标签:状态 统一 分享 div margin 图片切换 none text images
在项目中经常会使用到checkbox复选框,但是浏览器自带的checkbox样式往往不那么好看,而且不同浏览器效果不一样,为了美化和统一视觉需求。我们需要自定义checkbox样式。
原理:纯css实现的主要手段是利用label标签的模拟功能。label的for属性可以关联一个具体的input元素,即使这个input本身不可被用户可见,有个与它对应的label后,用户可以直接通过和label标签交互来替代原生的input。也就是隐藏原生input,样式定义的过程留给label。
html代码:
<input type="checkbox" id="checkbox_a1" class="chk_1" value="爬山"/> <label for="checkbox_a1" ></label> 爬山 <input type="checkbox" id="checkbox_a2" class="chk_1" value="逛街"/> <label for="checkbox_a2" ></label> 逛街 <input type="checkbox" id="checkbox_a3" class="chk_1" value="唱K"/> <label for="checkbox_a3" ></label> 唱K
css代码:
.chk_1 {
display: none;
}
.chk_1 + label {
background-color: #FFF;
border: 1px solid #C1CACA;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05);
padding: 9px;
border-radius: 5px;
display: inline-block;
position: relative;
vertical-align:middle;
}
.chk_1 + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.chk_1:checked + label {
background-color: #ECF2F7;
border: 1px solid #92A1AC;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05), inset 15px 10px -12px rgba(255, 255, 255, 0.1);
color: #243441;
}
.chk_1:checked + label:after {
content: ‘\2714‘;
position: absolute;
top: -6px;
left: 0px;
color: #758794;
width: 100%;
text-align: center;
font-size: 1.2em;
padding: 1px 0 0 0;
vertical-align: text-top;
}
js代码:
<script> function getCheckbox(){ obj=document.getElementsByClassName("chk_1"); var check_val=[]; for(var i=0;i<obj.length;i++){ if(obj[i].checked){ check_val.push(obj[i].value); } } return check_val; } $(‘.chk_1‘).click(function(){ alert(getCheckbox()); }); </script>
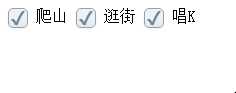
效果图:

原理:使用图片切换代替checkbox的两种状态
html代码:
<span class="sp1"> <input type="checkbox" value="爬山" class="chk-1"/> <img src="images/no-check.png" class="img_1"/> </span><label>爬山</label> <span class="sp1"> <input type="checkbox" value="逛街" class="chk-1"/> <img src="images/no-check.png" class="img_1"/> </span><label>逛街</label> <span class="sp1"> <input type="checkbox" value="唱K" class="chk-1"/> <img src="images/no-check.png" class="img_1"/> </span><label>唱K</label>
css代码:
.sp1{
position:relative;
margin-right:30px;
}
label{
vertical-align:middle;
}
.sp1 img{
position:absolute;
top: 0;
left: 0;
cursor: pointer;
}
.sp1>input{
position:absolute;
top: 0;
left: 0;
width: 25px;
height: 25px;
opacity: 0;
}
js代码:
<script> $(‘.img_1‘).click(function(){ if(!($(this).prev(‘input‘).is(":checked"))){ $(this).attr(‘src‘,‘images/is_check.png‘); $(this).prev().prop(‘checked‘,true); }else{ $(this).attr(‘src‘,‘images/no-check.png‘); $(this).prev().prop(‘checked‘,false); } console.log(getCheckbox()); }); function getCheckbox(){ obj=document.getElementsByClassName("chk-1"); var check_val=[]; for(var i=0;i<obj.length;i++){ if(obj[i].checked){ check_val.push(obj[i].value); } } return check_val; } </script>
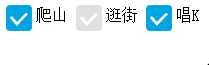
效果图:

标签:状态 统一 分享 div margin 图片切换 none text images
原文地址:http://www.cnblogs.com/wanf/p/7363947.html