标签:技术分享 css基础 logs 添加 两种 class round html元素 attribute
一.CSS概述
css指的是层叠样式表,样式定义如何显示HTML元素,样式通常存储在样式表中,
把样式添加到HTML4.0中,是为了解决内容和表现分离的问题。外部样式表通常存储在css文件 中。多个样式定义可层叠为一。
二.层叠次序
一般而言,所有的样式都会根据下面的规则层叠于一个新的虚拟样式表中,其中4拥有最高的优先权。
1.浏览器的缺省设置
2.外部样式表(通过引入的外部.css文件)
3.内部样式表(位于<head>标签内部)
4.内联样式表(在HTML元素内部)
因此属性的优先级是内联样式表中优先于内部样式表中的优先于外部样式表中的,都优先于浏览器的缺省设置。
三.CSS基础语法
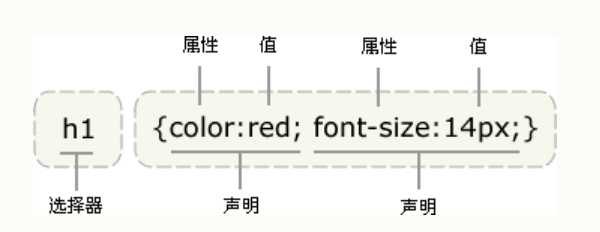
css的规则由两个主要部分构成 选择器以及一条或多条声明。
选择器通常是你需要改变样式的HTML元素
每条声明由一个属性和一个值组成
属性(property)是你所希望设置的样式属性(style attribute)。每个属性有一个值,值和属性之间以:分隔。
注意:声明要用花括号包围起来。不同的声明之间以分号隔开。
例如:

定义的就是改变h1标签的字体颜色和字体大小
值得不同写法和单位
例如在colr属性中,我们不仅可以使用英文单词来进行定义(red),还可以使用十六进 制的颜色值来进行定义(#ff0000)。
为了节约字节,我们还可以使用css的缩写形式p{color:#f00}
同时,我们还可以通过两种方式来使用RGB值(通过对红,绿,蓝三种颜色的叠加来得到各种不同的颜色)。
1 p{ color:rgb(255,0,0) }
2 p{ color:rgb(100%,0%,0%) }
注意:当使用RGB百分比时,即使当值为0时,也要写百分比符号,但是在其他,例如说宽度啊,像素啊!在这些后面就不需要使用单位了。
CSS的空格和大小写
css对空格和大小写,不敏感,是否包含空格不会影响到css在浏览器上的工作效果,同样css对于大小写也是不敏感的。但如果涉及到和HTML文档一起工作的话 ,class和id名称对大小写是敏感的。
标签:技术分享 css基础 logs 添加 两种 class round html元素 attribute
原文地址:http://www.cnblogs.com/xielinjiang/p/7384624.html