标签:安装 ges oba 开始 com pat .com 令行 配置
在公司的电脑搭建vue环境分分钟搞定,周末闲的无聊给自己的电脑也搭建一个环境,谁知道这么多的问题,记录下这些问题,希望对那些安装node环境有问题的朋友一些帮助。
1.下载安装node
下载地址http://nodejs.cn/download/,安装的时候要知道自己安装的路径,因为要在环境配置里边配置,我之前没有配置就一直提示node不是内部指令,所以接下来我给大家演示一遍;
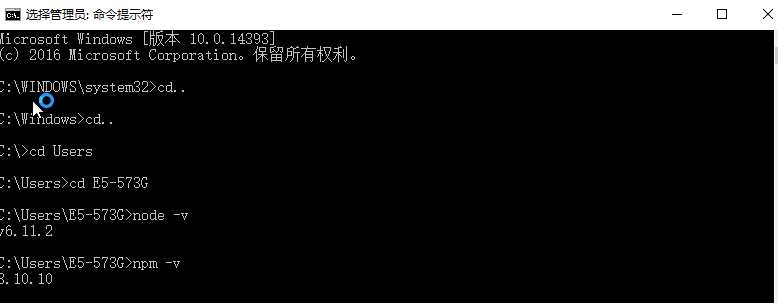
我按照node安装默认地址C:\Program Files\nodejs\,然后打开终端,输入命令:node-v,提示不是内部指令,这时候你要操作:
桌面:我的电脑——》右击属性——点击高级系统配置——环境变量——用户变量PATH要修改一下;
我在用户变量Path的最后又追加了C:\Program Files\nodejs\,然后重新打开cmd窗口,发现在控制台中可以使用node命令了。

oK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm
2:cnpm 安装
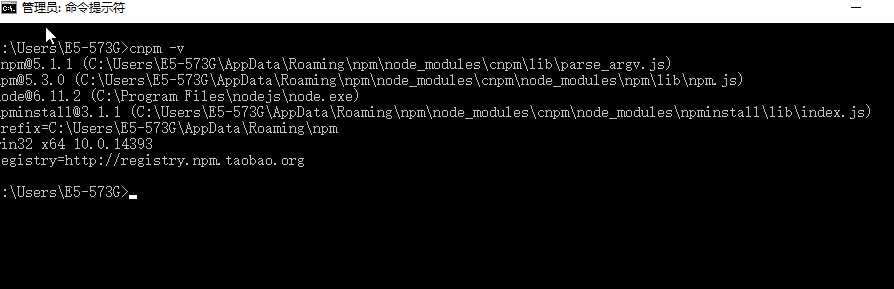
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待,完成之后,输入命令:cnpm -v 检查,如下图:

我们就可以用cnpm代替npm来安装依赖包了。
3:安装vue-cli脚手架构建工具
命令为:cnpm install -g vue-cli,回车,等待安装
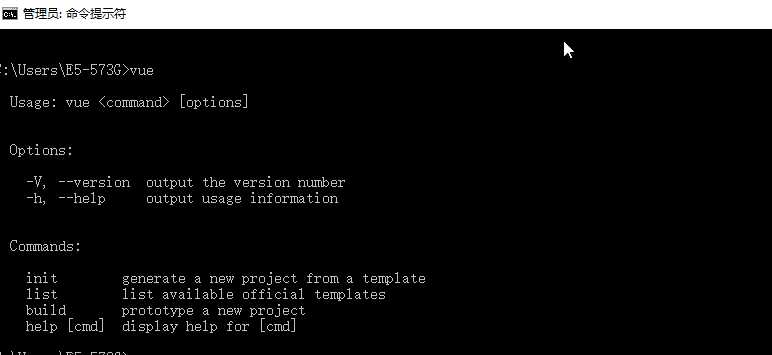
安装完成后,我们可以输入命令:vue,检查是否安装成功;

4.开始搭建vue项目
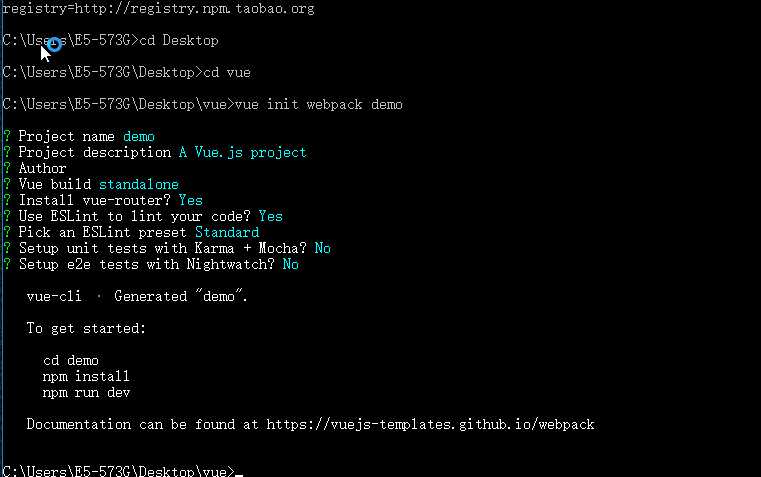
新建一个文件夹,我自己选择在桌面见一个文件夹,名叫vue,输入命令:cd vue,进入到vue这个文件夹,
在输入命令:vue init webpack vue-demo,这说明你搭建的项目名称叫做demo


按照上面提示的指令一个一个来:这时候我们会发现文件夹中多了一个文件node_modules,这是项目所需要的依赖包;
安装完成后,输入npm run dev 运行,这时候我们会发现一个vue前端本地项目就搭建好了;
之后就不细说了,有一篇是详细说明搭建vue,本篇着重说明node安装以及环境变量的配置,希望对你有帮助。
END!
标签:安装 ges oba 开始 com pat .com 令行 配置
原文地址:http://www.cnblogs.com/shixy1617/p/7396225.html