标签:sources 输入 重启 rgb 很多 pack 搜狗 font 如何
本人想学一些关于node.js、javascript,初识atom编辑器,通过网上了解到atom编辑器可以支持很多插件。出于通过atom想单独调试javacript代码的目的,就想安装script插件,安装过程中出现很多错误,终于安装成功。安装atom插件,我所了解到的有两种方式,一种是使用atom自带的install packages,另一种是使用git clone 然后npm安装。本文主要记录下自己使用git clone的安装方法。
1、安装node.js,这一套不用多写多记,网上一搜发现有好多博客、文章教我们如何安装。(不过建议还是使用淘宝镜像)。
2、官网下载,并安装atom,我发现下载此软件好慢,但是从单位的网络环境中下载下来了,于是拷贝到自己的电脑中。(大家有好的途经,麻烦多多支招)。
3、官网下载,并安装git。
4、cmd打开命令行,使用cd命令进入到如下路径:C:\Users\lenovo\.atom\packages 因人而异,重点是文字加粗加大部分的那个文件夹。
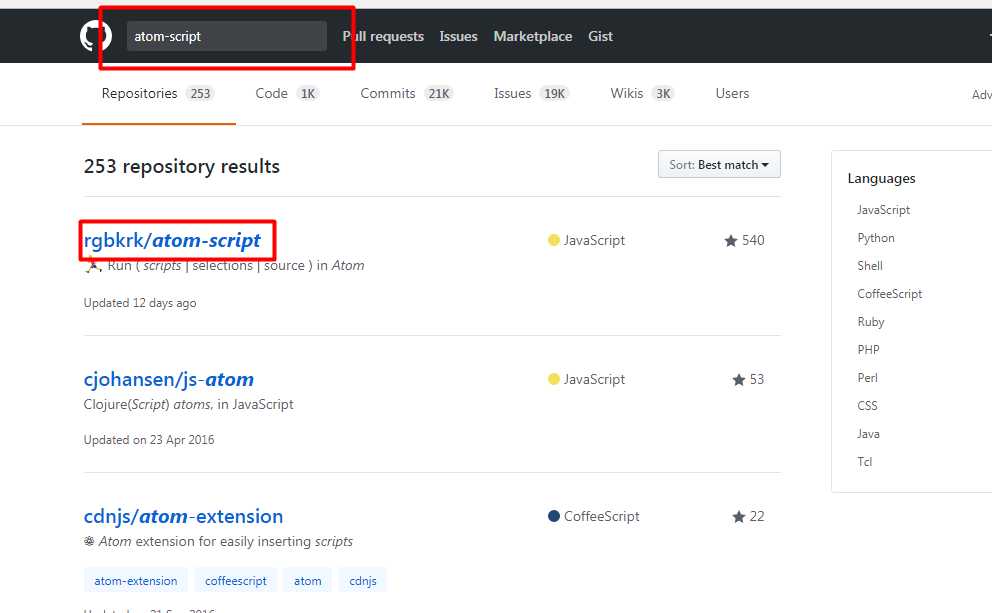
5、进入GitHub官网,注册账号,搜索atom-script,如下截图:(目前一定要使用最新的Google或者是Firefox浏览器,什么360啦搜狗啦统统放弃)。

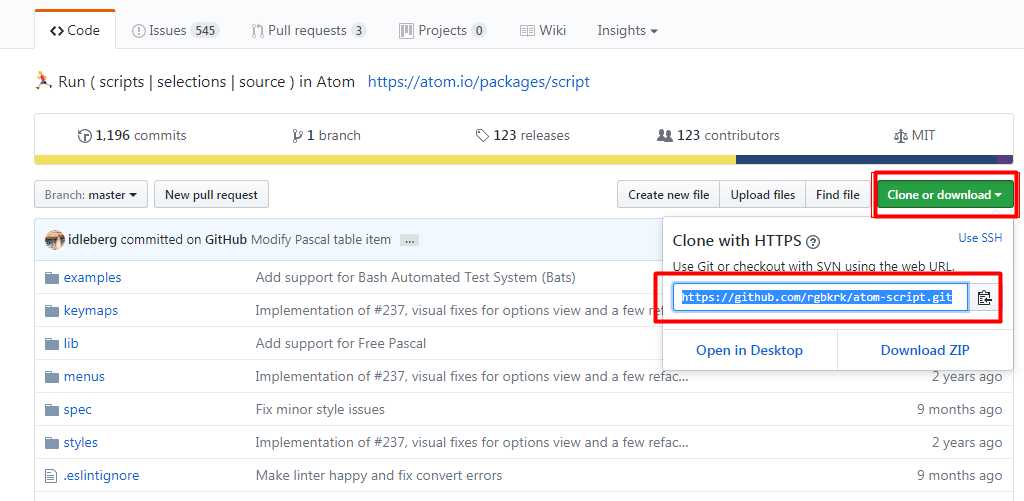
6、进入rgbkrk/atom-script下,点击clone or download 按钮,并复制路径。具体如下图:

7、回到命令行界面,注意命令行的路径是上文提到的路径:C:\Users\lenovo\.atom\packages;在这个路径下输入如下命令:git clone https://github.com/rgbkrk/atom-script.git 就能下载atom-script插件。
8、下载插件完毕后,输入命令行cd 进入到如下路径:C:\Users\lenovo\.atom\packages\atom-script。然后使用node.js安装插件。这里一定要注意,这里有个小插曲:网上搜索后都会告诉,配置apm的环境变量,本人配置找到apm的路径,在环境变量中配置如下: path:C:\Users\lenovo\AppData\Local\atom\app-1.19.0\resources\app\apm\bin;(使用apm -v 验证)。这是因为安装atom的时候,已经自带node.js程序,所以apm是什么?个人理解就是atom封装的类似npm的命令工具。apm是什么其实就是npm,npm想在国内网络环境用比登天还慢。所以本人就用cnpm安装,这就是为什么第一步就要安装node.js并建议使用淘宝镜像。安装命令行:cnpm install。发现一次不成功就多次cnpm install,结果成功了,类似于重启电脑的效果。
9、重新打开atom检验是否安装成功。关于script插件使用ctrl+p 然后会弹出script:RUN 就是安装成功了。
标签:sources 输入 重启 rgb 很多 pack 搜狗 font 如何
原文地址:http://www.cnblogs.com/mfbhappy/p/7395698.html