标签:理解 log this commit 驱动 通过 单例 共享 一个
参考地址:https://vuex.vuejs.org/zh-cn/intro.html
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式管理存储管理应用的所有组件的状态,并以相应规则保证状态以一种可预测的方式发生变化
1 new Vue({ 2 // state 3 data () { 4 return { 5 count: 0 6 } 7 }, 8 // view 9 template: ` 10 <div>{{ count }}</div> 11 `, 12 // actions 13 methods: { 14 increment () { 15 this.count++ 16 } 17 } 18 })
这个状态自管理应用包含以下几个部分:
一个全局单例模式:

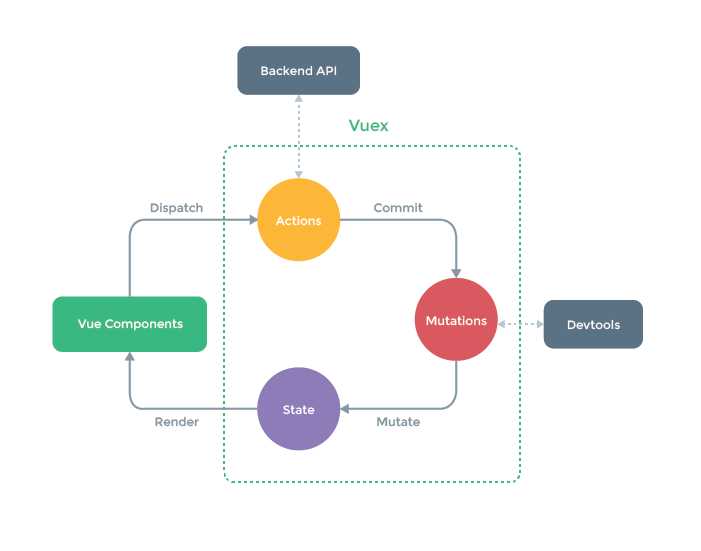
对上面图的理解:把所有的状态和数据放到一个独立的内存空间进行管理,称为state,state里面的数据会映射到组件上,当组件上的数据法还是能改变时,会通过dispatch作用域actions,actions可以进行一些异步操作,比如与后端进行交互,然后会commit一个Mutations,(我们在组件中也可以commit一个Muations),commit Muations是唯一一个可以修改state的方式,其他任何方式都是不允许的
这样设计是为了让state修改可以预测,state修改会映射到组件中
引用场景:
1、解决多个组件中的状态共享,这些组件是兄弟组件或者是一些关联度很低的组件,如果用$emit和prop这种方式,会非常复杂
2、数据传递。比如遇到一些跳转场景,参数非常复杂,就可以用vuex
如果项目简单,就没必要用Vuex
标签:理解 log this commit 驱动 通过 单例 共享 一个
原文地址:http://www.cnblogs.com/zhaobao1830/p/7368485.html