标签:最好 问题 素材 上下 关于 blog 显示 用户体验 这一
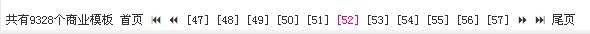
我上一个网站找素材,素材当然很多,所以要一页一页的去找合适的,但是它的页数实在是让我觉得很囧,它的页数显示如下图:

没有“上一页”“下一页”的链接。
我为什么执着于这两个链接呢,因为我在浏览页面找需要的素材的时候,眼睛自然是寻找素材中,迅速浏览完这一页没有合适的素材,我很着急的想跳到下一页去继续找,但是当我想迅速到达下一个页面,却发现很难。
(1)如果没有这两个链接的时候,首先,我还要去找我所在的页面,好,是56页,然后再去点击57页。是不是觉得很难找?确实,因为中括号的颜色和页数的一样,一眼晃过去就是一串很复杂的字符串,根本分不清哪个是页数,中括号和页数的颜色区分开了,不然会显得很杂乱。
(2)如果有这两个链接,我会马上下意识的把鼠标移动到页数的最后,点击下一页。
这两个的区别就在于此,用户的使用习惯,所以说,习惯是个可怕的东西。还有(2)反应速度明显要比(1)快速,要时刻记住一点,用户都是没有耐心的,要想尽一切办法,让用户最快的吸收到更多的信息。
所以页数最好加上“上一页”和“下一页”,如下图:

第一个页数还有一个问题就是,页数很大,但是却让人看不到尽头,“不知道我要点到第几页才能到最后一页呢?还有这么多页,我要不要放弃浏览呢?因为毕竟我的时间有限”,用户有可能会这么想。说不定再翻一面的页数,就到头了,可是用户放弃了,真替他可惜,说不定他错过了最精彩的后面几页信息。所以当信息量非常多,页数很大的时候,最好后面有一个页数提示,如共有100页,我浏览到第56页,显示为:56/100,这样就很明朗了,时刻要让用户知道自己到哪了,失去自己的方位真的很可怕。
标签:最好 问题 素材 上下 关于 blog 显示 用户体验 这一
原文地址:http://www.cnblogs.com/sunnywindycloudy/p/7375801.html