标签:com 导航 bsp 表单 ges 时间 第一章 简单 其他
1.HTML5:万维网的核心语言,HTML规范的第五次重大修改.现在大部分网站的主流编译语言.学好HTML5是每一个前端的基础课,当然她也很简单
2.HTML5新增语义化标签(虽然很少用到,但是还是要说一下)
(1)<laomaoshi>老猫师:恩,你没看错HTML5可以自己定义标签,而且属于行内标签</laomaoshi>
(2)其他的我就不一一列举了比如 导航栏常用的nav 时间常用的time
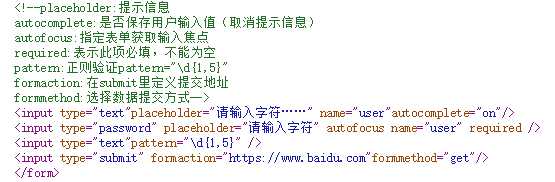
(3)但是新增的表单标签,我们还是要熟悉下


就是这样的新标签,还有很多,但是不太常用,这里就不一一介绍了.
好久没有系统的组织下自己的所学了,有点乱,sorry
标签:com 导航 bsp 表单 ges 时间 第一章 简单 其他
原文地址:http://www.cnblogs.com/maoking/p/7392558.html