标签:电视 技术 active -o 首字母 设置 nowrap 隐藏 转化
Bootstrap中默认的字体大小为14px,行高为20px,<p>元素为行高10px,字体为颜色为#333。
h1~h6标签字体大小:36px,30px,24px,18px,14px,12px。
h1~h3标签下的<small>标签元素的大小只占父元素的65%(23.4px,19.5px,15.6px)。
h4~h6标签下的<small>标签元素的大小只占父元素的75%(13.5px,10.5px,9px)。
small标签的颜色是浅灰色:#777,行高为1,粗度为400。
内联文本元素:
添加标记:<mark>
<p>听众朋友大家好,这里是<mark>中央人民广播电视台</mark></p>
删除文本:<del>
<del>我都卖完了你才来</del>
无用文本:<s>
<s>我跟删除长一样但是我真无用</s>
插入文本:<ins>
<ins>我是个插入文本</ins>
强调文本:<small>,<strong>,<em>
<small>我是标准字号的85%</small>
<strong>我是加粗的:700</strong>
<em>我用的很多,因为我是歪的</em>
对齐
<p class=’text-left’>我居左对齐</p>
<p class=’text-center’>我居中对齐</p>
<p class=’text-right’>我居右对齐</p>
<p class=’text-justify’>我两端对齐,但是我支持度不高</p>
<p class=’text-nowrap’>我不换行</p>
大小写
<p class=’text-lowercase’>小写</p>
<p class=’text-uppercase’>大写</p>
<p class=’text-capitalize’>首字母大写</p>
地址文本
地址文本对原本的css样式做的复写,去掉了倾斜,设置了行高
<address>
<strong>华清远见教育集团</strong>
<p>电话:<small>(0817) 888-8888</small><p>
</address>
引用文本
左边有一个5px的边框线条
<blockquote>看看我左边</blockquote>
<blockquote class=’blockquote-reverse’>又在右边了</blockquote>
<blockquote class=’pull-right’>同上</blockquote>
列表排版
添加class类名的方式使用:
ul、ol、标签:
list-unstyled:移除默认样式
list-inline:设置成内联,即行内可设置宽高的元素。
表格:
<thead><tr> <th>排名</th></tr></thead> 表格的头标签,默认会把它内部的字体加粗
<tbody><tr><td>1</td><tr></tbody>这里开始才是表格的body体
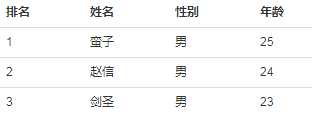
table:基本样式:每行有分割线,整个table随界面的改变而改变宽度,后面的效果要基于这个类上面显示效果才好。

条纹状表格
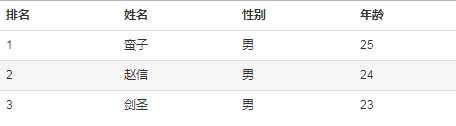
table-striped:从<tbody>开始隔行变色,默认灰色。

带边框的表格
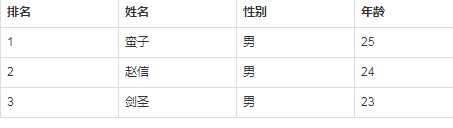
table-bordered:表格的边框,每一行,每一列都会出现border。

鼠标悬停选中效果
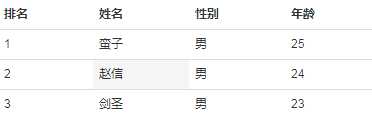
table-hover:鼠标的移入效果会在一整行都添加一个背景颜色。

状态类
success:单独设置每一行的背景样式,也可以设置在列里面。背景
颜色为成功色。

active:给一行或者是一列添加一个鼠标悬停的效果的背景。

info:把行或者列的背景颜色改为(提示色):

warning :标识警告色

隐藏某一行或者某一列
sr-only:会造成整个页面的回流,
CSS代码俗称样式树,HTML文档俗称文档树(节点树),最后呈现给用户看到的界面俗称呈现树。
文档树中有的内容呈现树中不一定有,例如给一个元素设置display:none,这个元素在文档树中是存在的但是在呈现树中就不会显示出来。
回流就是指呈现树的解构体发生改变就会引起的反应,
例如本来呈现树中没有这个元素,但是我们通过一些事件(点击,移入……)让原本隐藏的元素显示,或者创建添加一个新的元素让呈现树的解构发生改变就会造成回流。
重绘也是指界面发生改变,但是不会造成解构体的变化,例如一个元素的隐藏设置为:hidden,在让它显示时就不会造成回流,只会造成重绘,所以
回流一定会造成重绘,但是重绘不一定会造成回流

响应式表格
表格响应式,设置父元素,当父元素小于768px时表格出现边框
<body class=’table-responsive’><table class=’table’>....
按钮
常当做按钮使用的元素
转化成普通按钮
<a href=’xxx’ class=’btn btn-default’>按钮</a>
<button class=’btn btn-default’>按钮</button>
<input type=’button’ class=’btn btn-default’ value=’btn1’>
按钮的常用样式(背景颜色不同):
btn-default 默认样式
btn-success 成功样式
btn-info 一般信息样式
btn-warning 警告样式
btn-danger 危险样式
btn-primary 首选项样式
btn-link 链接样式
尺寸大小
<button class=’btn btn-lg’>按钮</button>
常用尺寸:
btn-lg //大
不写 //中等
btn-sm//小
btn-xs//x小
块级按钮
btn-block//把按钮设置为块级元素(独站一行)
<button class=’btn btn-block’>按钮</button>
激活状态(背景颜色为点击那一刻的颜色)
active// 样式是点击时的样式不是悬停时的
<button class=’btn active ’>按钮</button>
禁用状态(鼠标样式为禁用样式,还是可以点击)
disabled//点击的时候不允许点的样式
<button class=’btn disabled’>按钮</button>
标签:电视 技术 active -o 首字母 设置 nowrap 隐藏 转化
原文地址:http://www.cnblogs.com/YCxiaoyang/p/7383038.html