标签:联网 png ati run get 弹窗 也有 open object
目前项目中采用的方式是内嵌浏览器的方式,打开本地或者互联网上的h5页面。在开发之前做了一下调研。目前常用的在C#封装的浏览器内核中,Chromium 内核封装有Xilium.Cefglue、Cefsharp,Webkit 内核封装 Webkit.NET 、OpenWebKitSharp等。webbrowser又与电脑上的IE版本相关,兼容性不好,在win10上,排版是好的,如果拿到win7上,就会出现排版错乱的现象。当然你可以通过修改注册表,进行制定ie的版本。
如果在页面上,存在一个js方法,你想通过c#的方式调用该方法,或者出传递值,你可以这样来做。
c#调用js方法
如果页面上提供了js方法,我们可以使用 InvokeScript 方法
public object InvokeScript(string scriptName) public object InvokeScript(string scriptName,object[] args)
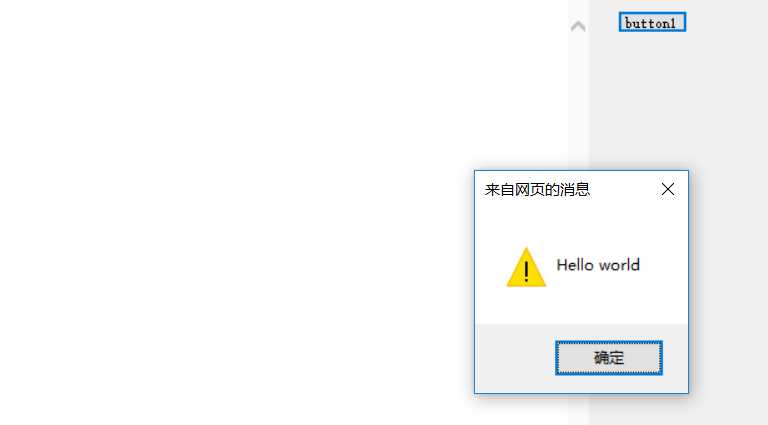
private void button1_Click(object sender, EventArgs e) { HtmlDocument doc = this.webBrowser1.Document; doc.InvokeScript("showMsg", new[] { "Hello world" }); }
测试

js调用c#方法
// // 摘要: // 获取或设置一个对象,该对象可由显示在 System.Windows.Forms.WebBrowser 控件中的网页所包含的脚本代码访问。 // // 返回结果: // 可用于脚本代码的对象。 // // 异常: // T:System.ArgumentException: // 指定的值时将此属性设置为非公共类型的实例。- 或 -指定的值时将此属性设置为不是 COM 可见类型的实例。
有关详细信息,请参阅System.Runtime.InteropServices.Marshal.IsTypeVisibleFromCom(System.Type)。 [Browsable(false)] [DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)] public object ObjectForScripting { get; set; }
webbrowser通过该属性注册js调用的对象。
记得要在JSObject 类上面声明 [System.Runtime.InteropServices.ComVisible(true)] 才能使对象可见。例如在本demo中
[System.Runtime.InteropServices.ComVisible(true)] public partial class Form1 : Form { ......do somthing here }
private void Form1_Load(object sender, EventArgs e)
{
//注册script 调用对象
this.webBrowser1.ObjectForScripting = this;
string exeDir = AppDomain.CurrentDomain.BaseDirectory;
this.webBrowser1.Url = new Uri("file:///" + Path.Combine(exeDir, "www", "test.html"));
this.FormClosing += Form1_FormClosing;
}
js如何使用c#方法?
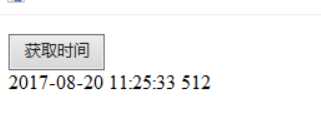
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script> function showMsg(msg) { alert(msg); } window.onload = function () { document.getElementById("btn").onclick = function () { var response = window.external.GetDateTime(); document.getElementById("msg").innerHTML = response; } } </script> </head> <body> <input type="button" name="name" value="获取时间" id="btn" /> <div id="msg"></div> </body> </html>
测试

自定义js的alert弹窗
c# 方法
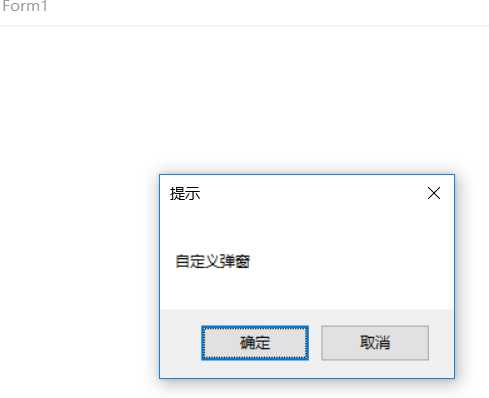
public void ShowMsg(string msg) { MessageBox.Show(msg, "提示", MessageBoxButtons.OKCancel); }
js调用
window.external.ShowMsg("自定义弹窗");

webbrowser相对其它内核的浏览器,操作上比较方便,毕竟跟winform集成的比较完美。但也有它的缺点,就是跟系统IE有关系,会出现兼容性的问题,而开发最头疼的就是调ie的兼容性。
webbrowser与ie的关系可以参考这篇文章,可以通过将你的程序添加到注册表,设置webbrowser的版本。
http://www.cnblogs.com/liuzhendong/archive/2012/03/21/2410107.html
标签:联网 png ati run get 弹窗 也有 open object
原文地址:http://www.cnblogs.com/wolf-sun/p/7399368.html