标签:自增 索引 let name put model 序号 列表 ima

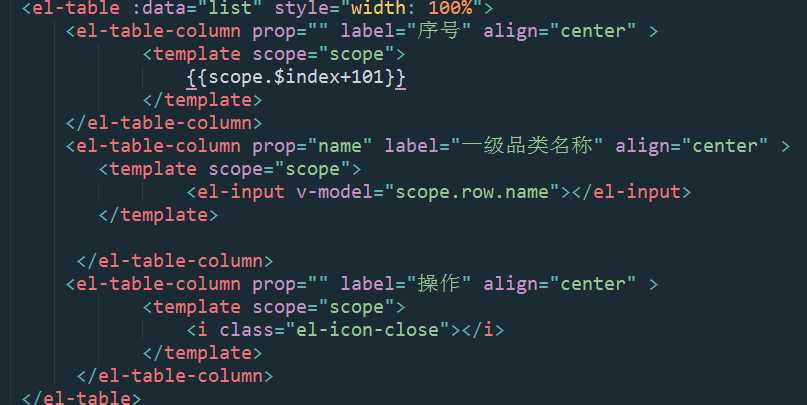
1、表格的数据放哪里:后台返回的列表数据放到:data后面。
2、每一个列怎么显示数据:返回的列表里面的属性想要在列显示出来,将对应的字段名写到prop后面就行。
3、列表上面想显示序号:{{scope.$index+1}} 即索引自增。
4、el-input想显示数据放哪里:映射数据需要放到v-model后面,写法是引号里面是scope.row.name。
5、列中想要显示一个小图标,不能直接写标签,需要放到templete标签下面。
6、为什么要写scope.row?
标签:自增 索引 let name put model 序号 列表 ima
原文地址:http://www.cnblogs.com/lml-lml/p/7380517.html