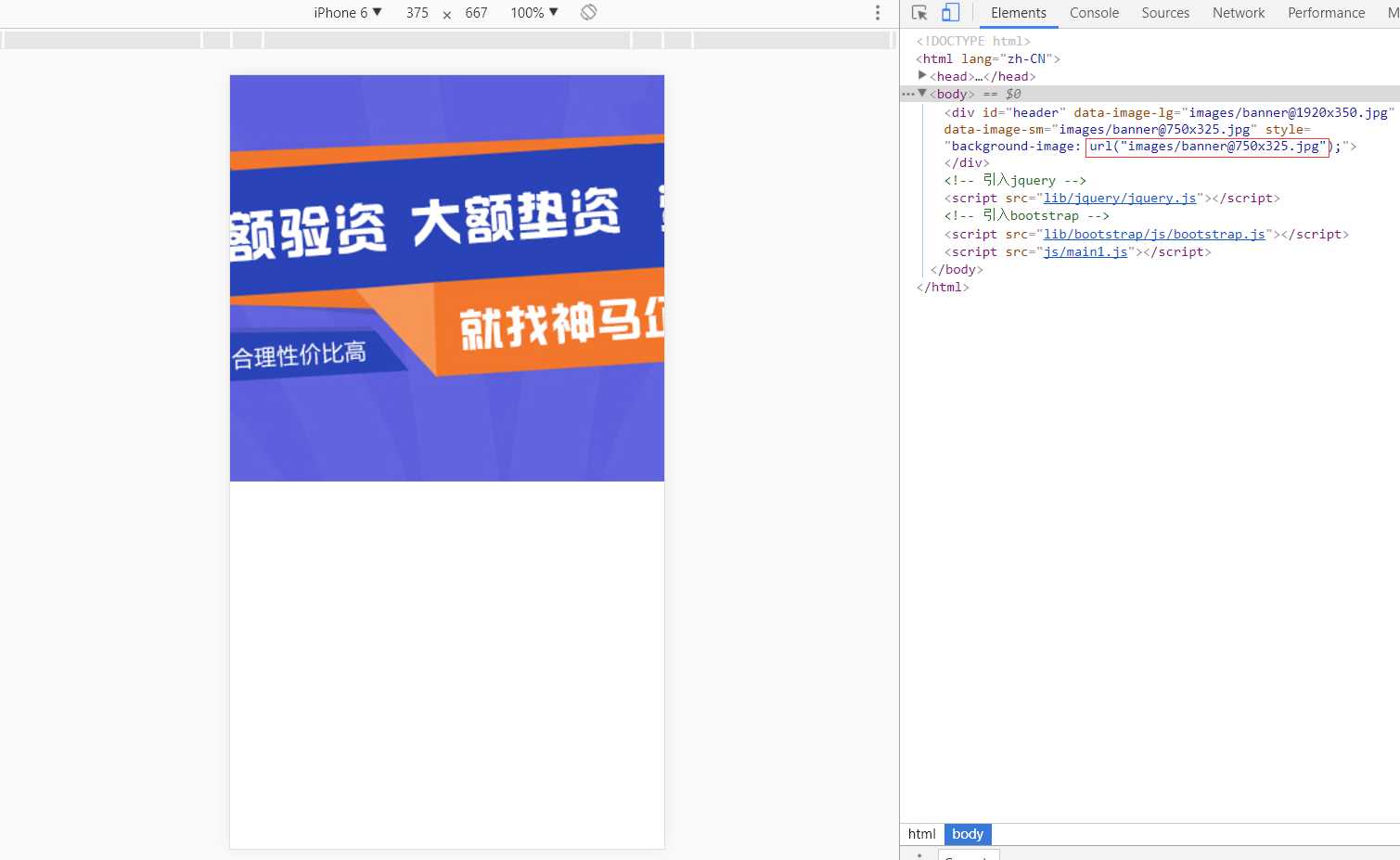
但是现在还是有点小问题,在屏幕宽度小于840px时候,背景图确实会变成小图,我们继续缩小发现有一部分想要的内容还是没法看见,如下图:

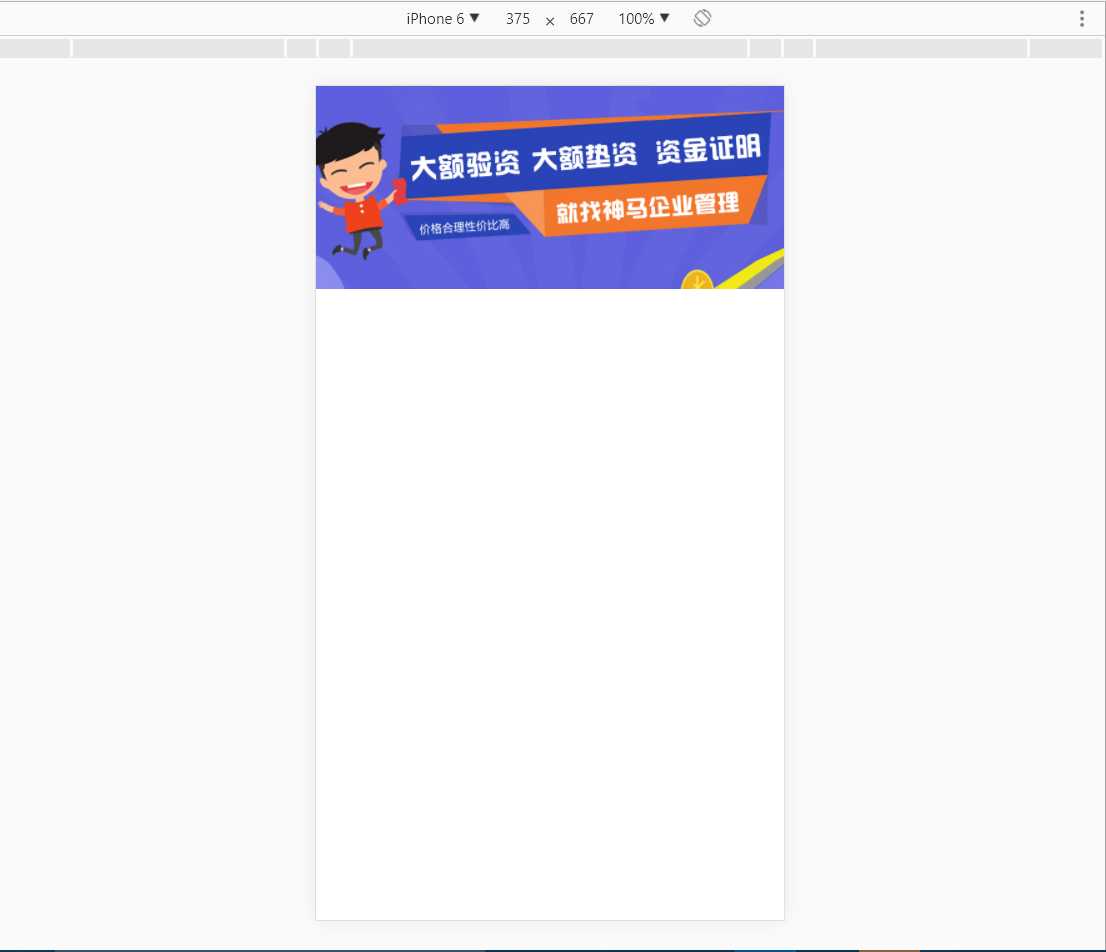
我们希望的情况是当我们再缩小时,图片高度和宽度都可以按照视口大小缩放。这显然用背景图的方式就没法完成,思路是当小于840px我们使用<img>的方式。
step3:修改下我们的js代码和css代码
$(document).ready(function(){ resize(); $(window).on(‘resize‘, resize); }) function resize() { //屏幕宽度发生变化改变banner var windowWidth = $(window).width(); var isSmall = windowWidth < 840; var imgSrc = isSmall ? $(‘#header‘).data(‘image-sm‘) : $(‘#header‘).data(‘image-lg‘) $(‘#header‘).css(‘backgroundImage‘, ‘url(‘+imgSrc+‘)‘); if (isSmall) { // 小于840px使用img元素添加banner $(‘#header‘).html(‘<img src="‘+imgSrc+‘">‘) } else { $(‘#header‘).empty(); } }
#header{ background: #f0f0f0; background-repeat: no-repeat; background-position: center center; background-size: cover; } /** 如果屏幕大于840px才设置header的高度,小于让图片撑开 **/ @media (min-width: 840px) { #header{ height: 350px; } } /** 设置img banner的宽度100% **/ #header > img{ width: 100%; }

完成,效果和素材可以在github下载查看:https://github.com/MesopotamiazZ/shenma
标签:不同 实现 png 元素 doc over log bsp repeat
原文地址:http://www.cnblogs.com/mesopotamiazZ/p/7358785.html