标签:优先级 自动 repeat class 方式 blog bottom css htm
1、css全称为叠层样式表,在HTML中有4种引入方式
a、行内样式<dic style="color:red"></div>
b、内嵌式:在<head>中写
<style type="text/css">
div{color:red;}
</style>
c、链接式 <link href="css文件夹的路径">
d、导入样式 @import url(css路径)(一般不推荐使用,因为最后才加载它)
2、css选择器
选择器优先级:id选择器>class选择器>标签选择器
权重级别:行内样式>内嵌式>链接式
css的继承性:只有字体相关的属性才能被继承,比如说给一个div设置了字体的效果,以及高度宽度,在div里面添加一个p标签,那么p标签能继承div的有关字体的样式,但是不能继承他的宽和高(还有一种可以被继承,后期补充,暂时只能以div和p实例测试,对于其他标签还不清楚)
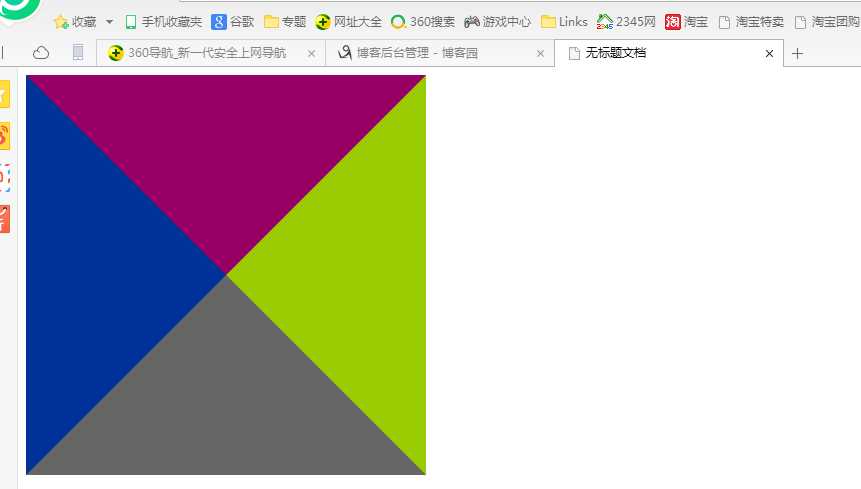
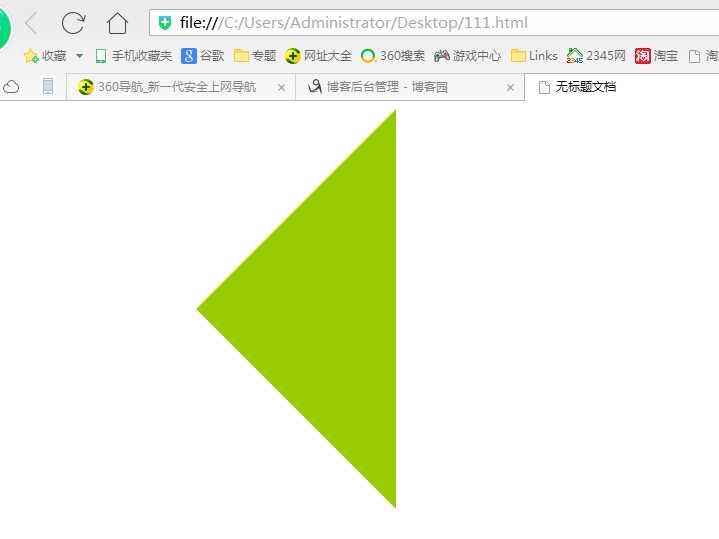
3、利用border画三角形:

代码为:
<style>
.sjx{width:0px;height:0px;
border-width:200px;
border-style:solid;
border-left-color:#039;
border-right-color:#9C0;
border-top-color:#906;
border-bottom-color:#666;
border-left-color:transparent;
border-top-color:transparent;
border-bottom-color:transparent;}
</style>
<div class="sjx"></div>
4、background常用的5个属性:url(图片地址)
background-repeat:no-repeat
background-attachment:fixed(背景图设定,而当内容填充满浏览器的时候,浏览器会自动出现滚动条,下拉滚动条的时候,背景图要一起滚动,这个设置则是让背景图固定不动)
标签:优先级 自动 repeat class 方式 blog bottom css htm
原文地址:http://www.cnblogs.com/renjiaoyang/p/7384807.html